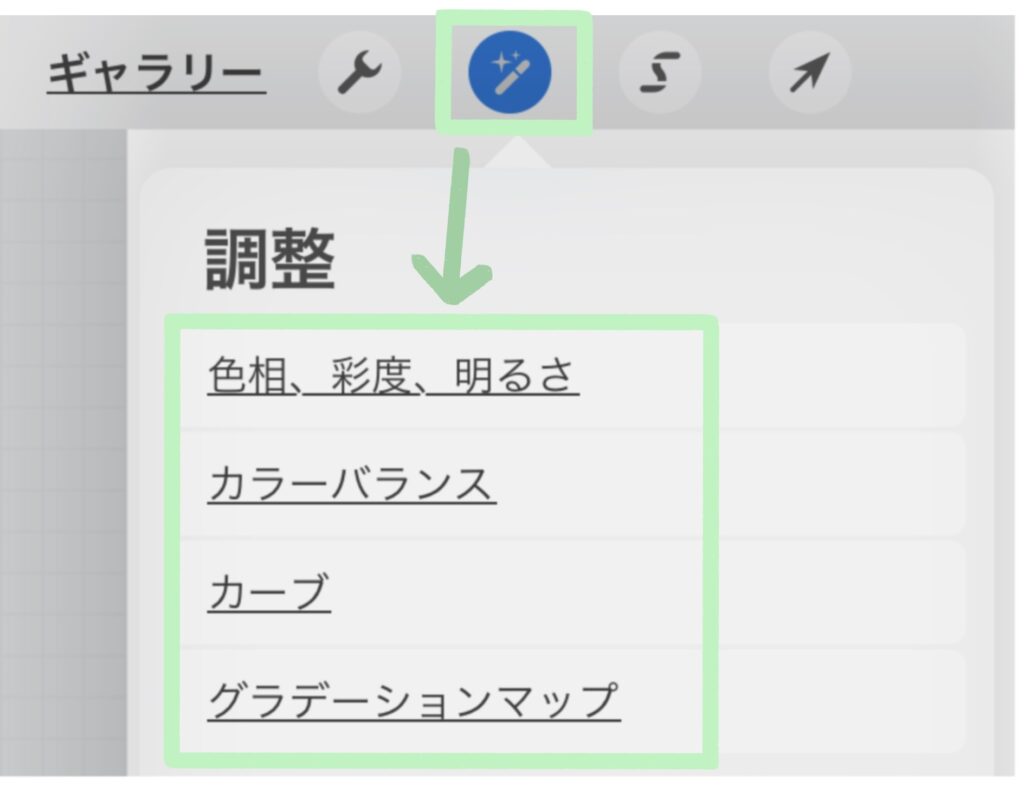
この記事では、Procreateの調整パネルにある、色調整の4つの機能について紹介します。
- 色相・彩度・明るさ … オブジェクトの色相・彩度・明るさを変える。
- カラーバランス … R(赤)、G(緑)、B(青)それぞれの色の強さを変える。
- カーブ … 明るさや明暗のコントラストを変える
- グラデーションマップ … 画像の明度を、あらかじめ決めておいた色に置き換える。
これらの機能はすべて、着彩後の色・彩度・明度を変更したい場合に使います。
選択後の塗りつぶしで色変更はできますが、これらの使い方を覚えると、少しの手間で絵全体の色味・雰囲気を変えることができます。時短にもなりますし、自分が普段選ばない色味に変えられるので、新たな発見もでき楽しいです。
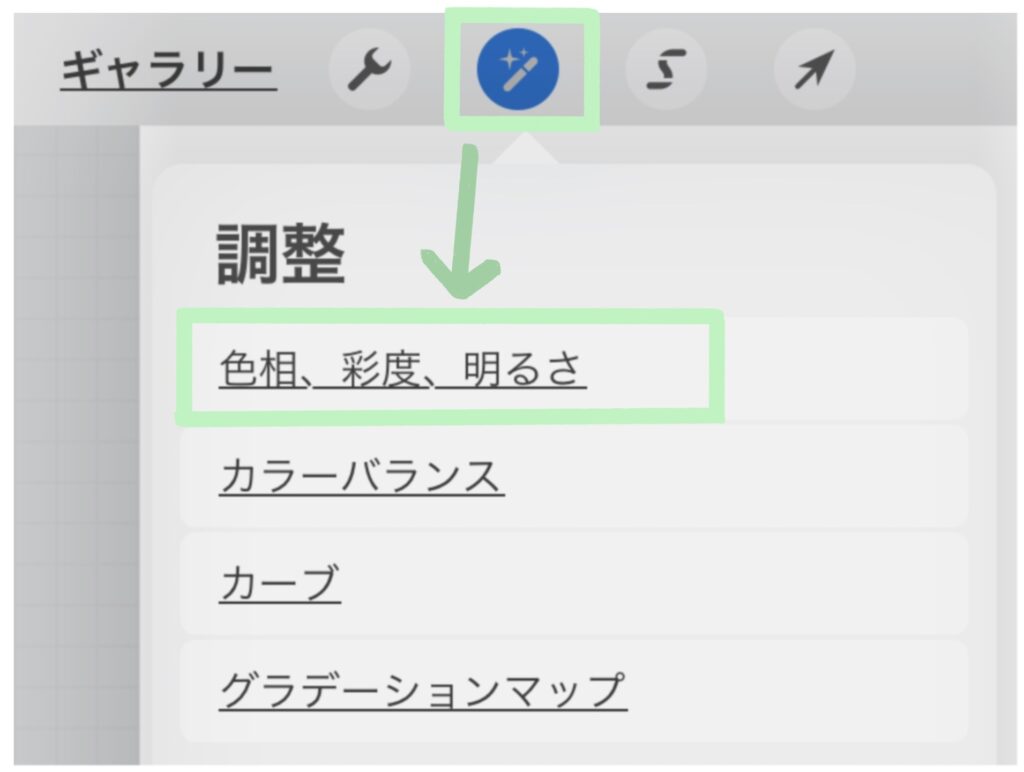
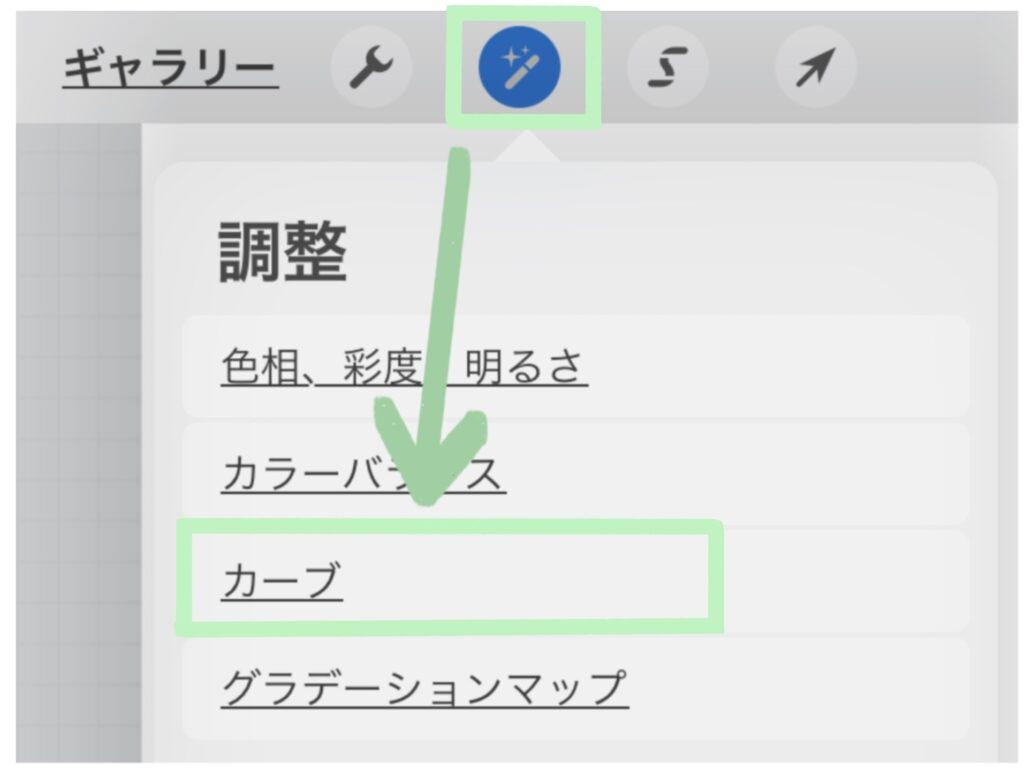
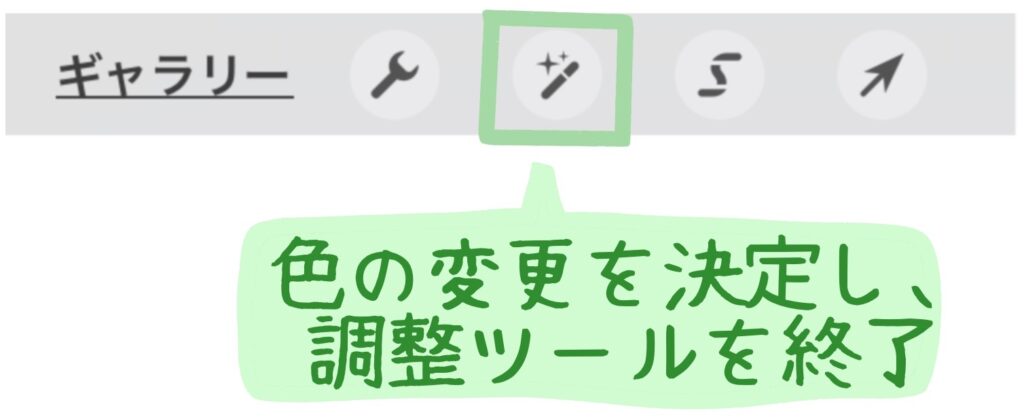
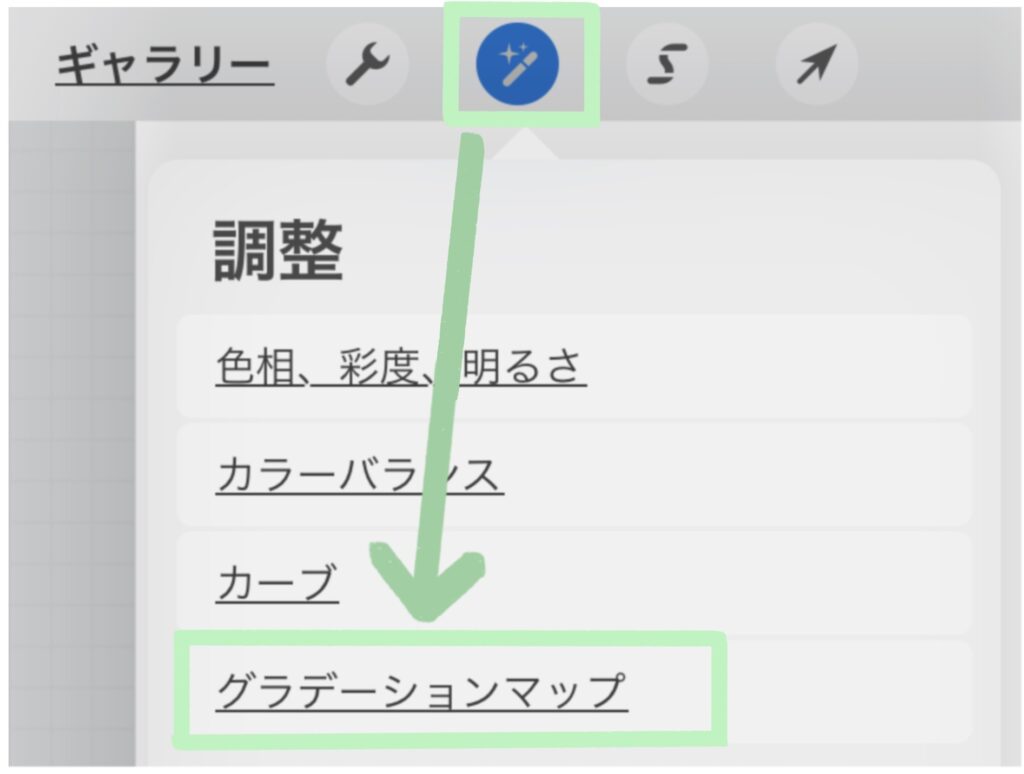
キャンバス左上の調整マーク(魔法の杖のようなマーク)から使用したい機能を選びます。

色調整の機能は以下の3パターンで効果をつけることが可能です。
- レイヤー全体
- ApplePencilでなぞった部分
- 選択ツールで選択した箇所
各機能の解説で後述しますが、ApplePencilでなぞる部分のみ適用するよりも、レイヤー全体あるいは選択ツールで特定の箇所のみを選んだ方が使いやすいです。
ApplePencilでなぞる機能は、「大まかにこの辺り」を選択したい時のみ使うことをオススメです。
色相・彩度・明るさ : 塗った色の色相・彩度・明度を変える

キャンバス左上の「調整」から「色相、彩度、明るさ」をタッチすると、選択中のレイヤーの色相・彩度・明るさを変えられます。選択ツールを使えば、レイヤーの中の一部分にのみ効果を加えることも可能です。
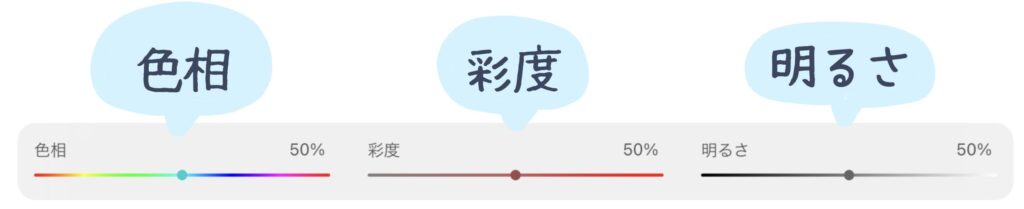
変えたい項目のバーを動かし、色を調整します。

- 色相 … ベースの色を変える。
- 彩度 … 彩度を高くすると色が強く出る、彩度を低くすると、グレーに近くなる。
- 明るさ … 明るさを変更する。
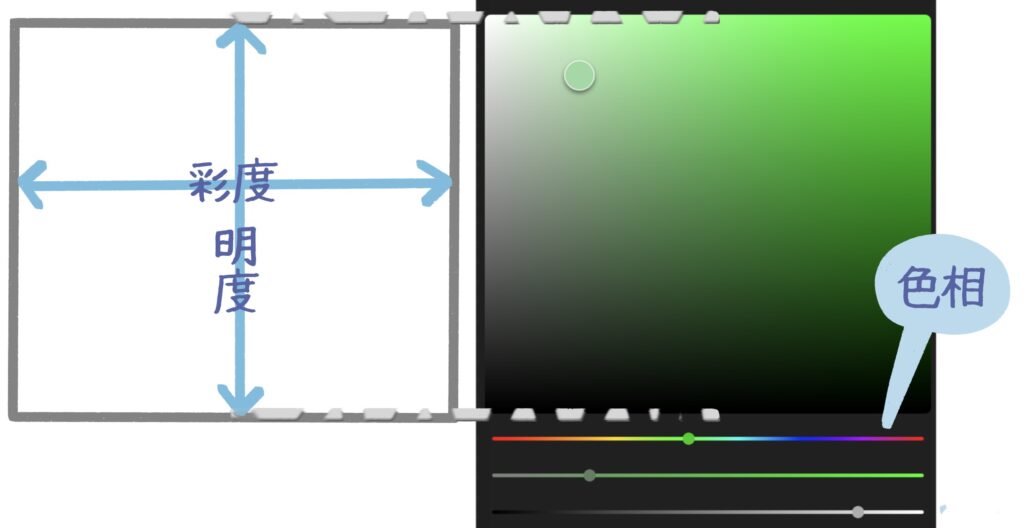
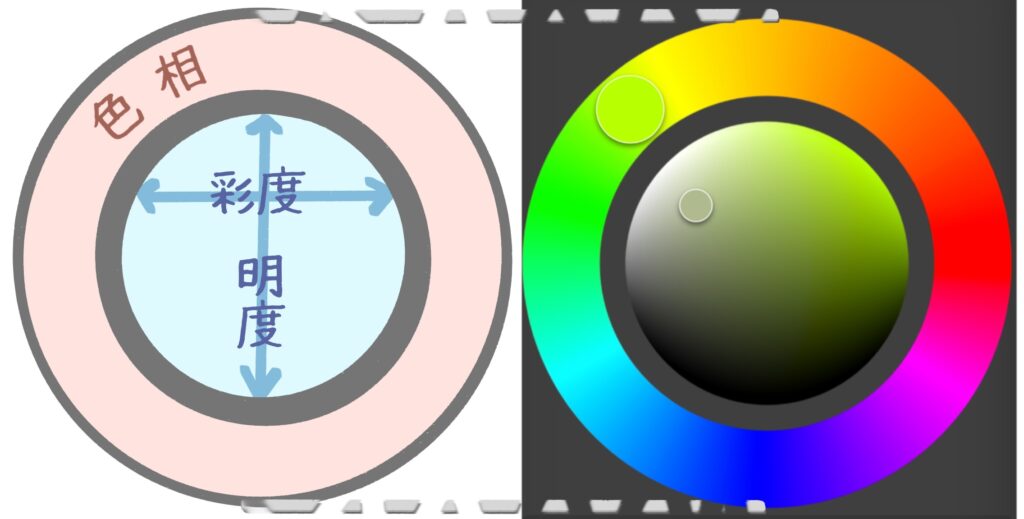
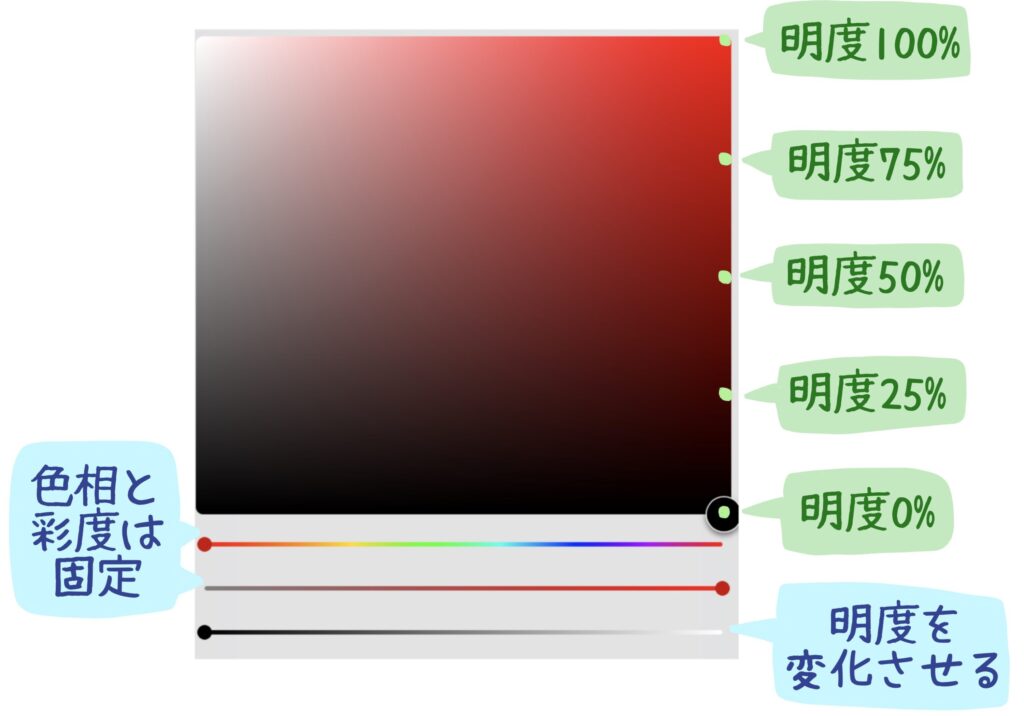
カラーパレットの以下の図の項目を、バーで調整すると考えると分かりやすいです。ただし、色相は、バーに表示されている色の補色にあたる色のフィルターをかけたようなイメージの色になります。


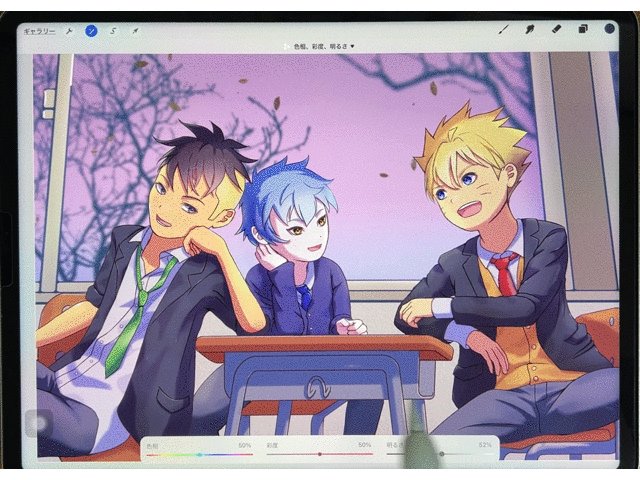
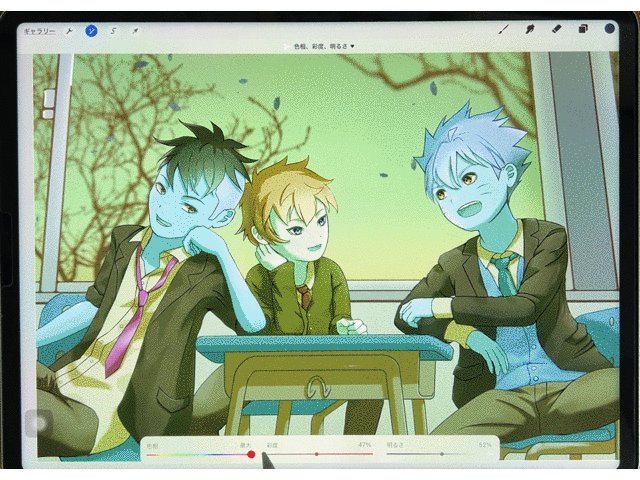
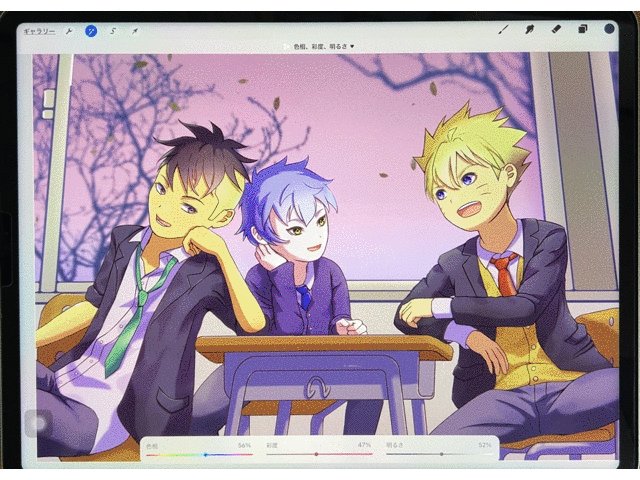
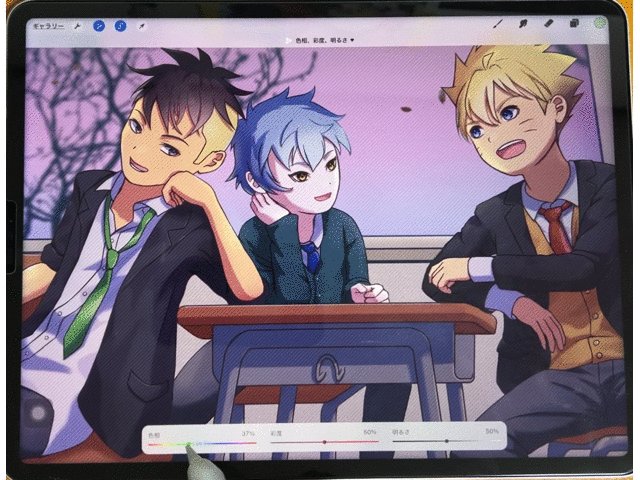
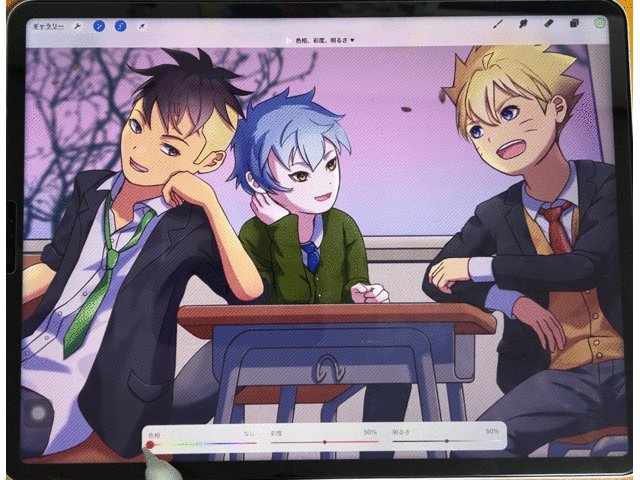
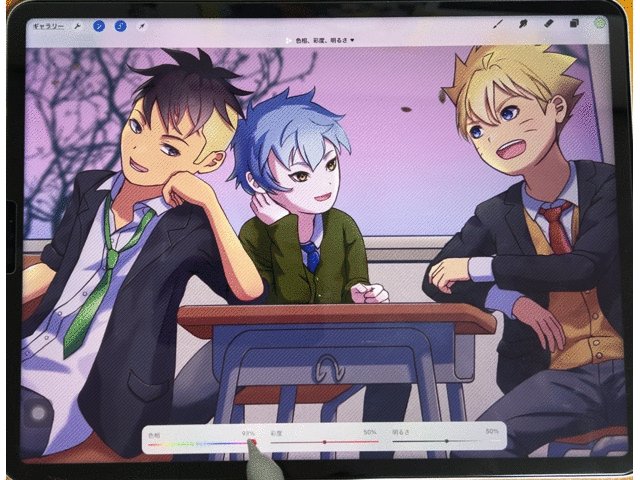
以下の例では、絵全体の色相、彩度、明るさを変更しています。

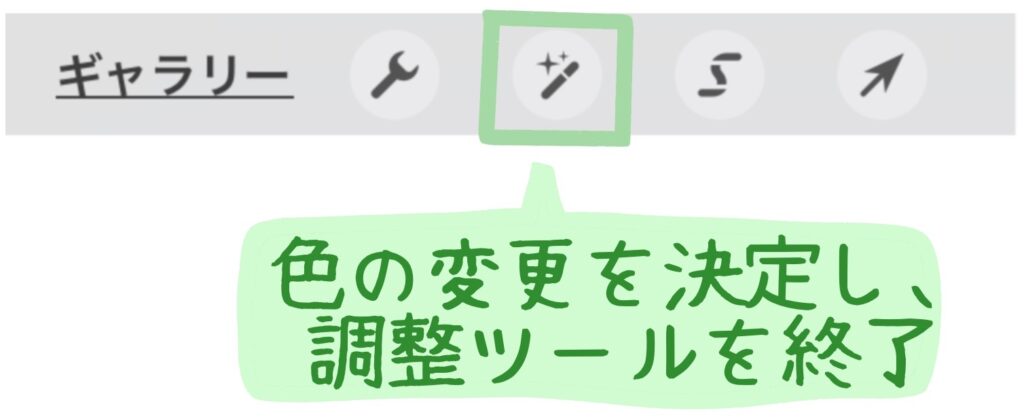
再度調整マークを押すことで、現在の色調整を適用し、調整ツールを終了します。

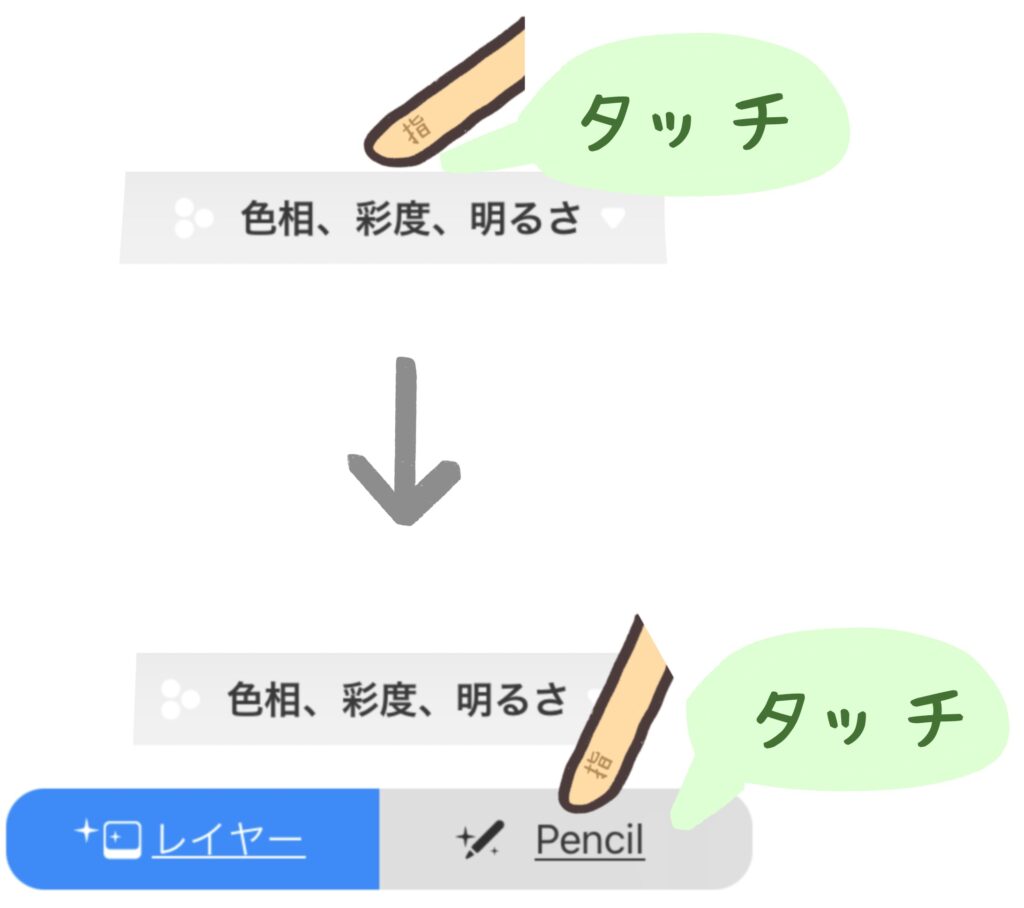
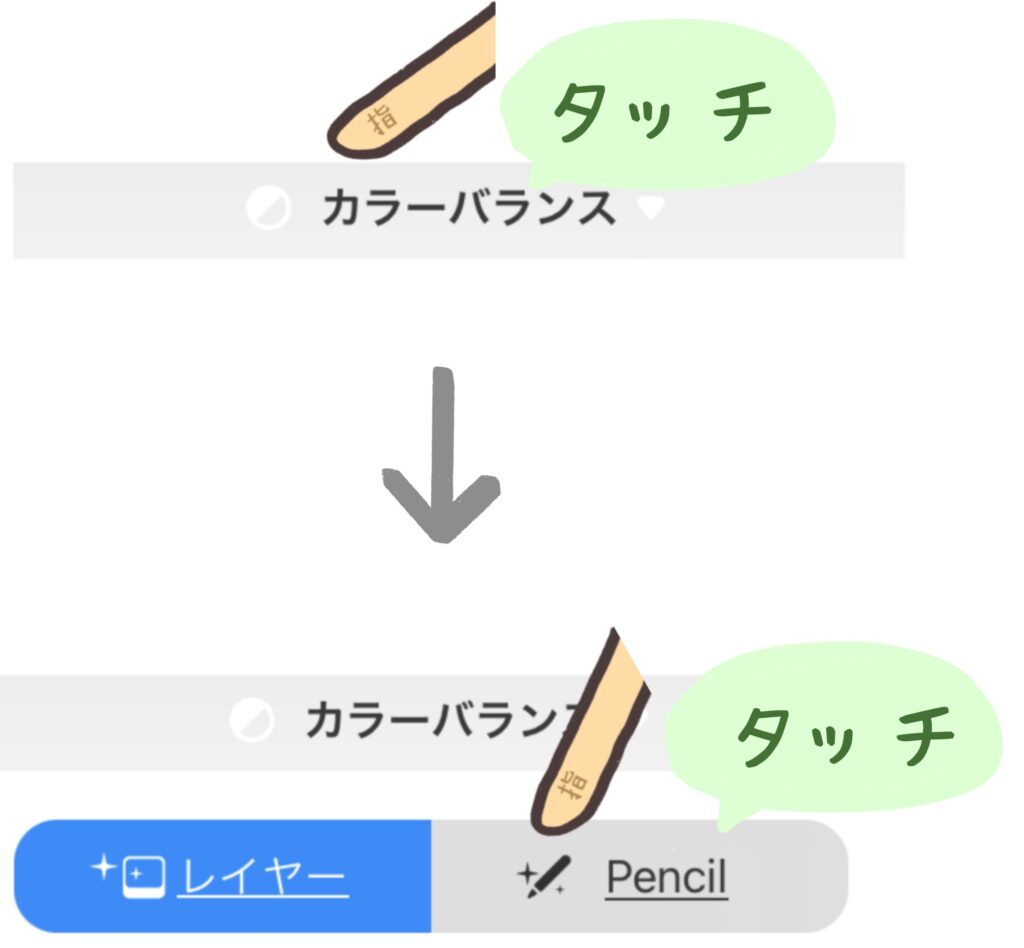
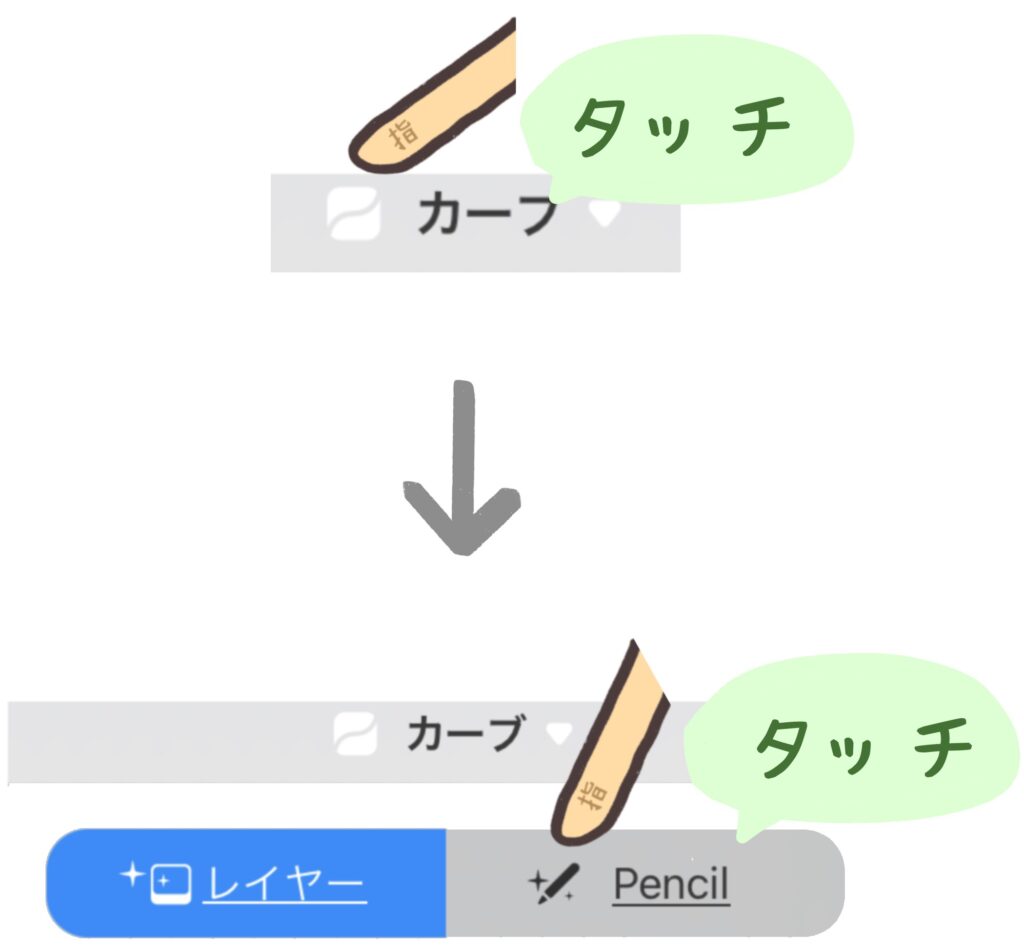
「色相、彩度、明るさ」を使用中に画面上部中央の「色相、彩度、明るさ」の文字をタッチすると「Pencil」モードを選べます。Pencilモードでは、ApplePencilでなぞった部分だけ効果を加えることができます。

以下の例では、Pencilモードで適当になぞった後、色相、彩度、明るさを変化させています。ブラシは、すべてのブラシを使用できるので、テクスチャ的な要素を加えて変色させることも可能です。

選択ツールと組み合わせて使うことで、より細かい部分の色のみを変更可能です。
以下の例では、真ん中の少年の服のみを選択ツールを使って選択し、「色相、彩度、明るさ」で色相を変更しています。

選択ツールの「塗りつぶし」機能でも似たことができます。選択ツールの使い方の詳細はこちらで説明しています。
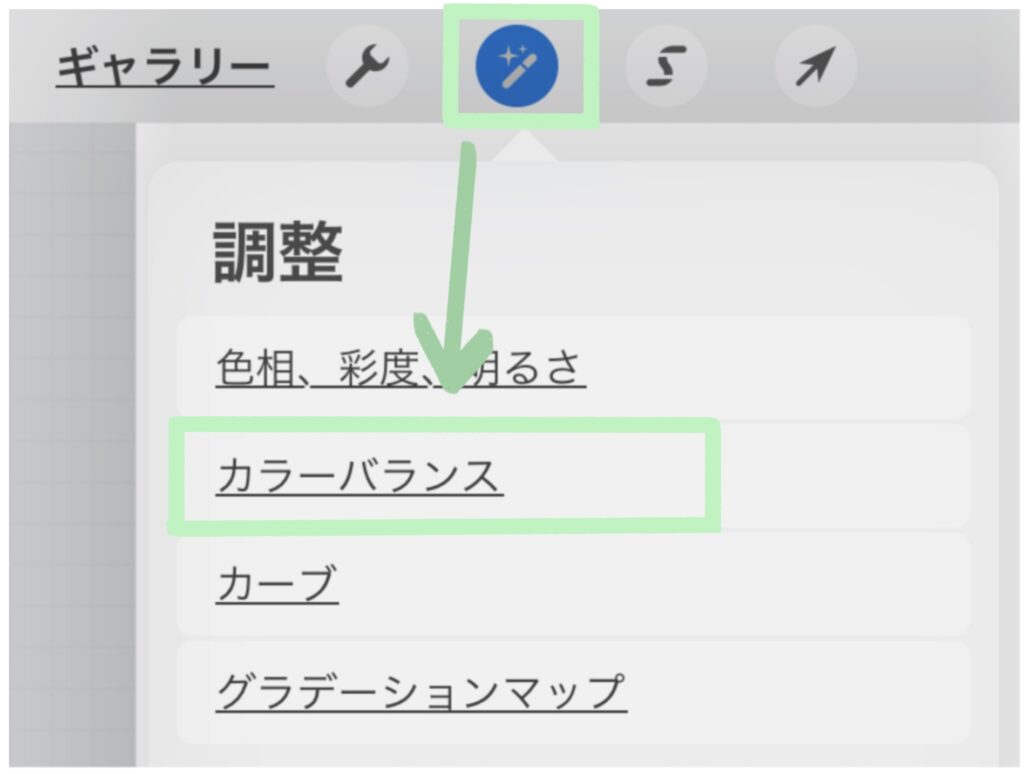
カラーバランス : RGBベースで色を変える

キャンバス左上の「調整」から「カラーバランス」をタッチすると、画面下部にバーが3つ出てきます。バーを動かすことで、色を変えられます。

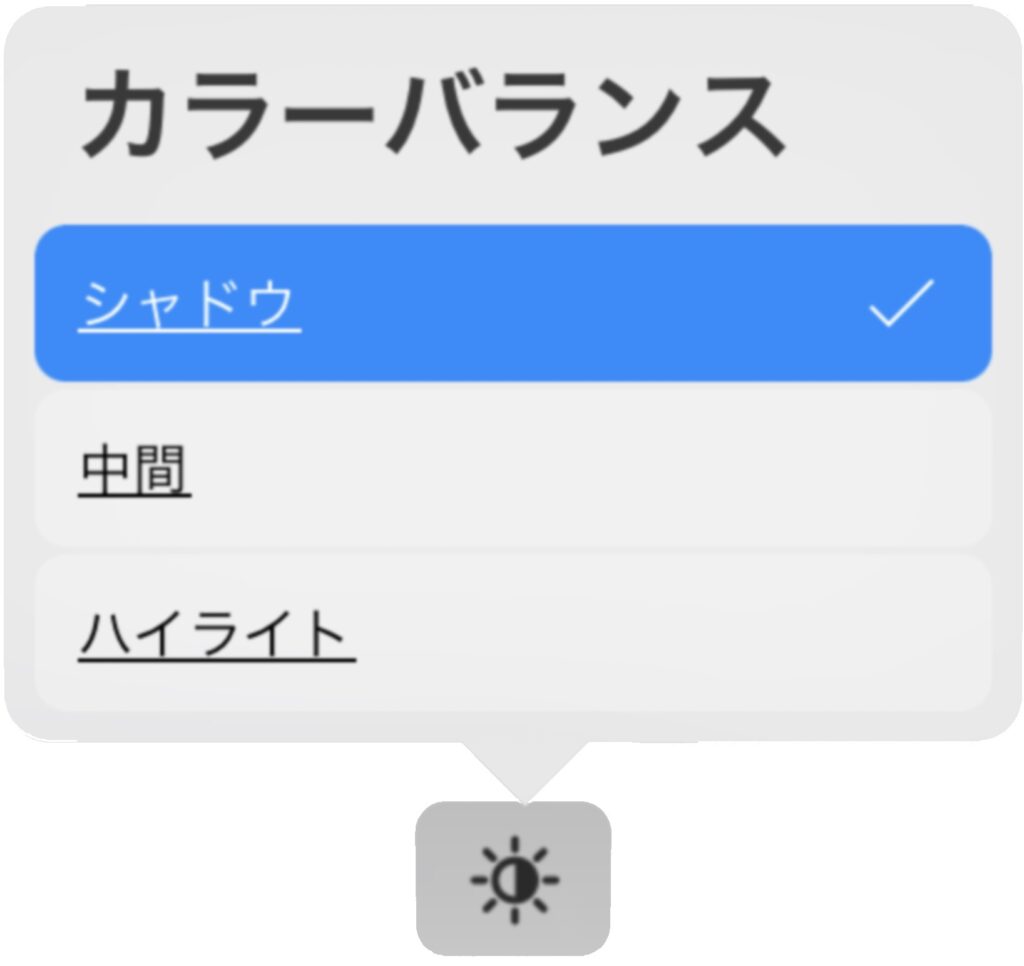
右側の太陽のようなマークを押すと、変化させる色を限定することができます。

- シャドウ … 暗い部分の色を変える
- 中間 … 全体の色を変える
- ハイライト … 明るい部分の色を変える
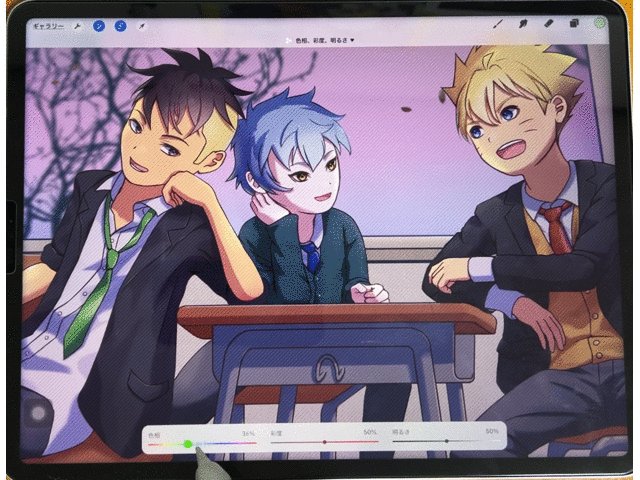
以下は、シャドウ、ハイライト、中間のそれぞれのモードで、ブルーの色味を最大にした例です。各モードで色の変化する箇所が変わっています。また、「ブルーとイエロー」のバーのみを動かしているため、青系、黄色系の色味が変化していますね。

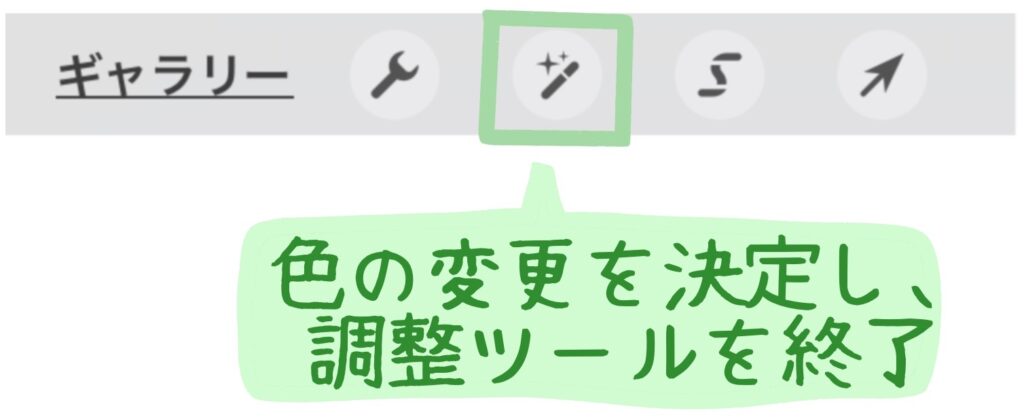
色の変更後、再度調整マークを押すことで、現在の色調整を適用し、調整ツールを終了します。

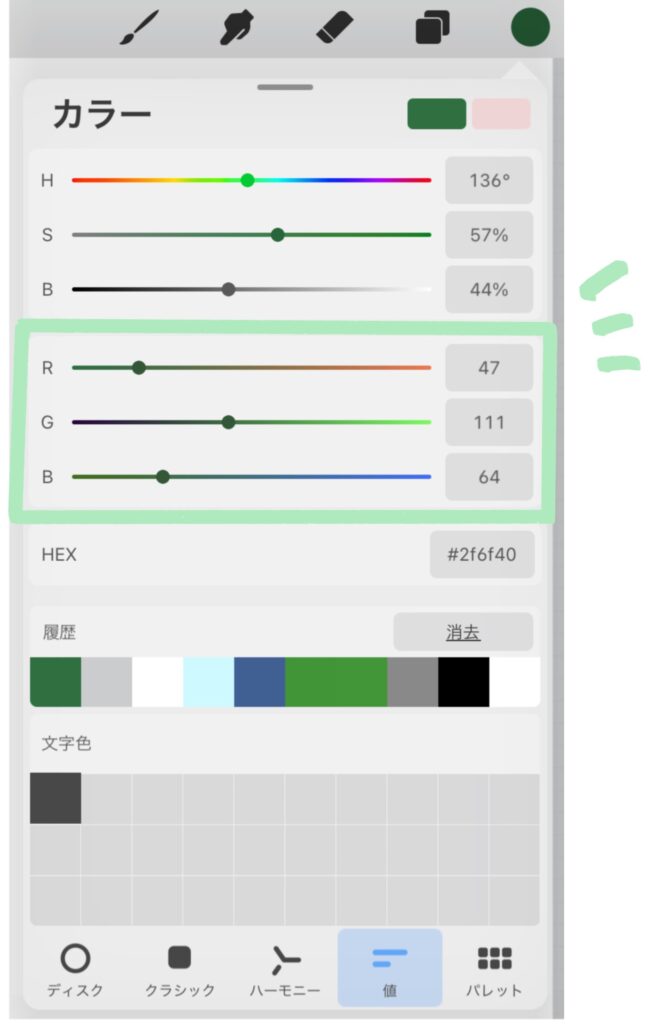
カラーバランスはR(赤)、G(緑)、B(青)の値を変えることで色を変更する方法です。Procreateではカラーパレットの「値」を選ぶと、RGBで色を決めることができます。

シアン、マゼンタ、イエローはR、G、Bそれぞれの補色に当たります。
| RGB | 補色の関係 |
|---|---|
| レッド | シアン |
| グリーン | マゼンダ |
| ブルー | イエロー |
上表の6種類の色を強めたり弱めたりすることで色の調整をするため、「この色を強めたい・弱めたい」という明確な意図があるときは非常に使いやすいです。逆にそういった意図がないときは、扱いづらいため、「色相、彩度、明るさ」による色変更を使った方が良いです。
「カラーバランス」を使用中に画面上部中央の「カラーバランス」の文字をタッチすると「Pencil」モードを選べます。Pencilモードでは、ApplePencilでなぞった部分だけ効果を加えることができます。

以下では「N」の文字のようなストロークでApplePencilで選択後、「ハイライト」の設定で「イエロー」を最大にしました。

選択ツールと組み合わせて使うことで、より細かい部分の色のみを変更することも可能です。
以下の例では、真ん中の少年の髪を選択した状態で、「ハイライト」の設定で「シアン」を最大にしました。髪の色がより鮮やかな水色になっています。

カーブ : 塗った色の明度を変える

カーブを使うことで、色の明るさを調整することができます。
キャンバス左上の「調整」から「カーブ」をタッチすると、画面下部にメニューが出てきます。

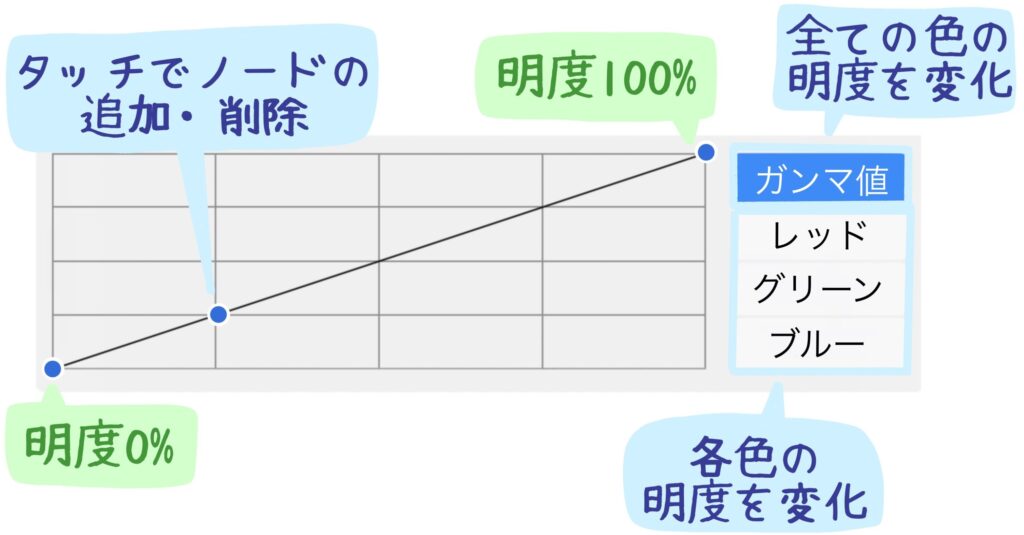
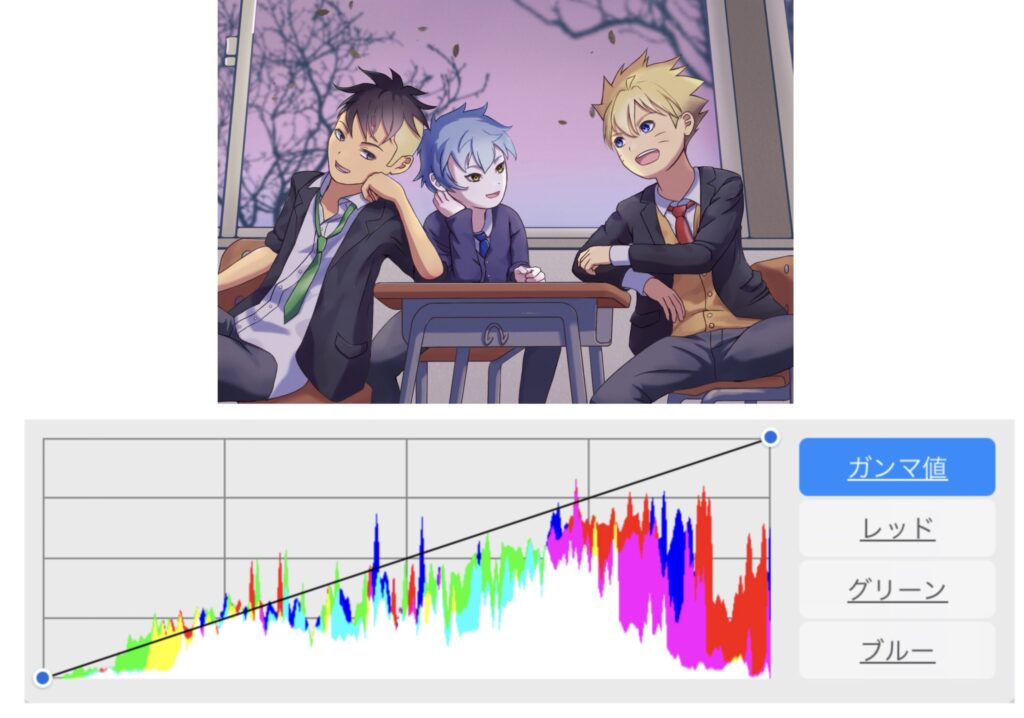
右側で明度を変化させる色を決めます。
- ガンマ値 … 3色すべての色の明度を変化
- レッド … 赤の明度を変化
- グリーン … 緑の明度を変化
- ブルー … 青の明度を変化
左側のグラフにあるノード(青い点)を動かすことで各色の明度を変えます。ノードは明度0、100%の2点がデフォルトで表示されており、タッチすることで、新しいノードを作成・削除が可能です。ノードは11個(明度0、100%の2点を含む)まで増やすことができます。

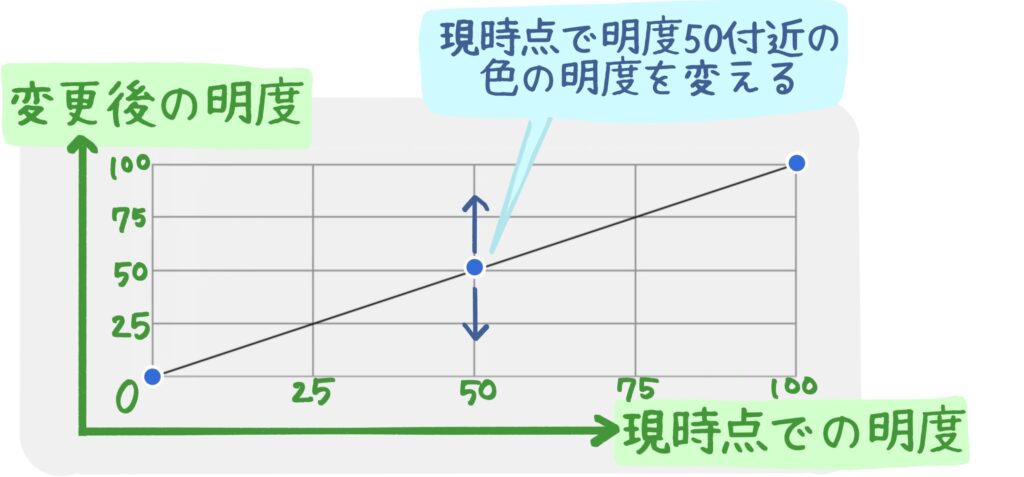
グラフの縦軸、横軸は以下の役割を持ちます。
- 横軸 … 現時点での明度
- 縦軸 … 変更後の明度
上図ではノードを1つ追加しています。現時点での明度50付近の色の明度を、ノードを動かすことで増減させることが可能です。
実例を見てみます。この絵では図のような色のカーブになりました。

レッド、グリーン、ブルー以外の色は、以下のように他の色と重なっている部分を表しています。
- マゼンダ … レッドとブルーの重なり
- シアン … グリーンとブルーの重なり
- イエロー … レッドとグリーンの重なり
- 白 … レッド、グリーン、ブルーすべての重なり
以下では、「ガンマ値」と「グリーン」に関して、ノードを1つ追加し明度を変化させました。

再度調整マークを押すことで、現在の色調整を適用し、調整ツールを終了します。

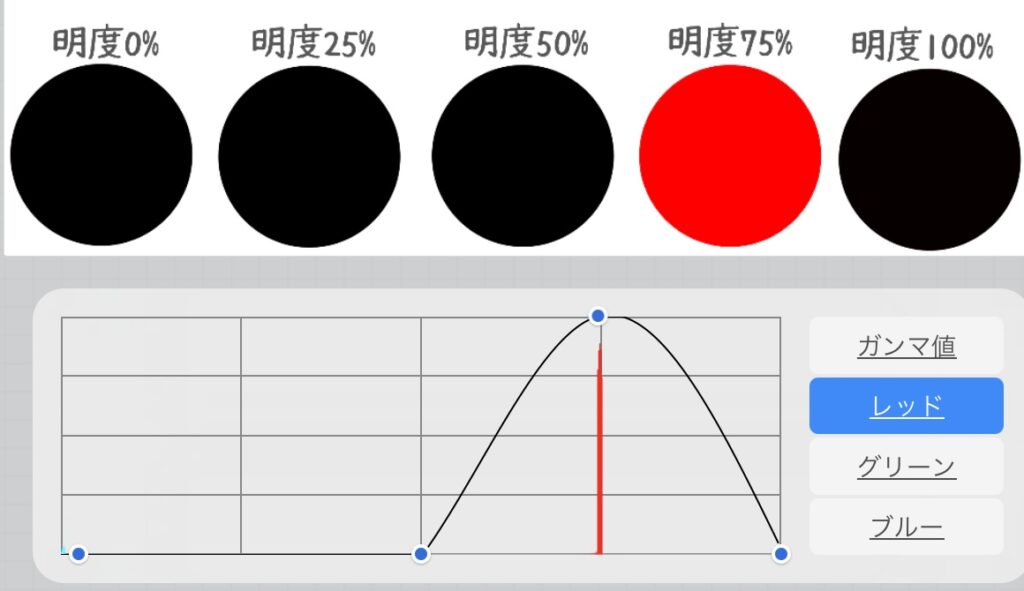
カーブにおける明度の変化の仕方を解説します。
カラーサークル(クラシック)で色相と彩度を固定し、明度だけを0、25、50、75、100%と変えた5つを取り上げました。

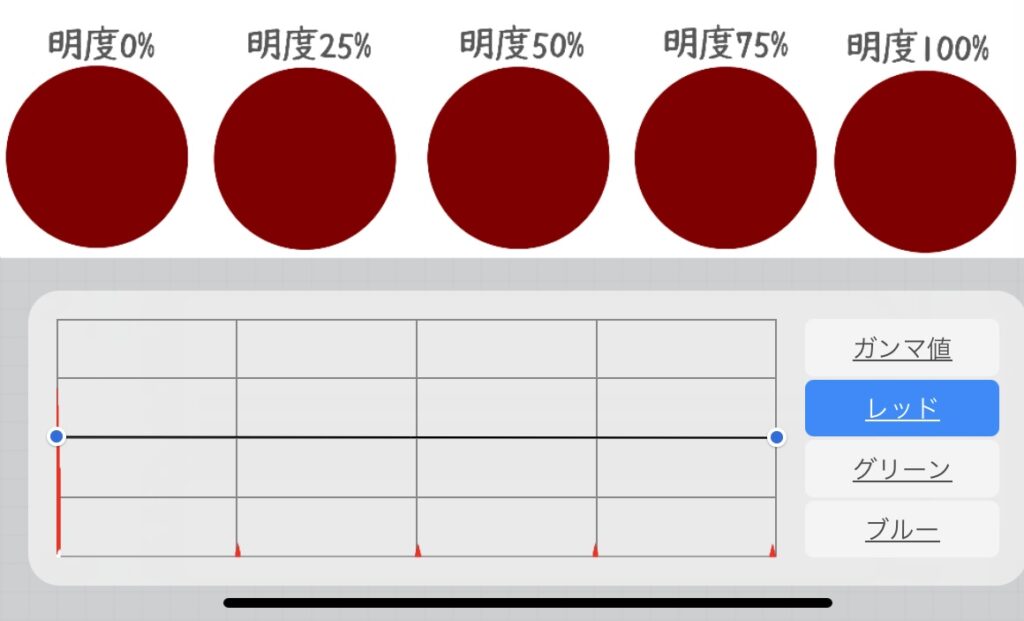
色とカーブを表示させた状態が以下です。

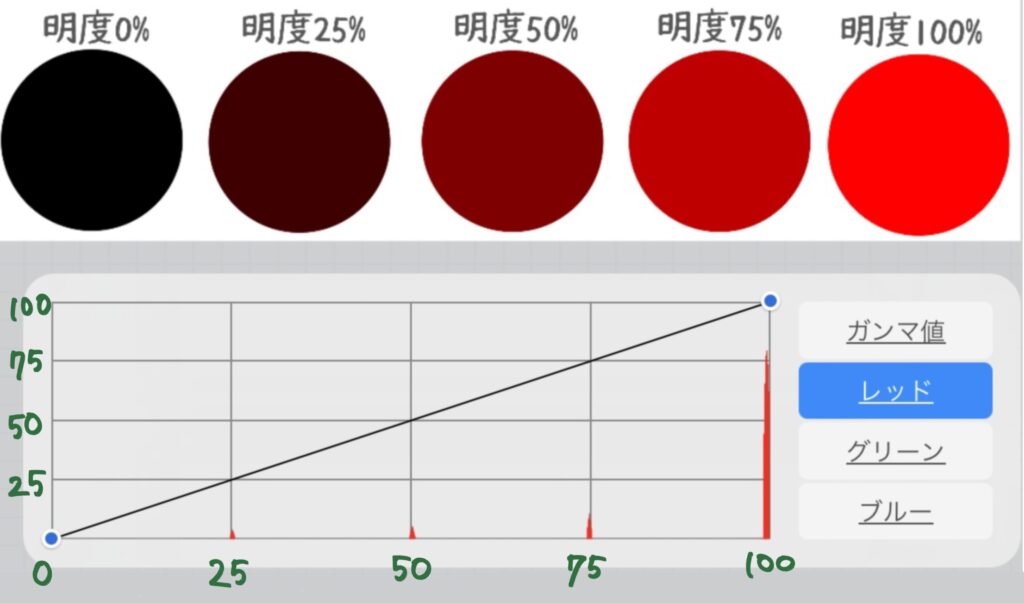
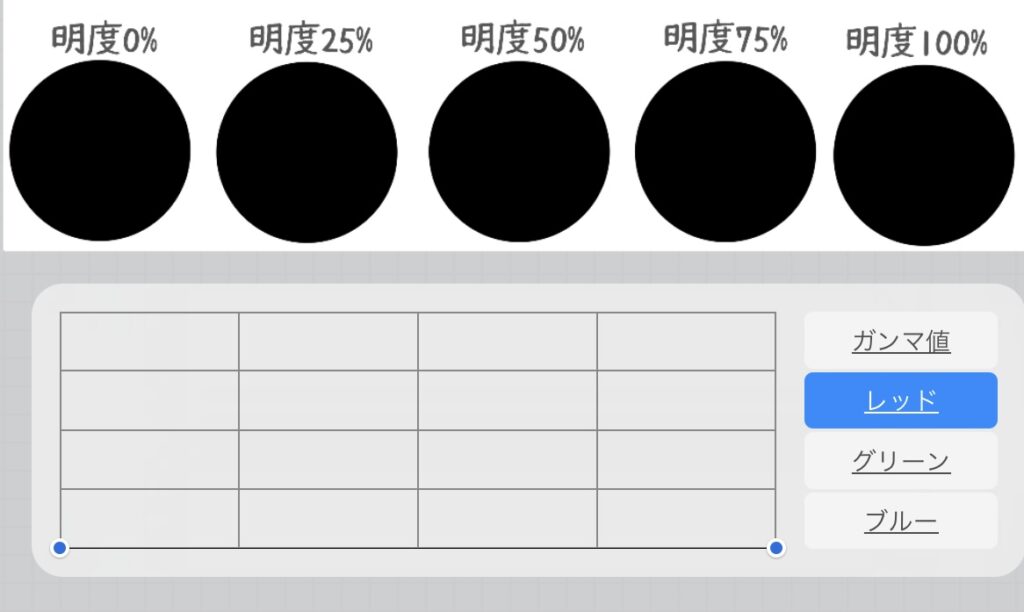
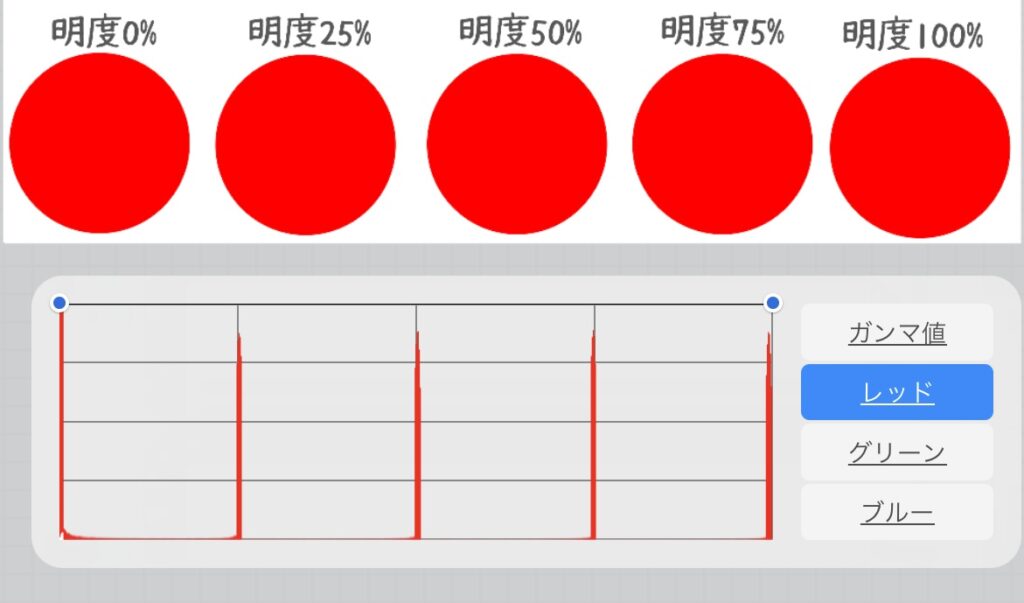
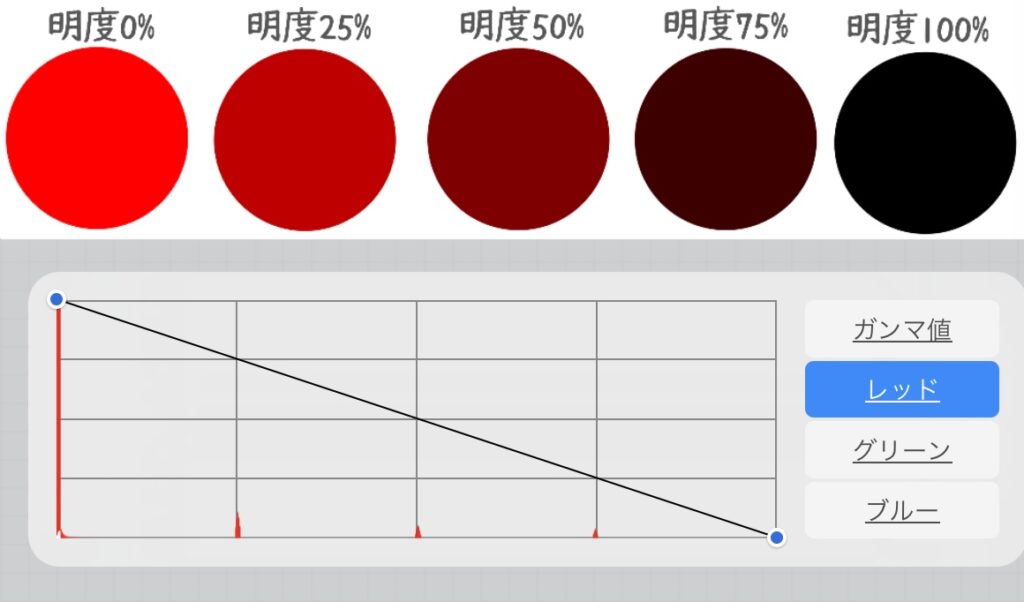
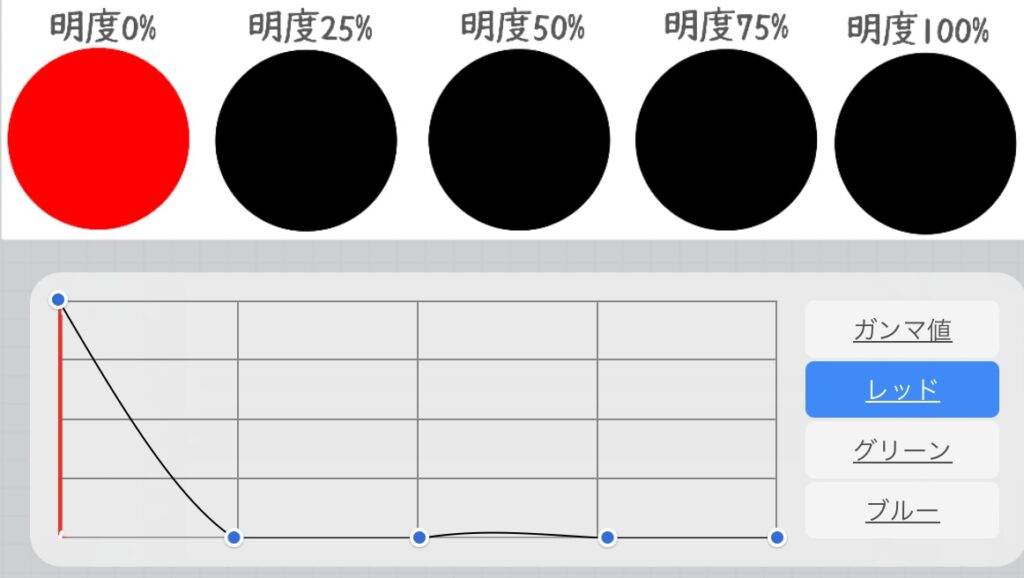
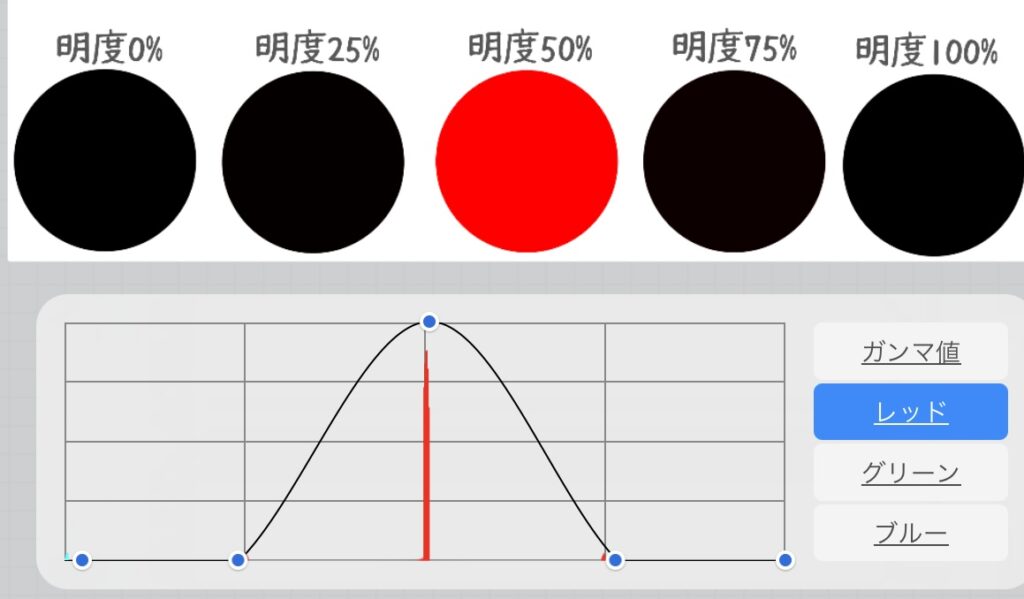
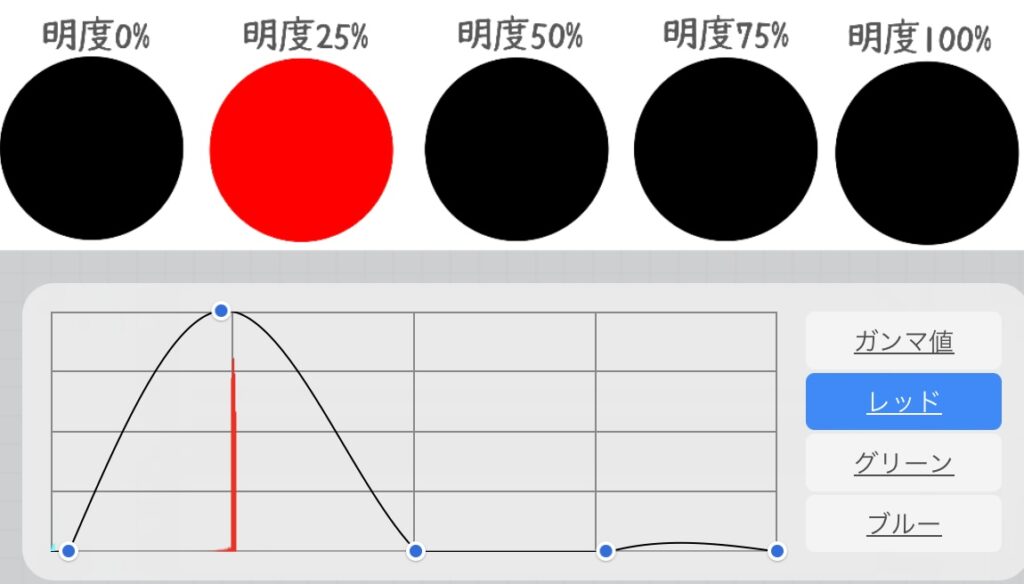
赤い色の例をあげたため「レッド」を選び、いろんなパターンでカーブを変化させました。
以下の例から、現状から明度を逆転させたり、すべての赤色の明度を最大・最小にしたりできます。



また、明度を一定にしたり、一部の明度だけを増減させることができます。





「カーブ」を使用中に画面上部中央の「カーブ」の文字をタッチすると「Pencil」モードを選べます。Pencilモードでは、ApplePencilでなぞった部分だけ効果を加えることができます。

以下では右側の少年を、Pencilモードで大雑把に選択し、ガンマ値を下げ明度を低くしました。

また、選択ツールを使い一部を選択した後、カーブを使うことができます。以下の例では、3人の髪だけを選択し、カーブで「ガンマ値」を選び、明度を上げました。

グラデーションマップ : 明度を、あらかじめ決めておいた色に置き換える

グラデーションマップは、画像の明度をあらかじめ決めておいた色に置き換える手法です。
キャンバス左上の「調整」から「グラデーションマップ」をタッチすると、画面下部にメニューが出てきます。デフォルトで8種類のグラデーションマップが用意されています。

タッチするとプレビュー表示されるので、良い雰囲気のものを選びます。1枚の絵に、デフォルトの8通りのグラデーションマップを適用してみました。


再度調整マークを押すことで、現在の色調整を適用し、調整ツールを終了します。

グラデーションマップは、絵全体の色味をよりまとまりのあるものに仕上げるために使う場合が多いです。
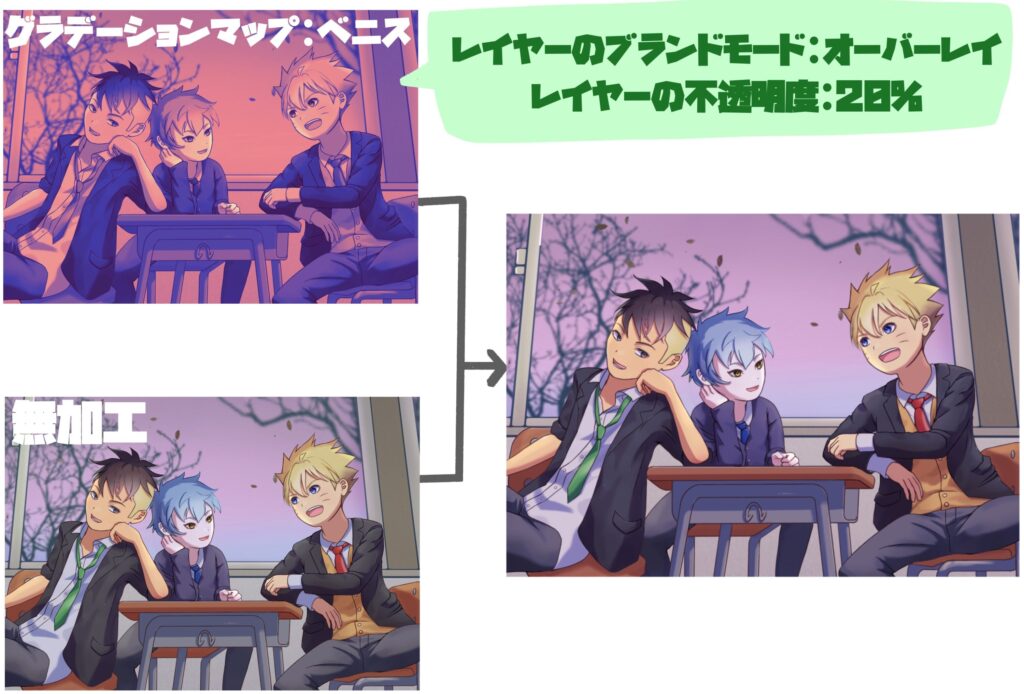
以下では、無加工の画像の上に、グラデーションマップで「ベニス」を適用したレイヤーのブレンドモードをオーバーレイにし、不透明度を20%に下げたものを置きました。

不透明度の数値を小さめにしているため違いはわずかですが、絵全体の色合いに、よりまとまりが出たのが分かります。
他の3つの色調整法と同じで、Pencilモード、選択ツールにより選択した部分だけを加工することが可能です。
自分好みのグラデーションマップを作成・編集する
グラデーションマップをカスタマイズするには2通りの方法があります。
- デフォルトのグラデーションマップを編集する
- 新規作成し1からグラデーションマップを作る
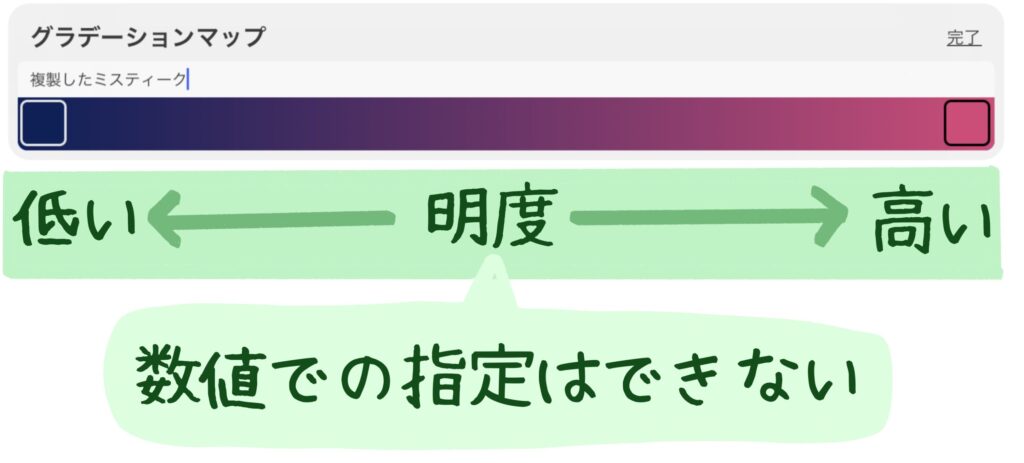
グラデーションマップは、明度を基準に、変更後の色を指定しています。以下の例では、明度が最大のところで暗めのピンクっぽい色、明度が最小のところで濃い青っぽい色を指定し、その間がグラデーションになっています。

デフォルトのグラデーションマップを編集・複製・削除する
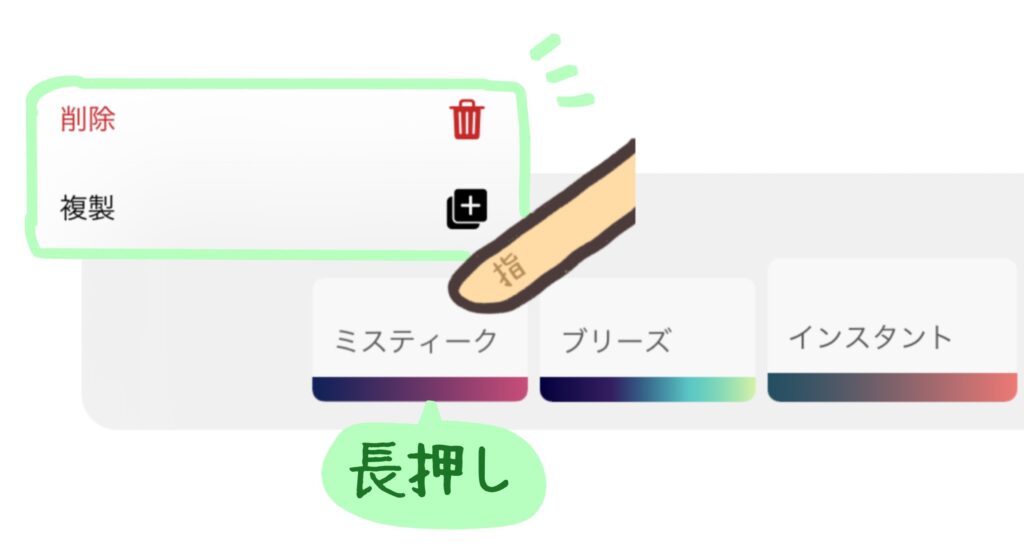
編集したいグラデーションマップを長押しすると、複製、削除ができます。

グラデーションマップは変更すると元に戻せないので、デフォルトのものを編集する場合、複製しておくことをオススメします。
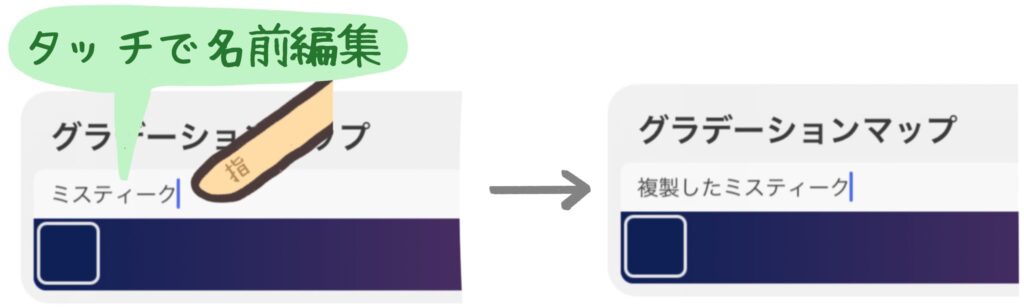
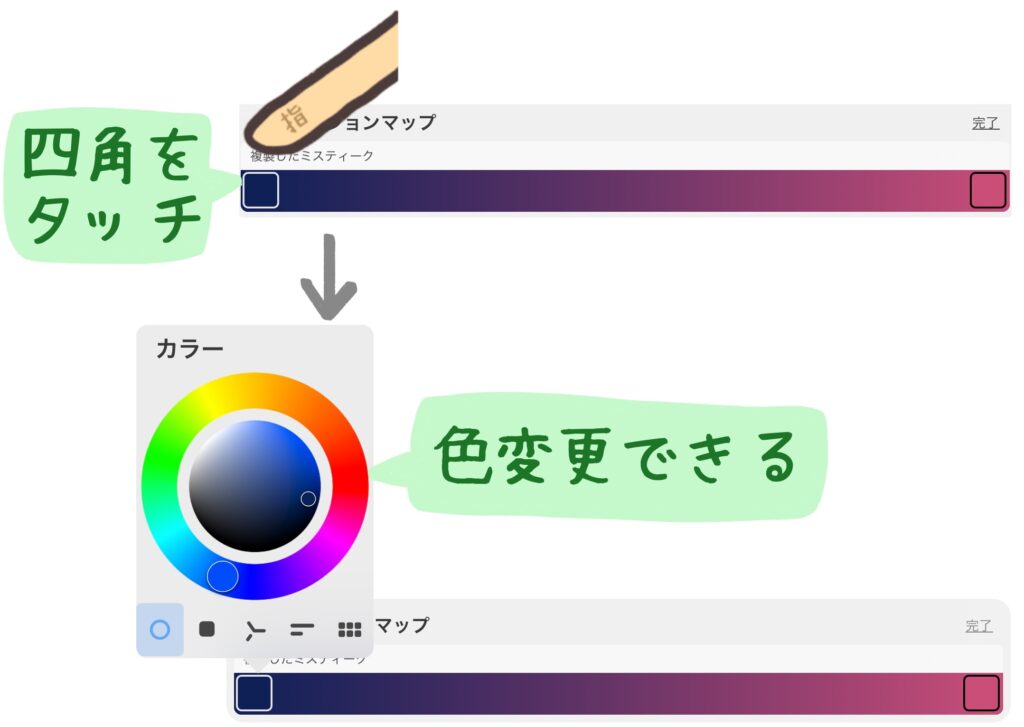
グラデーションマップをタッチするとグラデーションマップが開き、以下の操作が可能です。
- 名前の変更
- 変更する色を編集

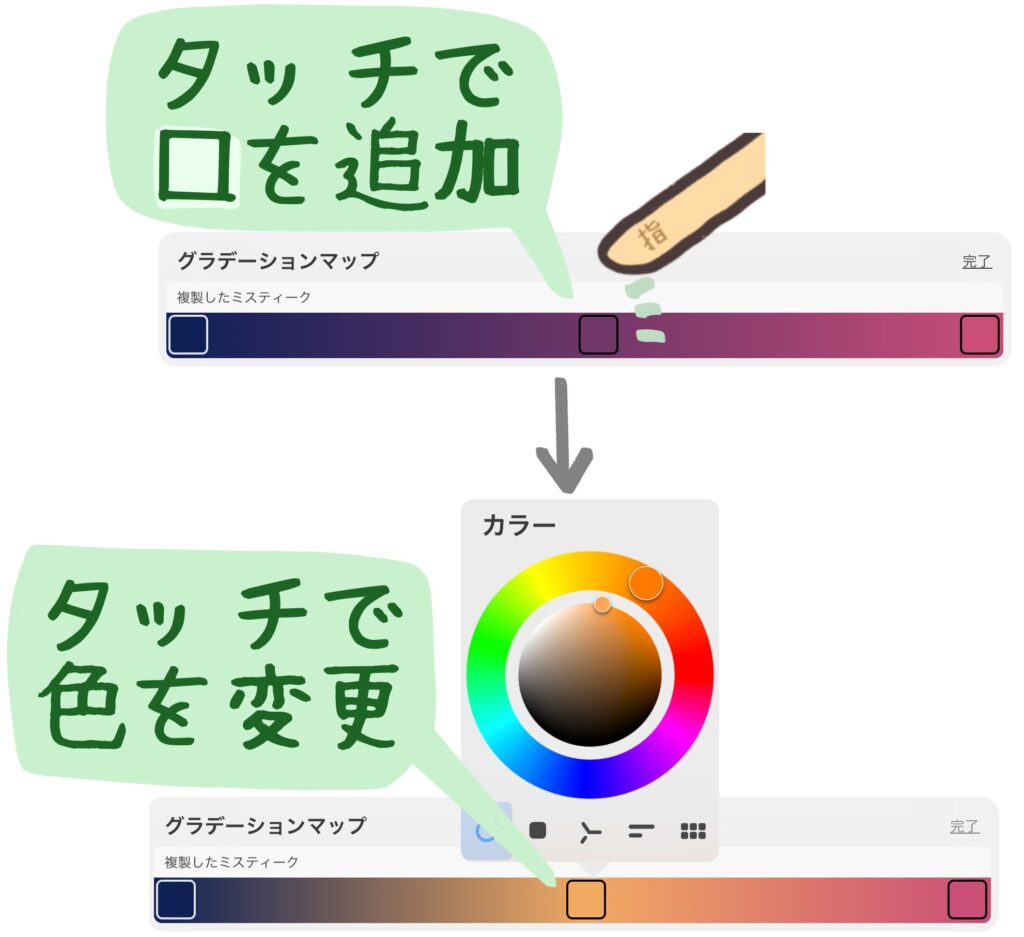
□をタッチすると、グラデーションの色を変更できます。

□がないところをタッチすると、□を追加できます。

不要な□は、長押しした後指を離すと出てくる「削除」で消去できます。

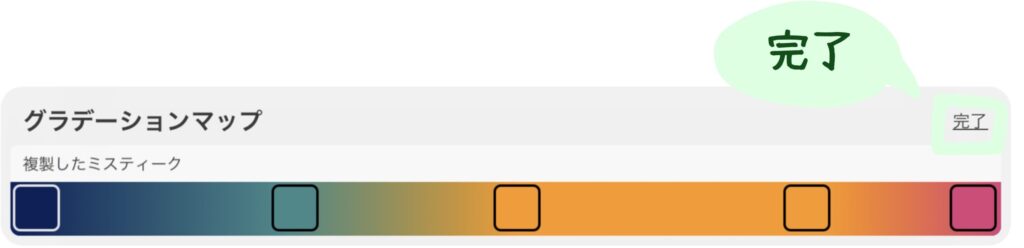
「完了」を押すと、編集した内容が保存されます。

1からグラデーションマップを作成する
グラデーションマップのメニュー右上の「+」マークで、新規作成することができます。

- 名前をタッチ … 新たに作るグラデーションマップの名前を変更する
- □をタッチ … その明度における色の指定
- □のスライド … □を移動できる
- バーの中の□以外をタッチ … □の追加
- □を長押しした後指を離す … □を「削除」できる
- 完了 … 新たなグラデーションマップの設定を保存
以下では新しいグラデーションマップを作成しています。

調整パネルのメニューを覚えておくと便利
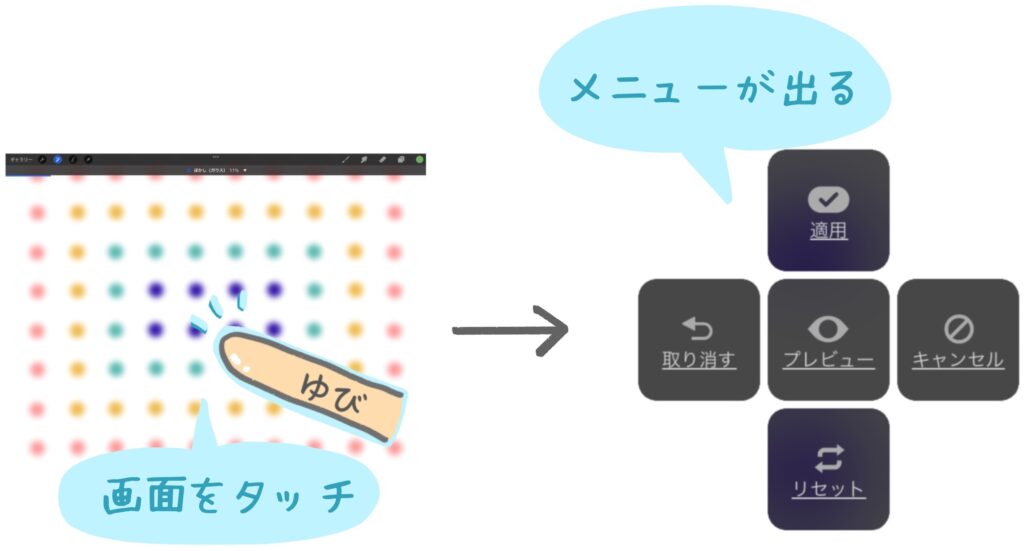
色の調整後、以下のように画面をタッチしてメニューを呼び出すと、より便利に調整の作業を行うことができます。

メニューで以下の操作が可能です。
- 適用 … 色の変更を決定する。
- プレビュー … 指でタッチすると変更前の状態を見ることができる。指を離すと変更後の状態が見られる。
- 取り消す … 色の変更を1つ前の状態に戻し、引き続き色の調整作業を続ける。
- リセット … 色の変更を全て取り消し、最初から作業を始める。
- キャンセル … 色の変更前の状態に戻し、調整作業を終了する。
操作の意味が少しややこしいので、適用とプレビューのみ覚えておくことをオススメします。

メニューの中の5種類の意味を覚えるよりも、色を変更した後、気に入らなければサイドバーかジェスチャーで「戻る」を使う方が簡単で操作しやすいと思います。

まとめ
この記事では、塗った後の色を調整する方法について紹介しました。
扱いが難しいものもありますが、「グラデーションマップ」や「色相・彩度・明度」といったすぐに取り入れられる機能は、積極的に使っていくことで使い方を早く理解できると思います。
効率よく楽しくお絵描きできるよう、一緒に成長していきましょう。