この記事では、お絵描きアプリProcreateにおける「変形」機能についての使い方を紹介します。
変形では、レイヤー全体を変形、移動させることができます。
選択ツールと併用することで一部だけを変形・移動することもでき便利です。

Procreateの選択ツールの使い方がマスターできます。
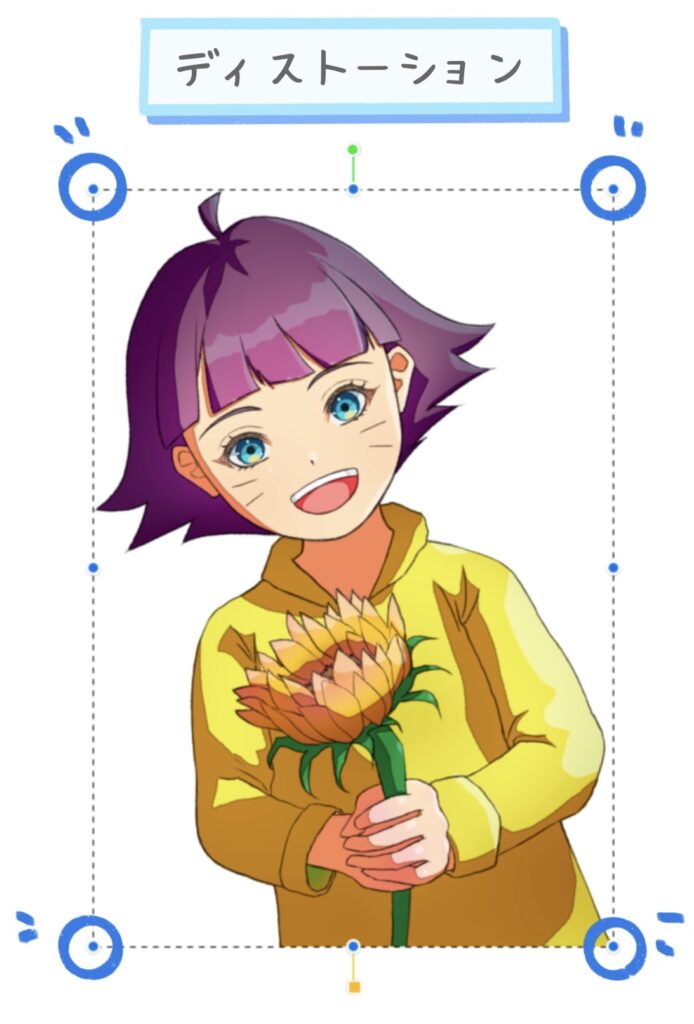
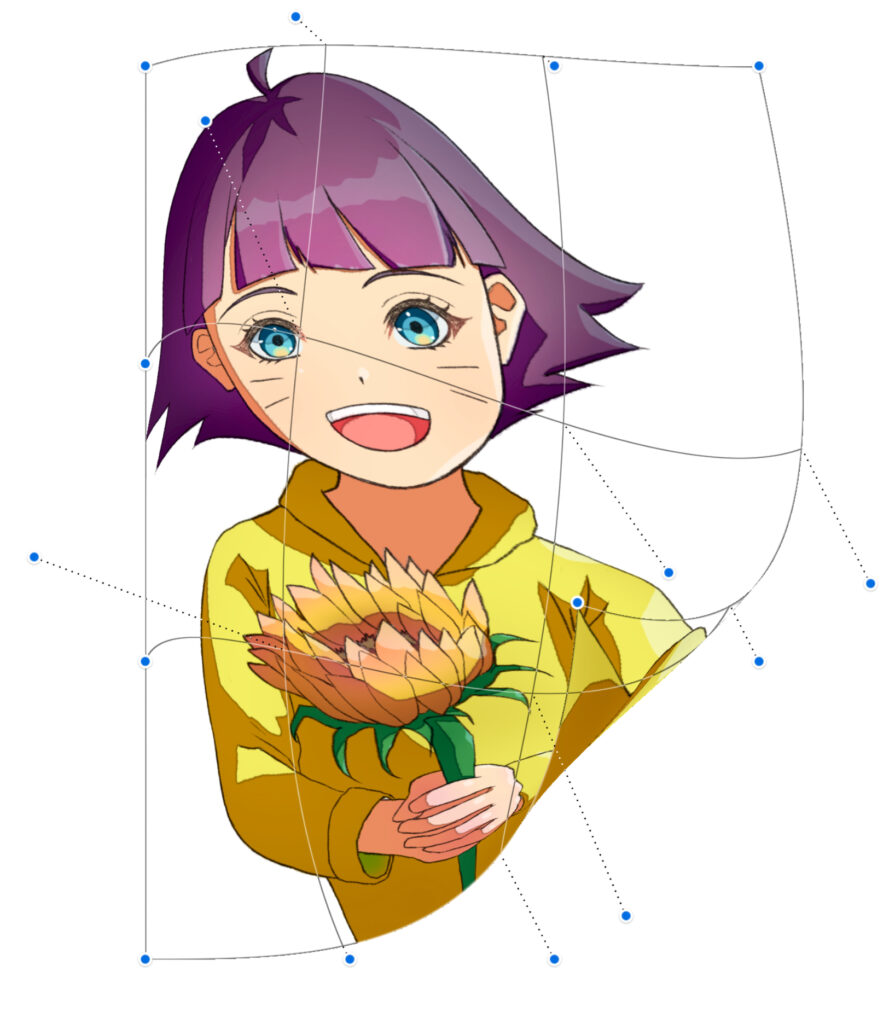
BORUTOに出てくるヒマワリちゃんを描いたので、この子を色々変形させてツールの使い方を紹介していきます。

変形ツールとは? 変形・移動の方法は4種類
拡大・縮小、回転、移動、変形といった多彩な操作が可能です。
変形には4種類のモードがあり、それぞれにできること・できないこと、変形様式の特徴があります。
| 変形モード | 拡大・縮小 | 回転 | 移動 | 変形 |
|---|---|---|---|---|
| フリーフォーム | ○ | ○ | ○ | 縦横比を自由に変更し変形 |
| 均一 | ○ | ○ | ○ | 縦横比を固定し変形 |
| ディストーション | × | ○ | ○ | 特定の辺を固定し変形 |
| ワープ | × | × | × | ワープ・メッシュ変形 |
各モードによる変形方法の詳細は後述します。
変形ツールの使い方
変形ツールの基本
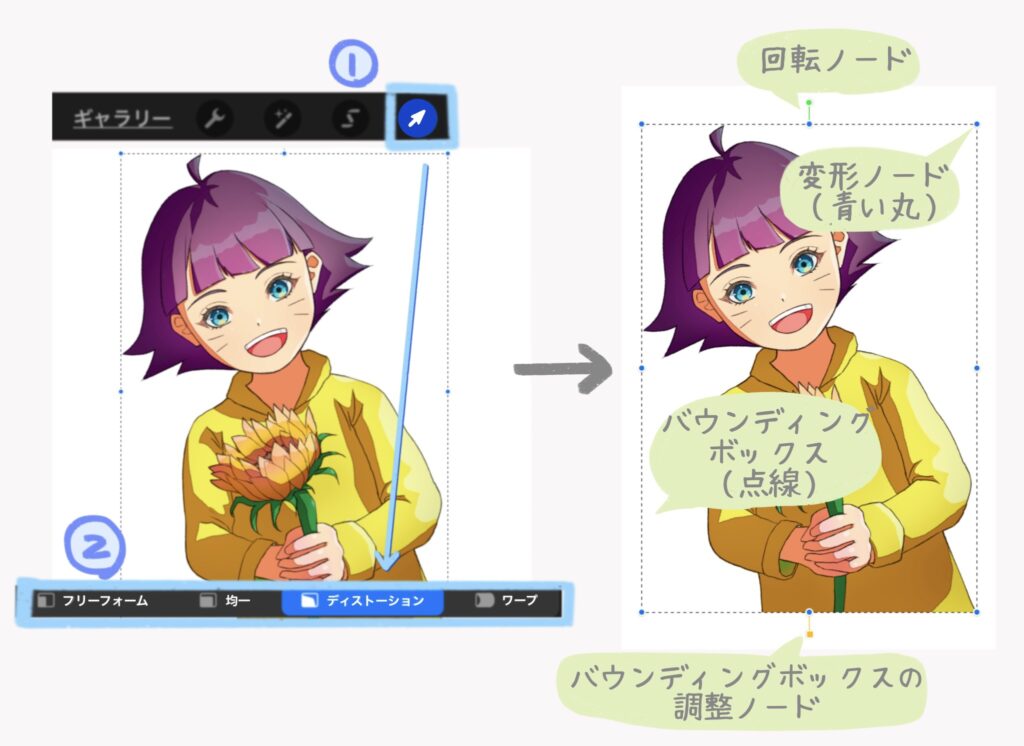
以下の順で使用します。
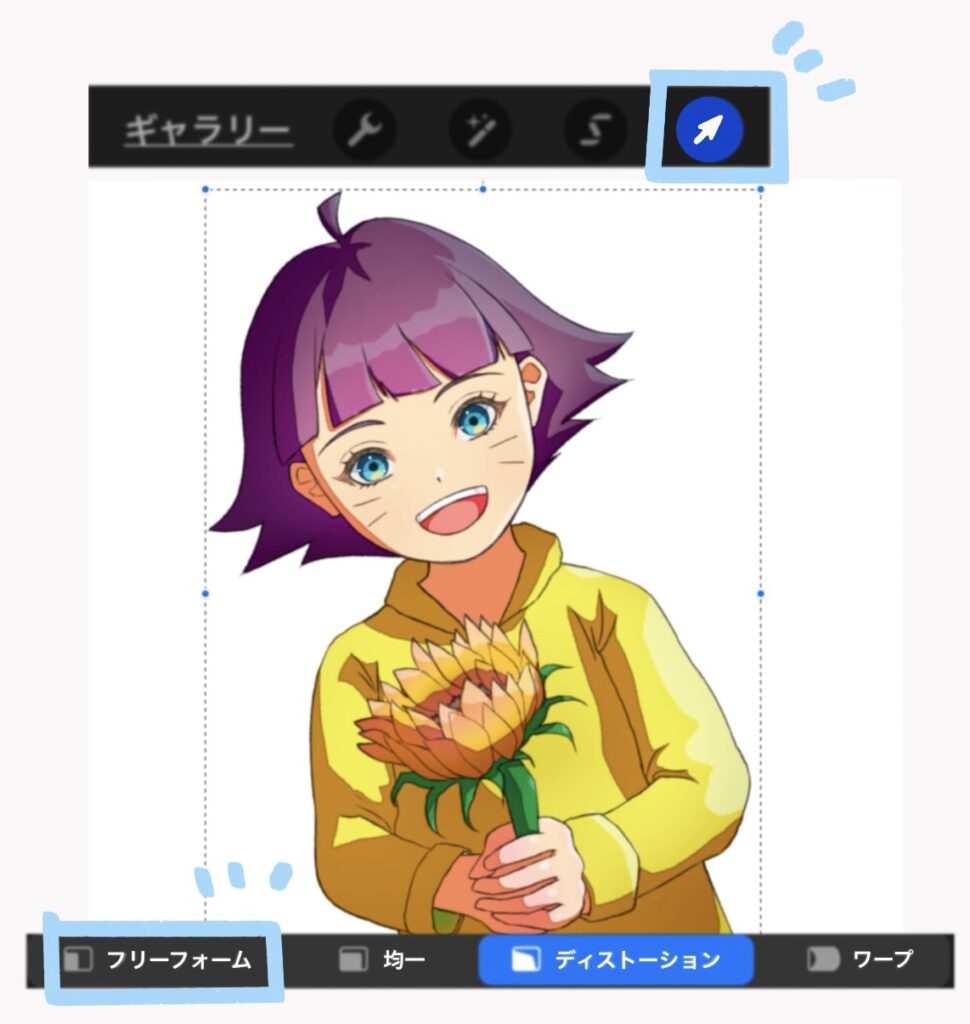
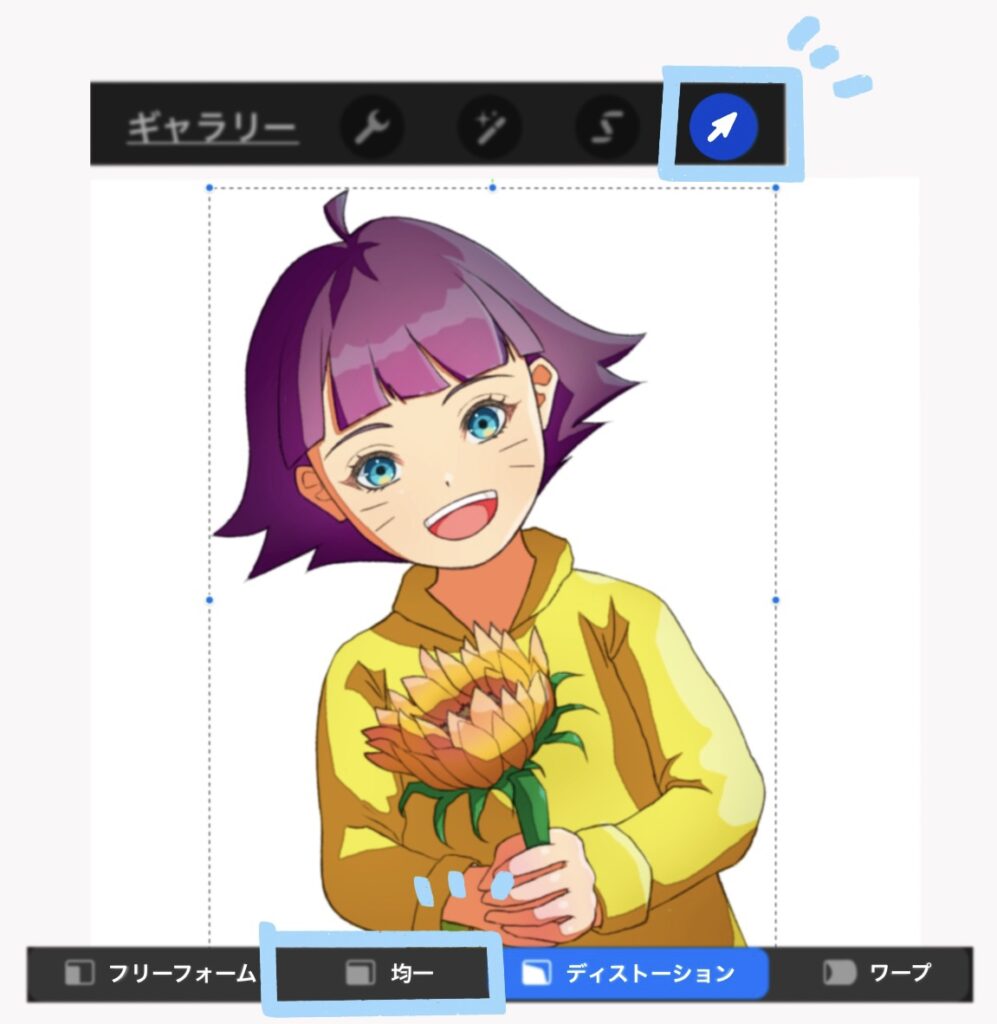
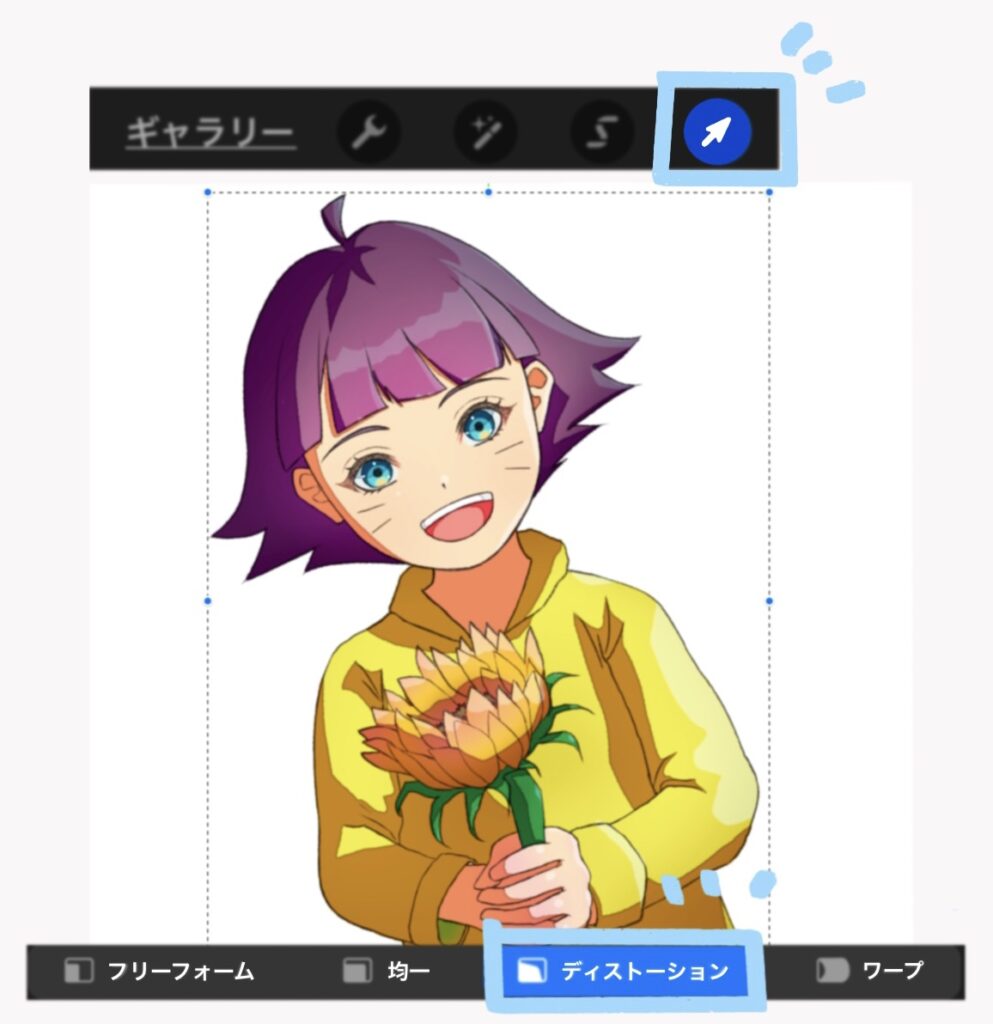
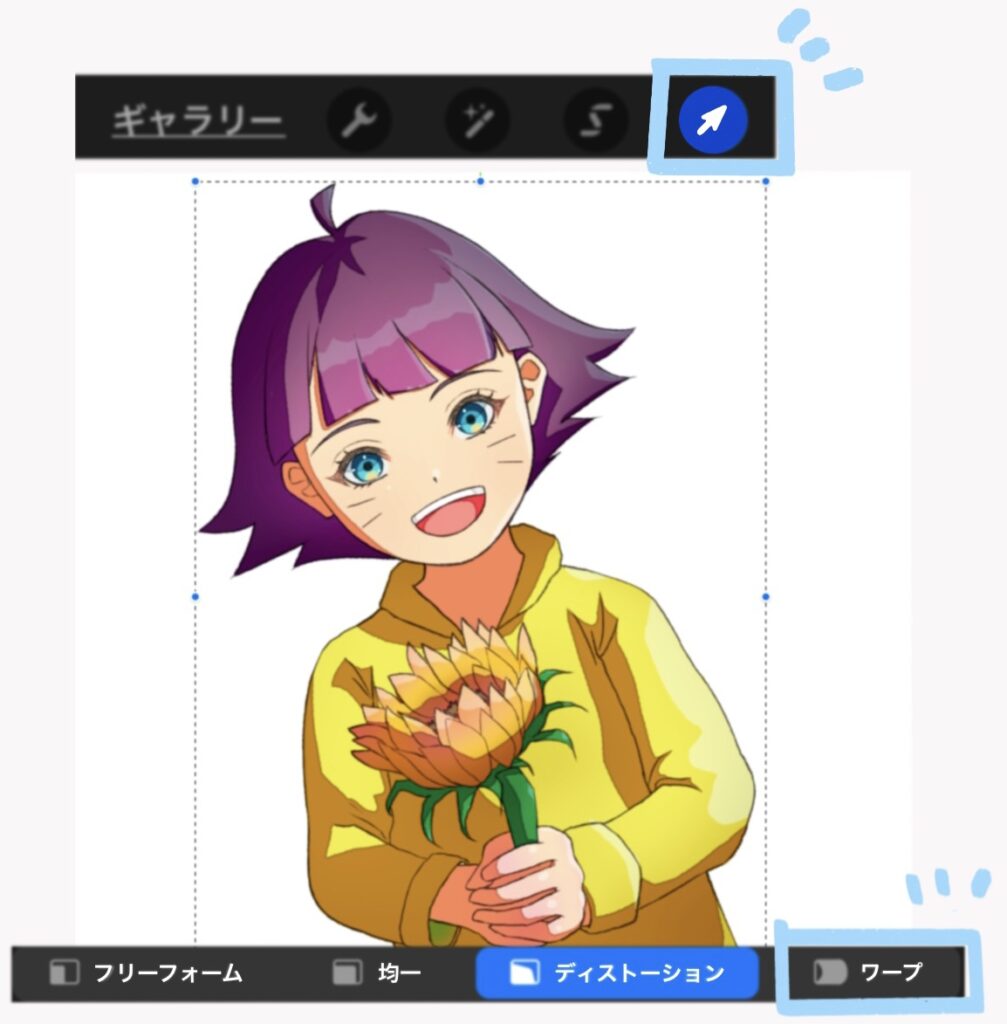
- 変形・移動ツールの「矢印マーク」を押す
- 使用したい機能を選択すると、変形・移動ができるようになる。

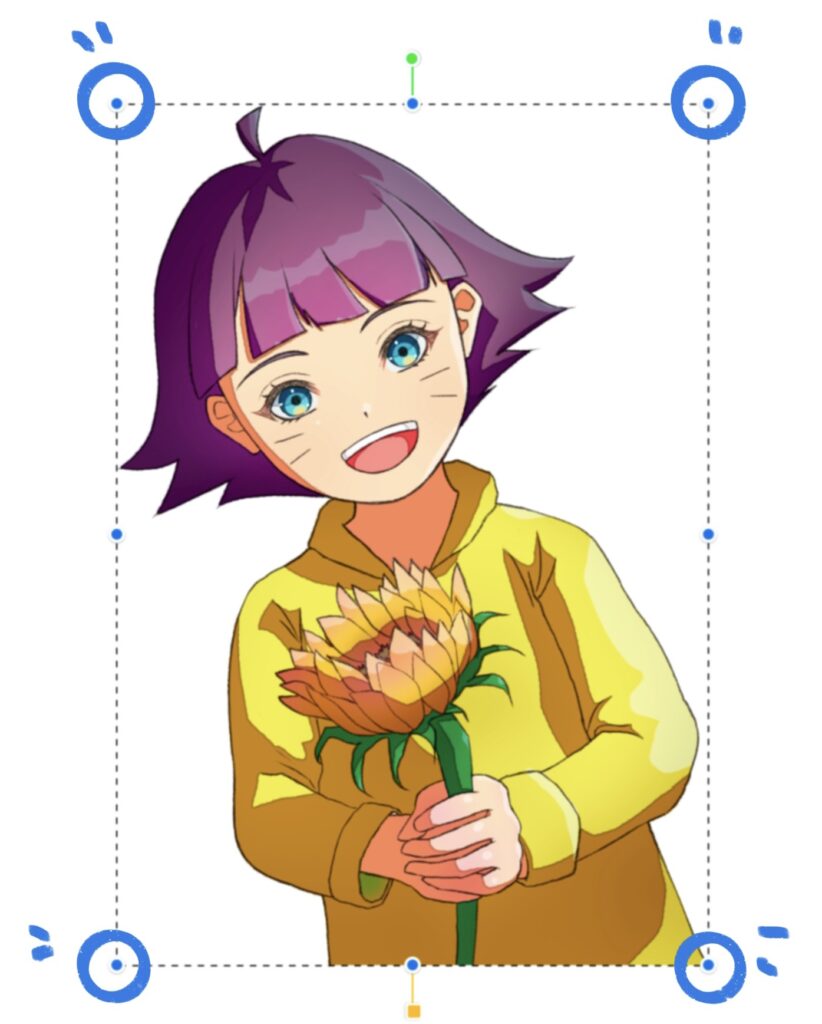
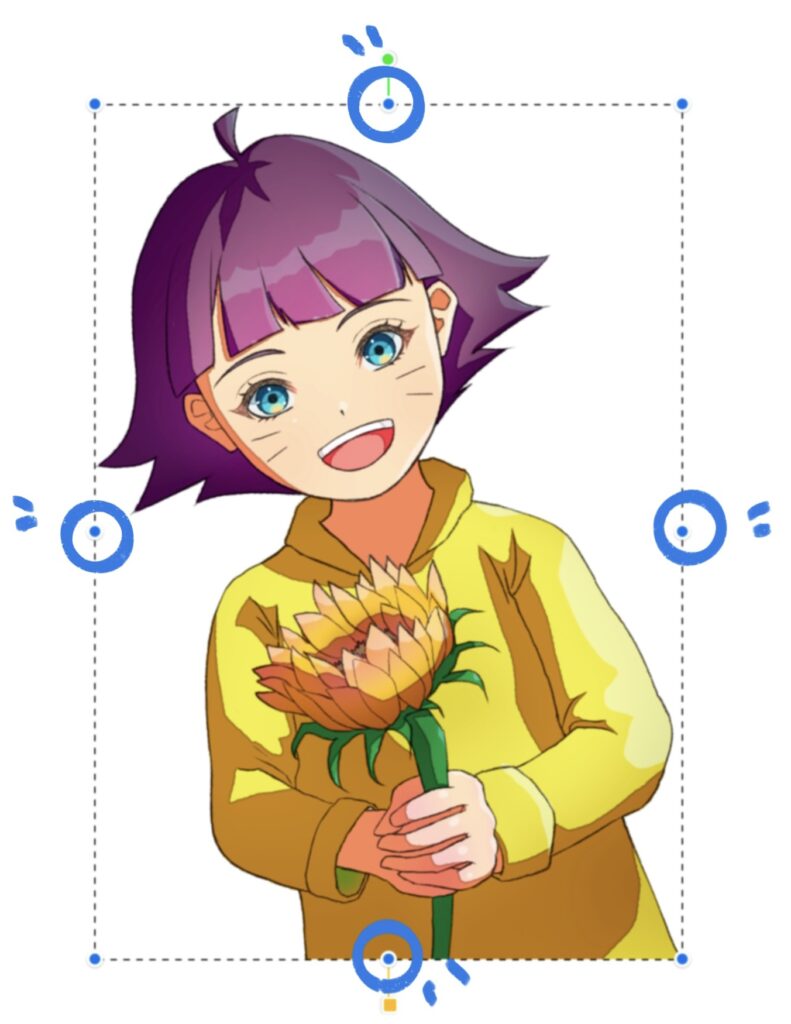
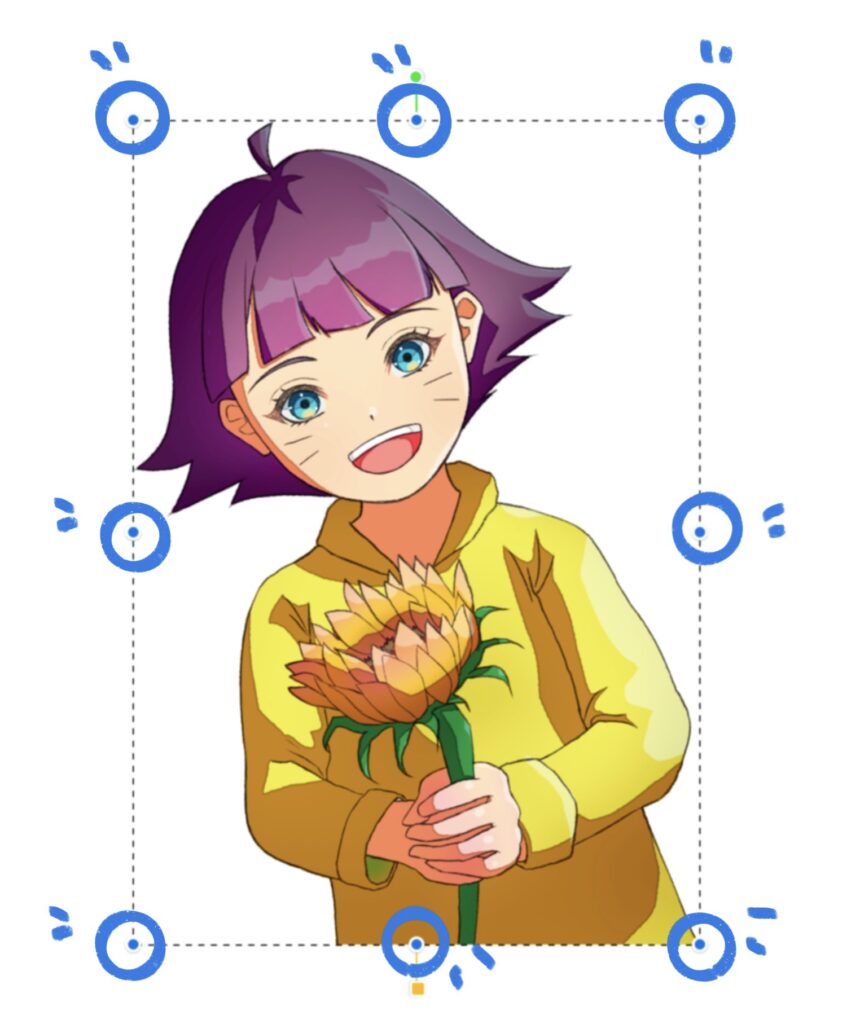
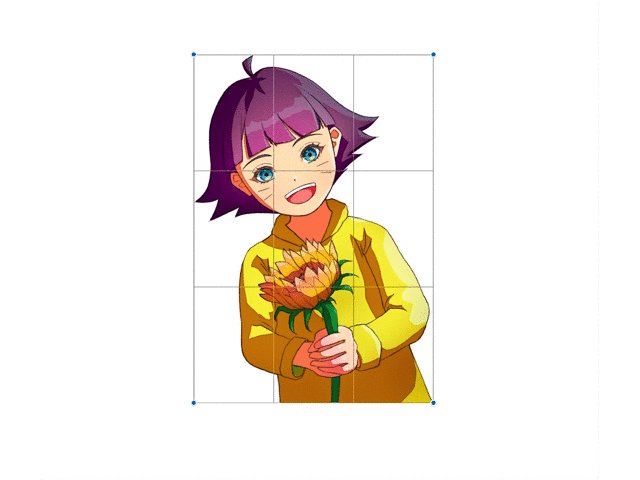
変形・移動ツールの矢印マークを押すと4種類の表示が現れます。
- 回転ノード : オブジェクトを回転
- バウンディングボックス : 変形・移動部分の範囲
- バウンディングボックスの調整ノード : バウンディングボックスの中心点を変える
- 変形ノード : オブジェクトを変形させる
これらを使用して移動、変形を行います。
オブジェクトを回転させる
回転ノード(緑色の丸)を動かすとオブジェクトを回転させることができます。


オブジェクトを移動させる
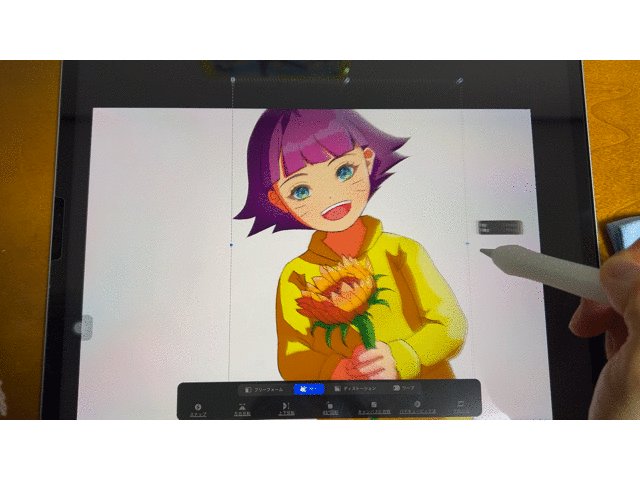
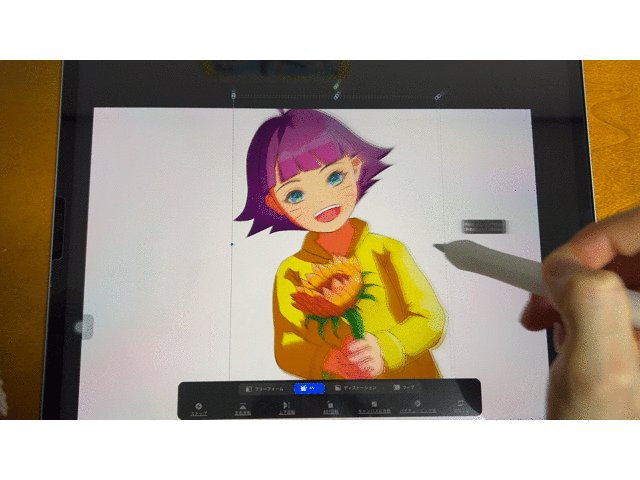
バウンディングボックス(点線)の内側あるいは外側をタッチしながらスライドすることで、オブジェクトを移動できます。


フリーフォーム、均一、ディストーションモードの時にはオブジェクトを移動することができます。ワープモードでは、オブジェクトを移動することができません。
| 変形モード | 移動 |
|---|---|
| フリーフォーム | ○ |
| 均一 | ○ |
| ディストーション | ○ |
| ワープ | × |
移動させた後、キャンバスからはみ出した部分のオブジェクトは削除されてしまうので注意しましょう。
キャンバスからはみ出し削除される部分が後で必要になるかもしれない場合、あらかじめレイヤーを複製しておくことをオススメします。
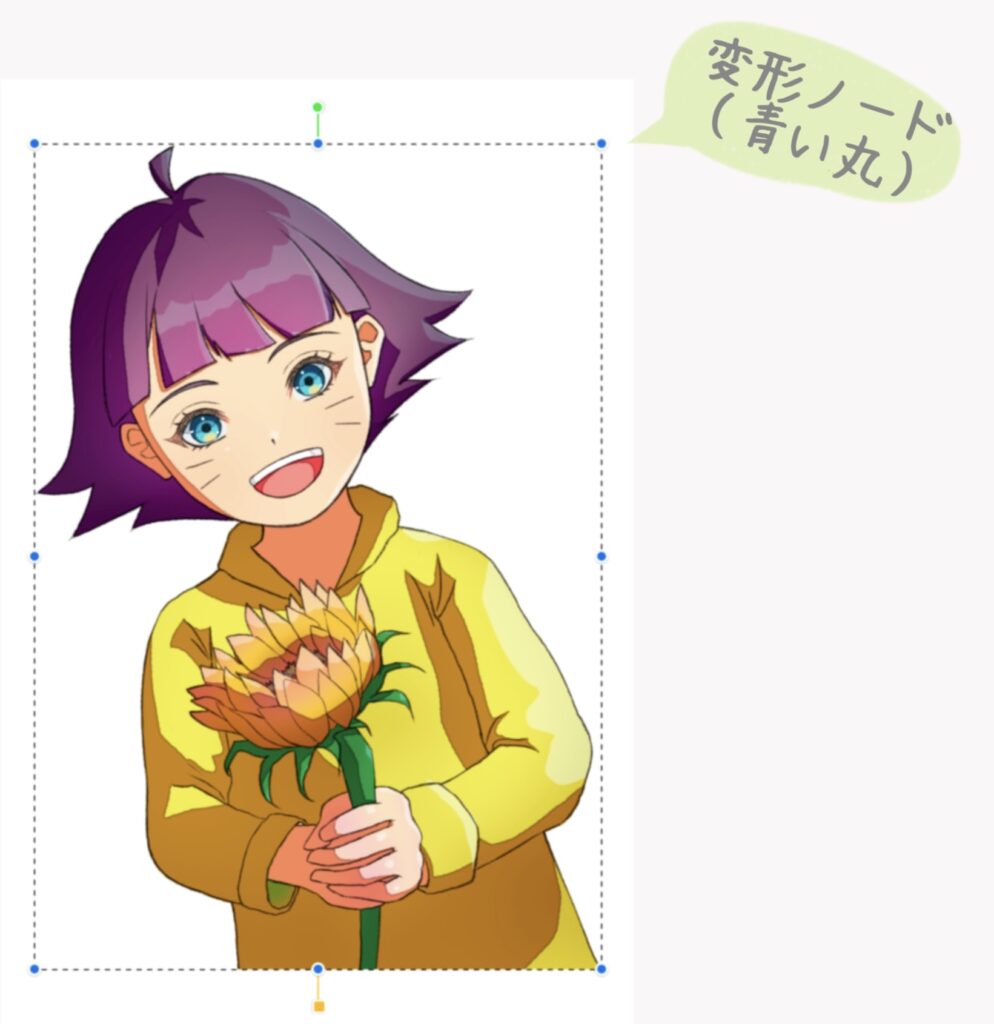
オブジェクトを変形させる
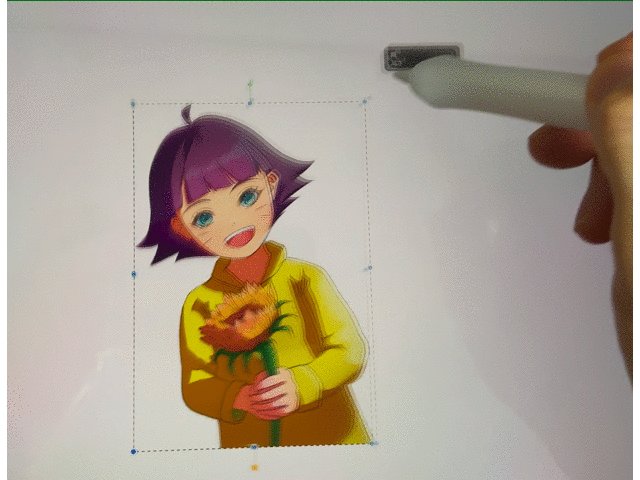
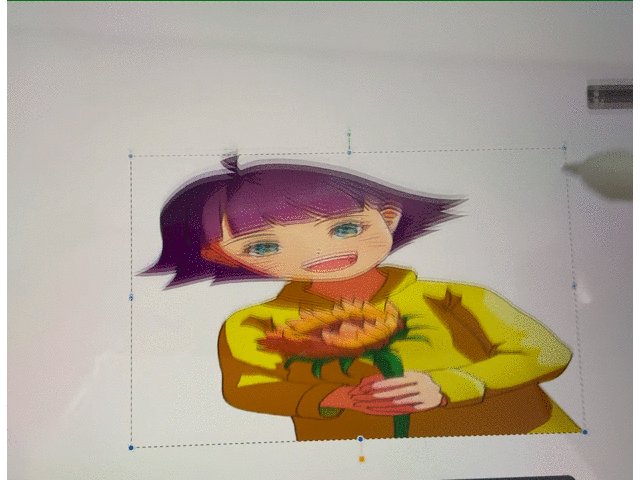
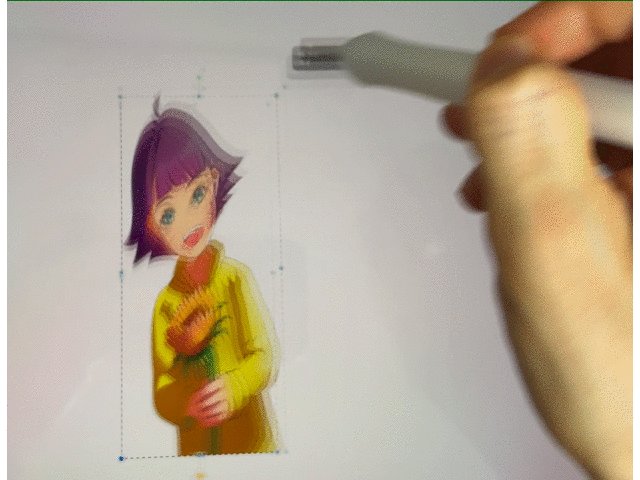
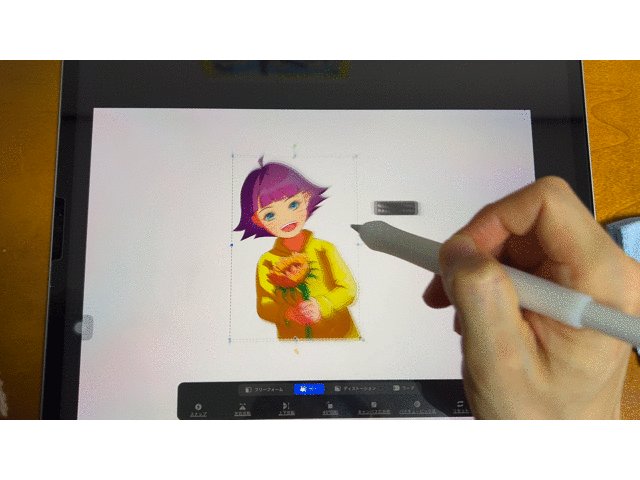
8個ある変形ノード(青い丸)を動かすことでオブジェクトを変形させることができます。


上のGIF画像は「フリーフォーム」モードで変形している様子です。
変形モードにより変形方法が変わります。また、8個の内その変形ノードを動かすかで、変形のさせ方が変化します。
変形の中心点を調整する
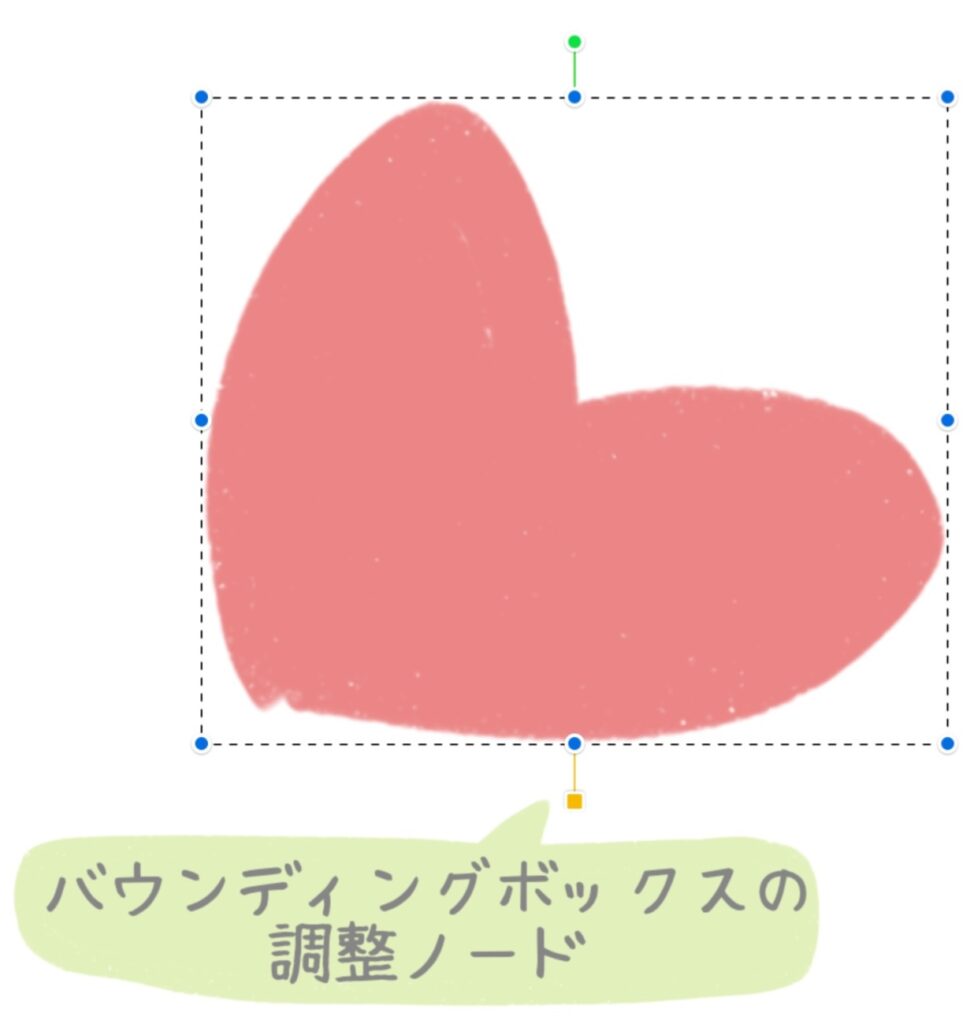
バウンディングボックスの調整ノード(オレンジの丸)は、変形を行う際の中心となる点を決める部分です。

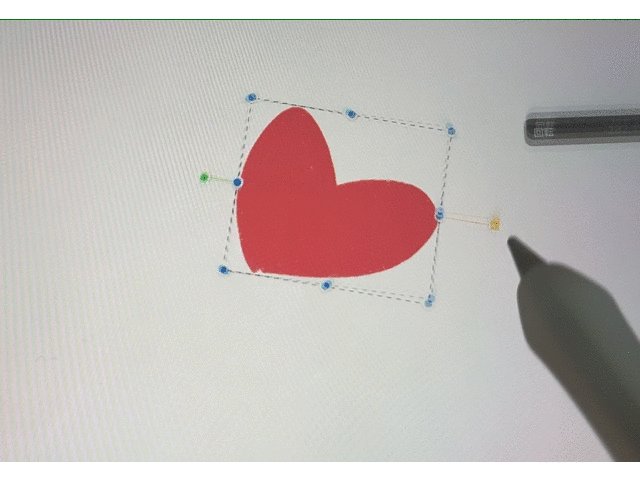
バウンディングボックスの調整ノードは回転させるように動かすことができます。オブジェクトは回転しませんが、バウンディングボックスのみが回転しています。

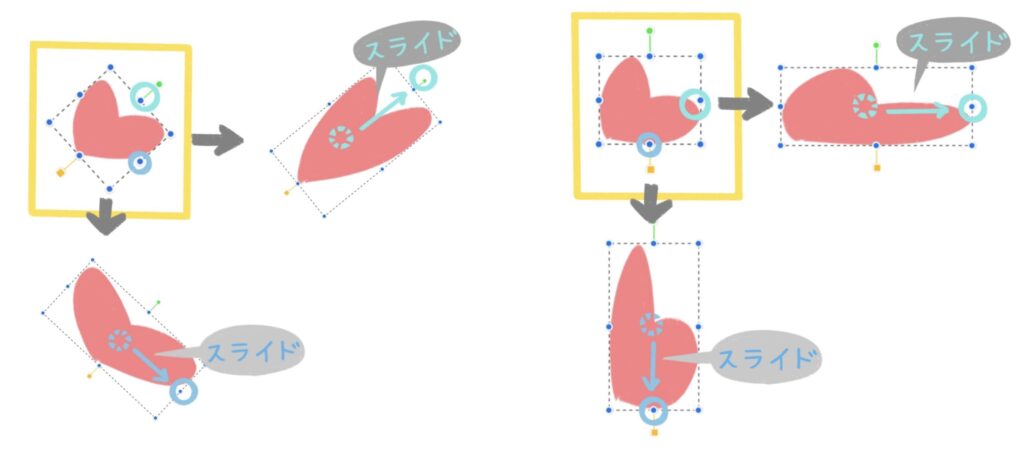
調整ノードを動かしバウンディングボックスの向きを変えることで、変形のさせ方を変えることができます。

同じ画像を同じように変形しても、出来上がりの形が全く異なっていますね。
ハートは左右対称の形です。変形したいものの形に合わせてバウンディングボックスの調整ノードを動かすことで、最適な変形を行うことができますよ。
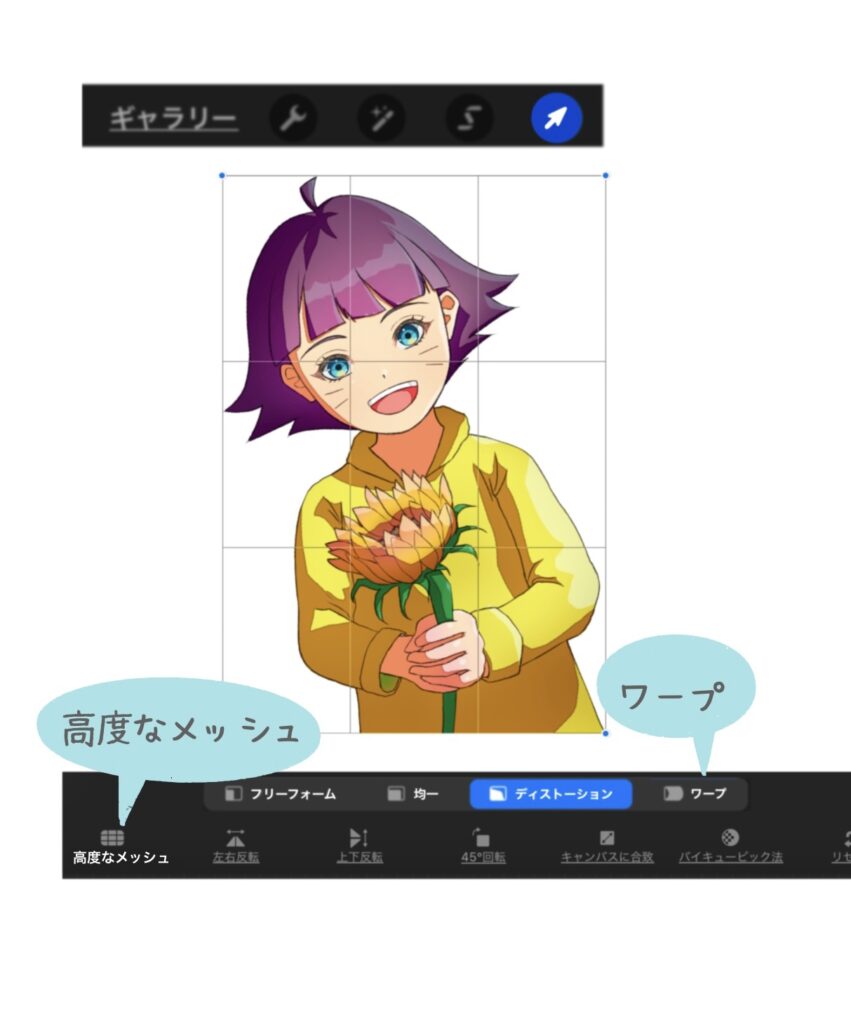
変形ツールの4つのモードを解説
フリーフォーム : 縦横比を自由に変更しながらサイズ変更できる
変形・移動ツールの矢印マークを押した後、「フリーフォーム」モードを選択します。

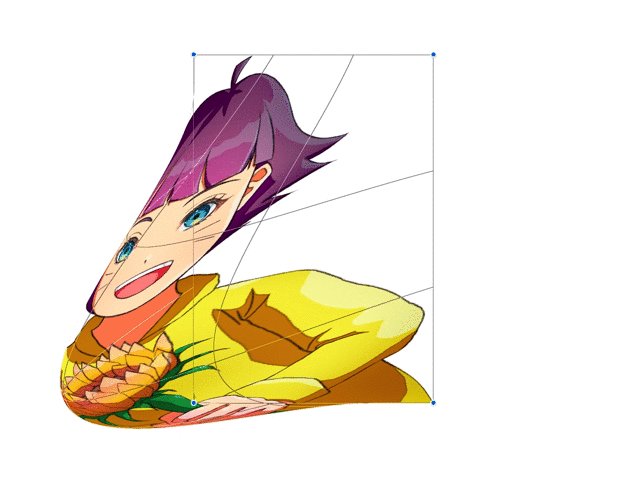
8個ある変形ノードの内、4隅にある4つを動かすと縦横比を無視した変形ができます。


8個ある変形ノードのうち、バウンディングボックスの四角の辺の中央にある4つを動かすと、縦あるいは横の長さを固定したまま変形することができます。


僕はキャラクターをちょっと細くしたり太くしたり、目などの細かいパーツ修正の時にフリーフォームを使っています。
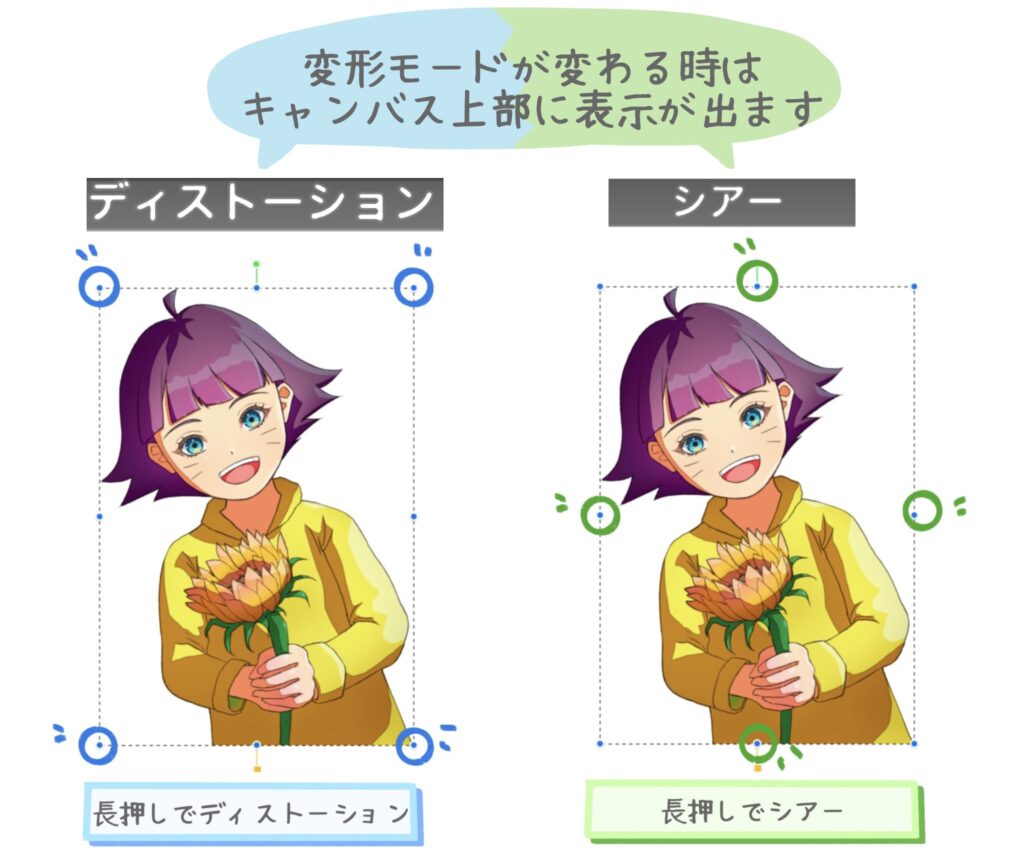
フリーフォームモードを選択中に、ディストーション・シアー変形をすることもできます。
- ディストーション変形 : バウンディングボックスの4隅にある変形ノードを長押し
- シアー変形 : バウンディングボックスの辺の中央にある変形ノードを長押し

どう変形しようか?と悩んでうっかり長押ししていると、いつの間にかディストーション・シアーモードに切り替わってしまうことがあります。
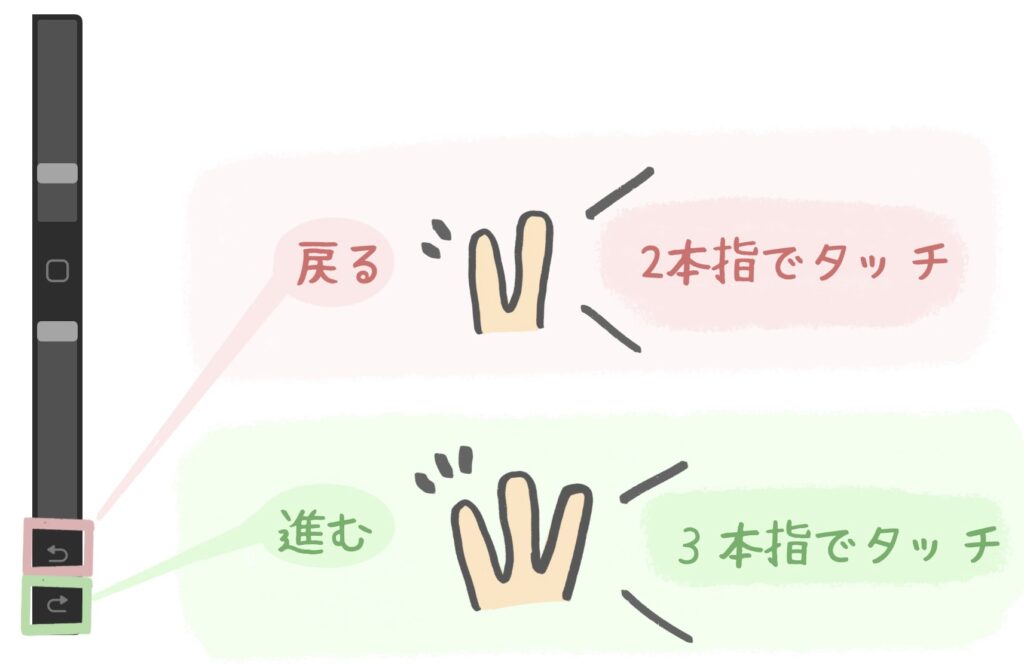
「2本指タッチ」「3本指タッチ」やサイドバーにある矢印マークで操作を1つ戻す・進むことができます。

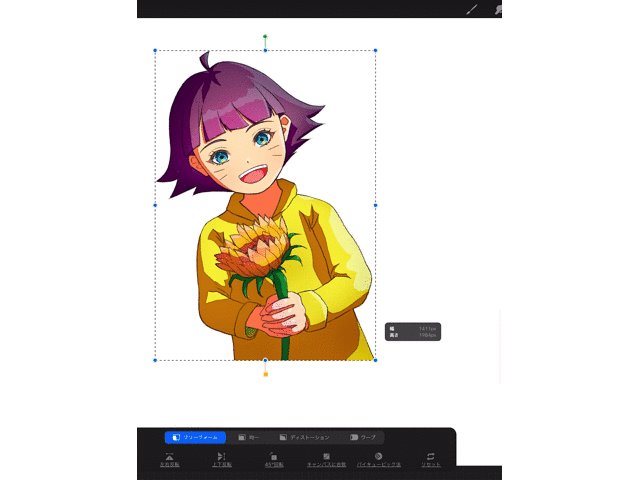
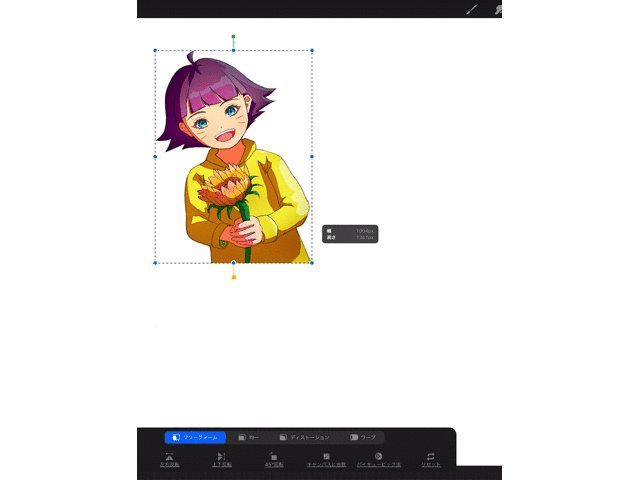
均一 : 縦横比を固定してサイズ変更
変形・移動ツールの矢印マークを押した後、「均一」モードを選択します。

均一モードでは、8個の変形ノードのどれを動かしても、縦横比が固定された状態で拡大・縮小できます。


僕はこの均一モードを、キャラクターのサイズや角度、位置を変えたい時に、移動ツールと併用して使うことが多いです。
ディストーションとシアー変形 :選択部分の一部の辺を固定してサイズと形を変更
変形・移動ツールの矢印マークを押した後、「ディストーション」モードを選択します。
動かす変形ノードの位置により、ディストーション変形、シアー変形を使うことができます。どちらも、遠近感を持たせるような変形を行うモードです。

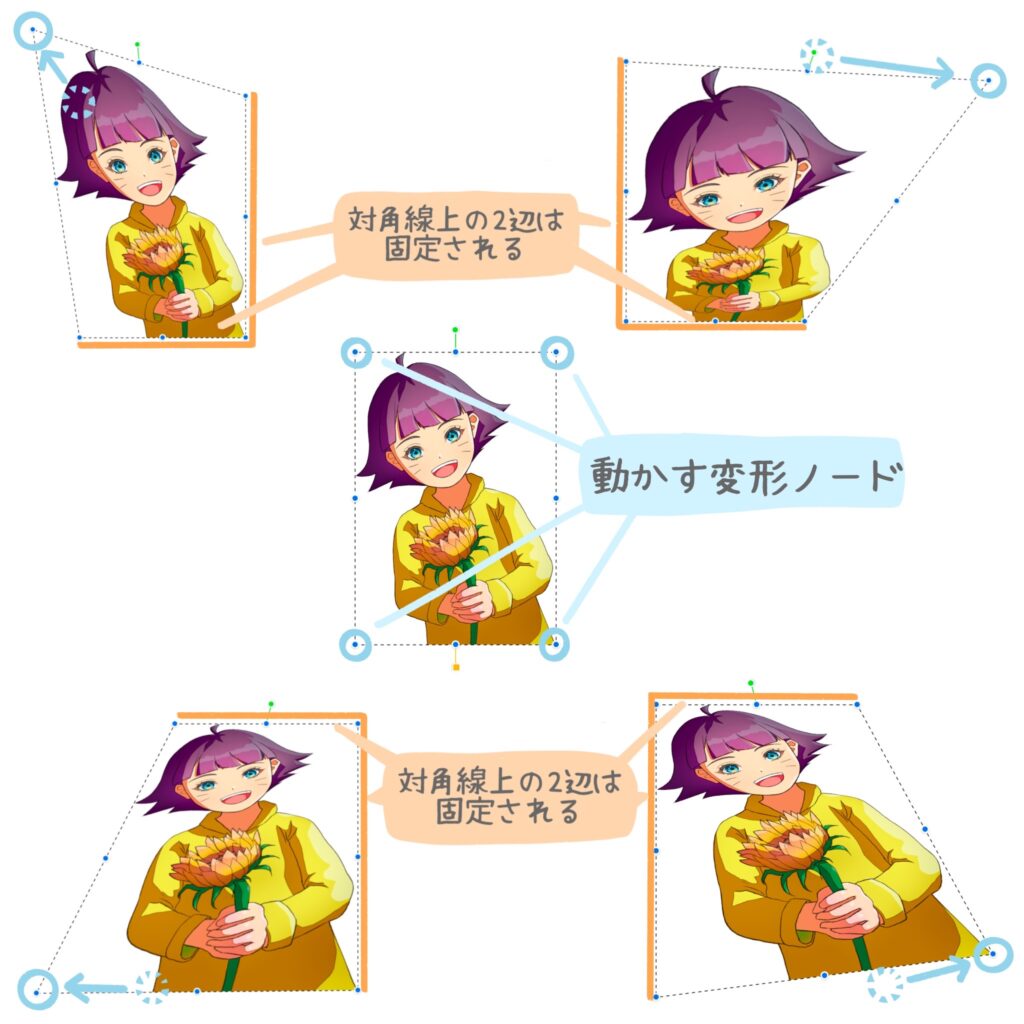
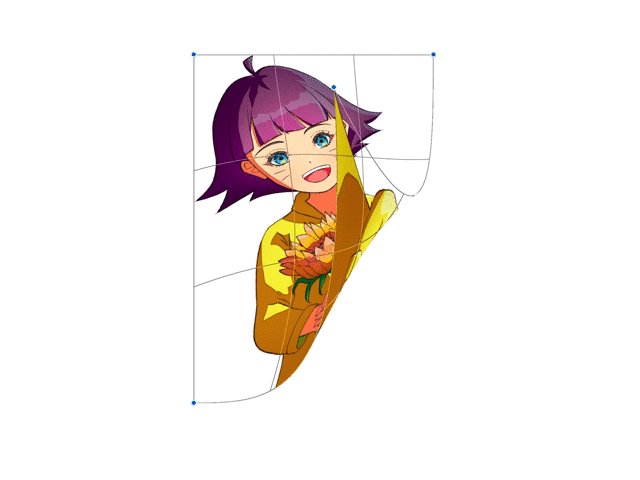
バウンディングボックスの4隅の変形ノードを動かすと、ディストーション変形ができます。

ディストーション変形は、以下の画像のように、移動させる変形ノードの対角線上にある2辺の縦横比を固定した状態で変形・ゆがみ効果を持たせることができます。

魚眼レンズのようなゆがみを加えたいときなどに使えます。
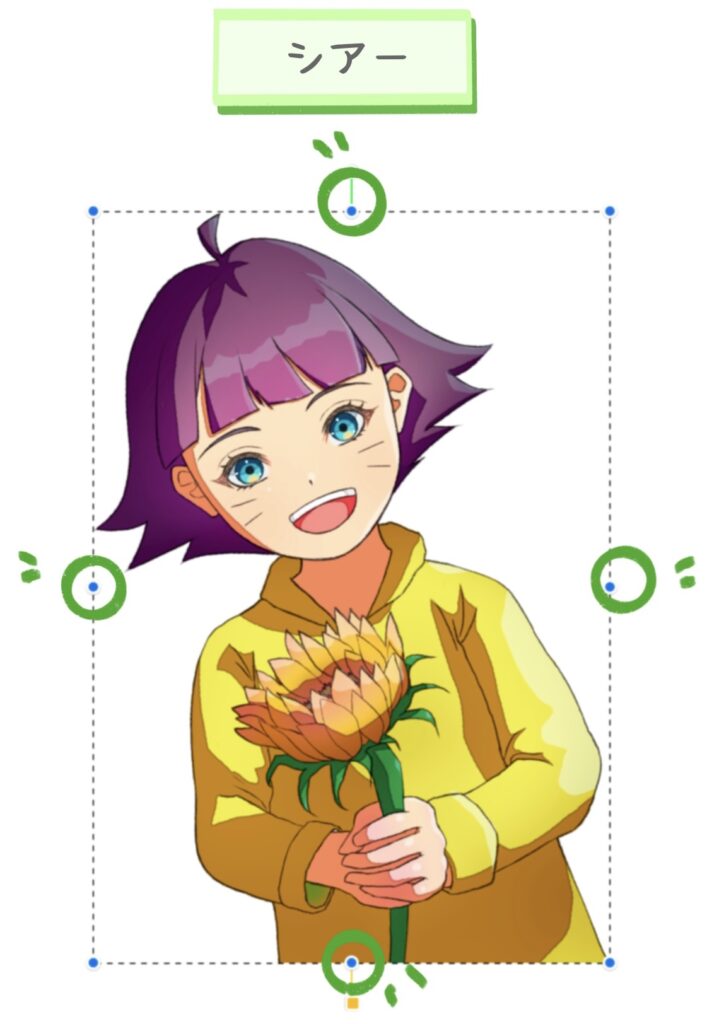
バウンディングボックスの辺の中央にある変形ノードを動かすと、シアー変形することができます。

シアー変形では、移動させる変形ノードの反対側にある辺を固定した状態で変形を行います。

ディストーションやシアー変形は、先述した魚眼レンズのような効果に加え、細部の形の調整に使用したり、影をつける時に使用すると良いです。
下の図では影つけに利用しました。キャラクターをコピーした後、変形させ、アルファロックで塗りつぶしました。

影を入れることで以下のような効果が得られます。イラストに簡単に情報を足すことができます。
- 壁がある、などの背景の情報を追加
- 影の角度により時間帯を伝える
- 明るい色をつけてポップな印象に変える
ワープ : 2Dだけど3Dっぽくなる立体的な変形方法。メッシュ変形も可能
変形・移動ツールの矢印マークを押した後、「ワープ」モードを選択します。

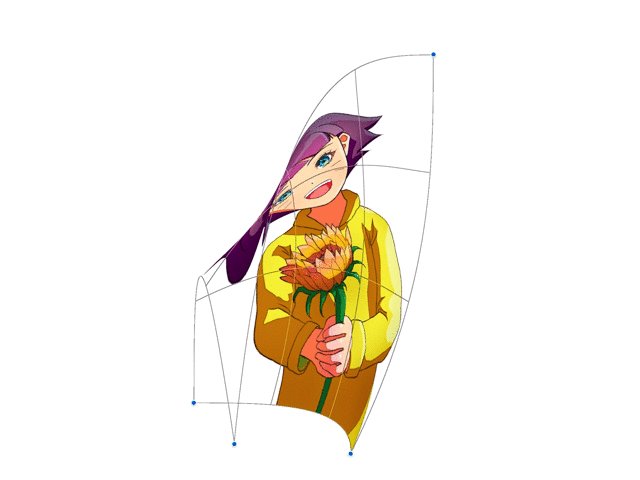
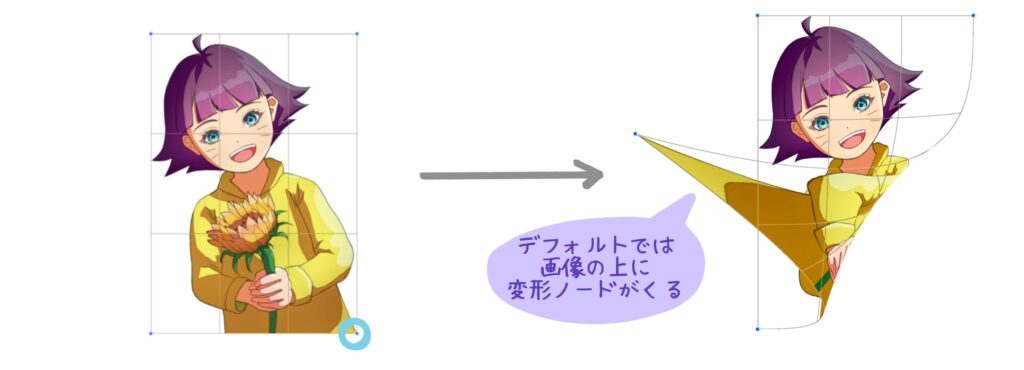
出てきた変形ノードや、バウンディングボックスの内側を動かすことで不思議な変形をすることができます。

デフォルトでは、変形させた部分が、画像の上に乗るように移動させる設定になっています。

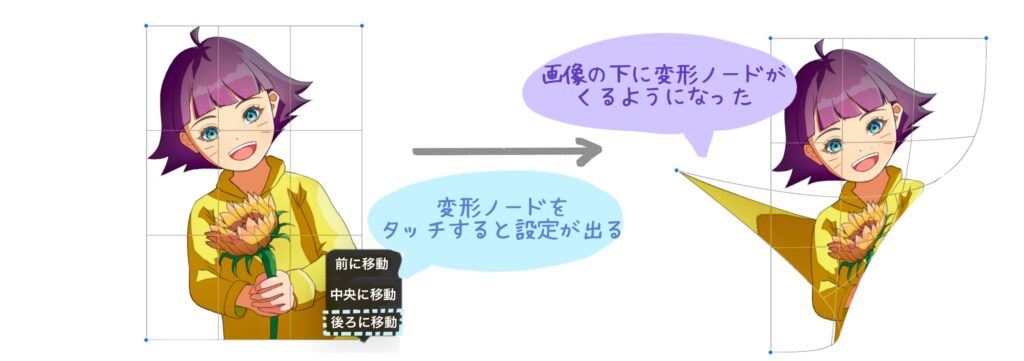
変形ノードをタッチすると、変形ノードの位置設定を変えることができます。「後ろに移動」を設定すると、変形ノード部分を画像の後ろに回り込ませるようになります。

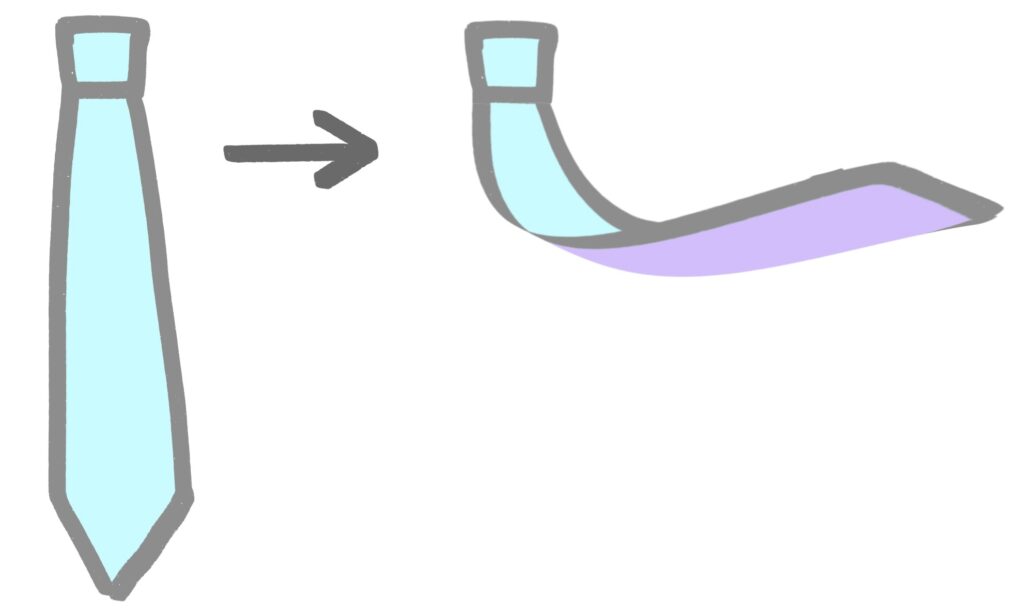
ワープ機能の使い道としてものが風になびいている様子などを簡単に作成することができます。以下の図では、ネクタイを風になびかせてみました。

ネクタイ以外にも、髪の毛、落ち葉、紙、服など歪ませることで雰囲気を出せるものは多くあります。
「動きがつくとこういう形になる」ことを理解すると、今描けないものも徐々に描けるようになります。
こういったツールはその手助けをしてくれるのでどんどん使うことをオススメします。
ワープモードの時のみ、メニューの中に「高度なメッシュ」が表示されます。高度なメッシュ(メッシュ変形)を選択すると、各交点に変更ノードが現れ、ワープよりも細かく画像にゆがみを加えることができます。


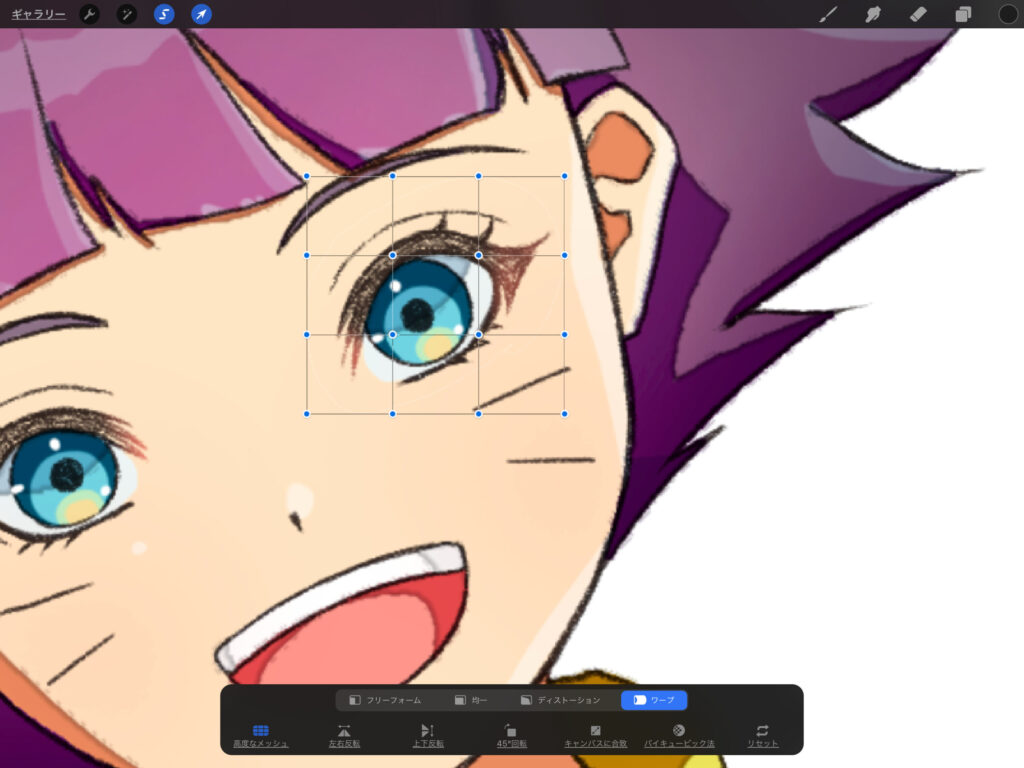
高度なメッシュ(メッシュ変形)は、レイヤー全体というよりは、選択ツールと組み合わせて一部だけを歪ませたい時に使用すると便利です。
以下では、目の形のみを選択してメッシュ変形で形を変えようとしています。

僕はこういった細かいパーツの形がうまく決まらない時に、色々ゆがませてみて良い形を見つけていく、という用途で使っています。
変形ツールの便利機能・設定
マグネット : 移動角度を固定
マグネットは選択したオブジェクトを移動させる際に決まった角度でまっすぐ動かすための機能です。
変形モードがフリーフォーム、均一、ディストーションのいずれかの時に使用できます。
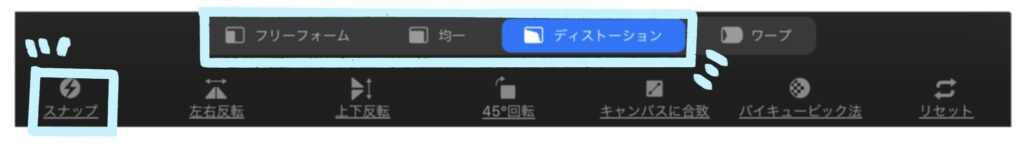
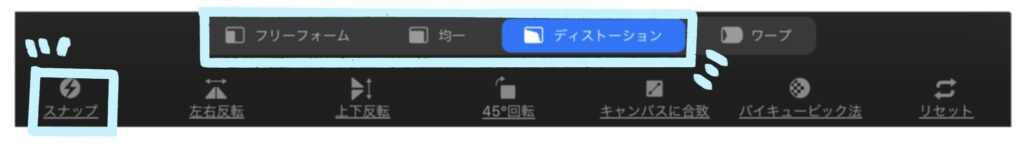
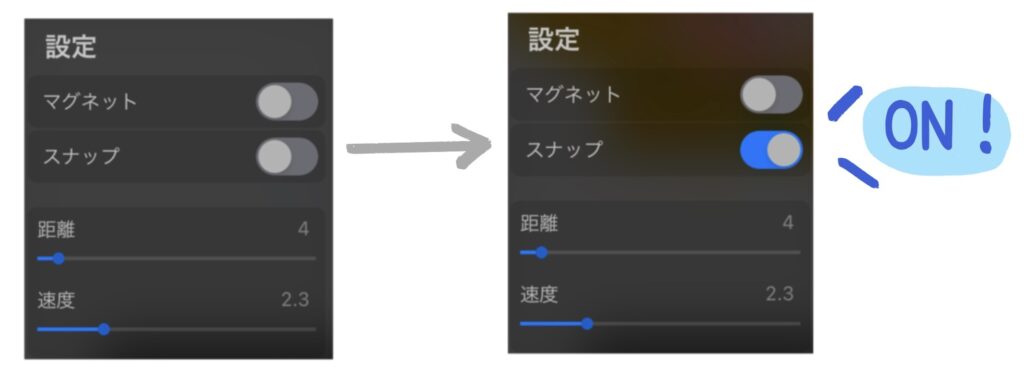
下部のメニューの「スナップ」という項目をタッチします。

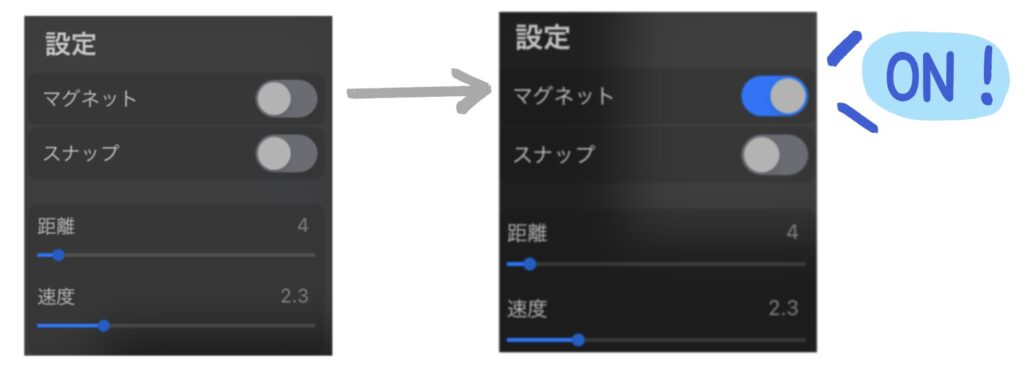
出てきたウィンドウで「マグネット」をONにすると使用できます。

オブジェクトを移動させる時、青い線のガイドが表示されます。青い線に沿わせるように動かすことで、まっすぐオブジェクトを移動させることができます。

キャンバスに対して垂直、水平、特定の角度でオブジェクトを動かしたい時にとっても便利です。
マグネットは、常にオンにしていると若干使いづらいことがあります。普段はオフにしておくことをオススメします。
スナップ : キャンバスの中心線や他のオブジェクトとの位置・サイズを揃えるガイドを表示
スナップは、以下の場合に役に立ちます。
- オブジェクトをキャンバスの中央に置きたい
- 2つ以上オブジェクトがある場合に他のオブジェクトとサイズや位置を合わせたい
フリーフォーム、均一、ディストーションのいずれかの変形モードで使用できる機能です。


オブジェクトがキャンバスの中央にあると、オレンジ色の線が出てきます。

キャンバス上にオブジェクトが2つ以上ある場合、他のオブジェクトの端や中央のガイドと位置が合う時、青い線を表示してくれます。

機能の性質上、キャラクターイラストを描くときなどよりも、ロゴなどのデザインの際に使用するととても便利です。
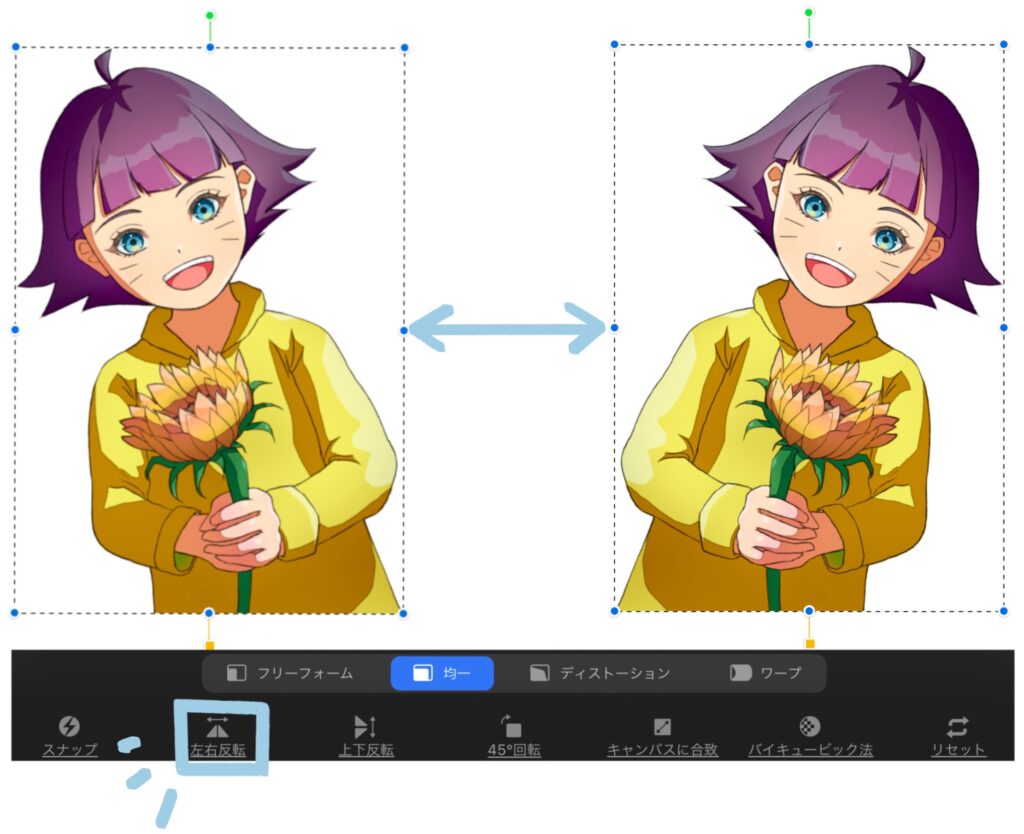
左右反転
左右反転は、全ての変形モードで使用できます。バウンディングボックスで囲まれたオブジェクトを左右反転させることができます。

僕は特に真正面や正面に近い角度からの顔を書く時によく使います。
左右で目の形をうまく整えるのは難しいので、描いた片目をコピーし、左右反転したものを形を変えたりしてもう一方の目を描きます。
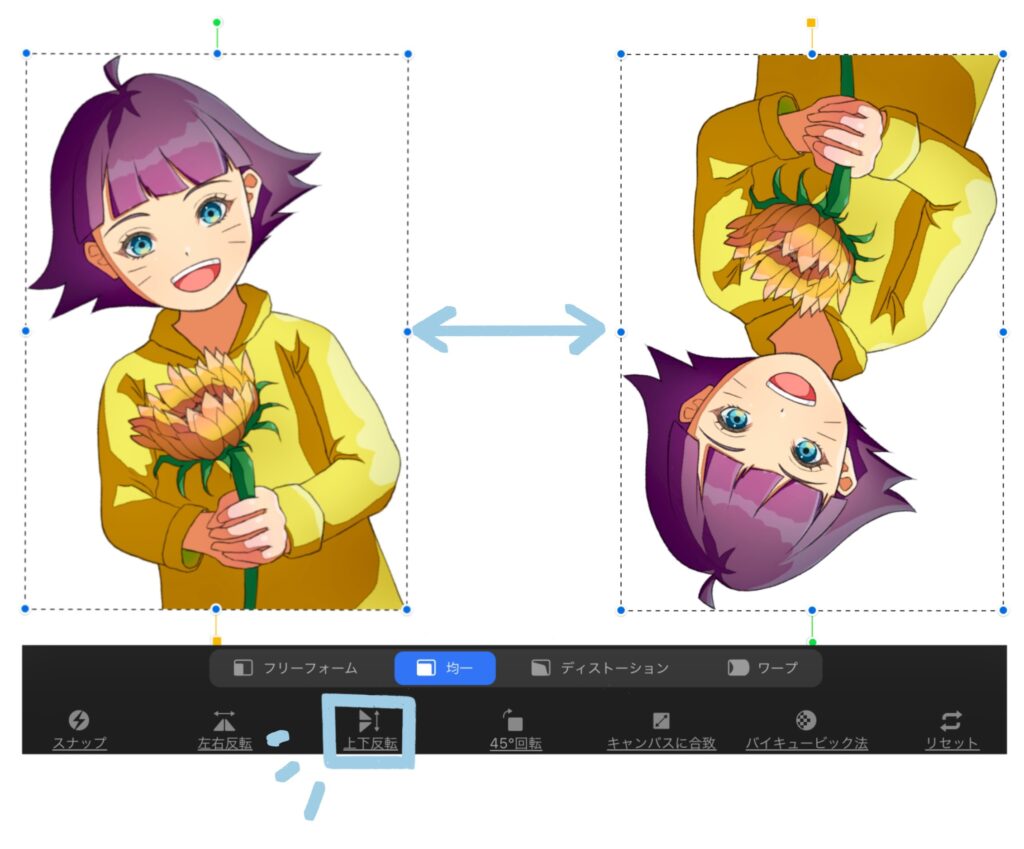
上下反転
上下反転は、全ての変形モードで使用できます。バウンディングボックスで囲まれたオブジェクトを上下反転させることができます。

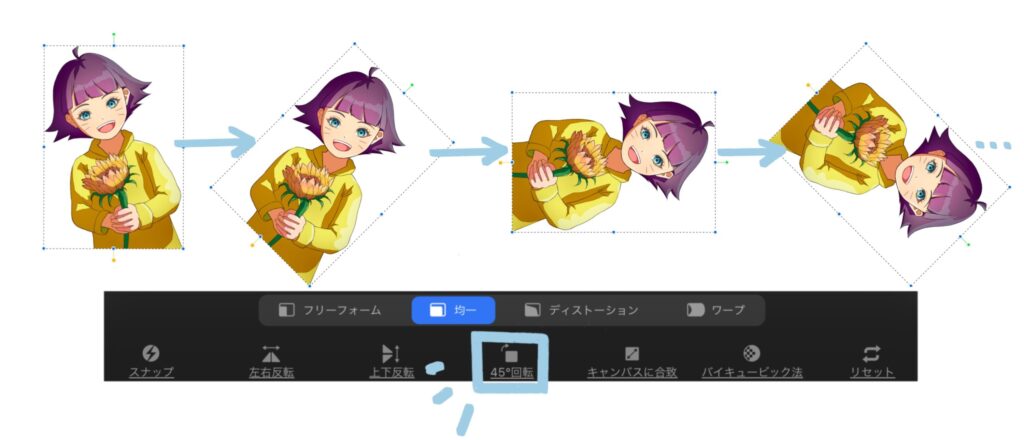
45°回転
45°回転は、全ての変形モードで使用できます。バウンディングボックスで囲まれたオブジェクトを時計回りに45°ずつ回転させることができます。

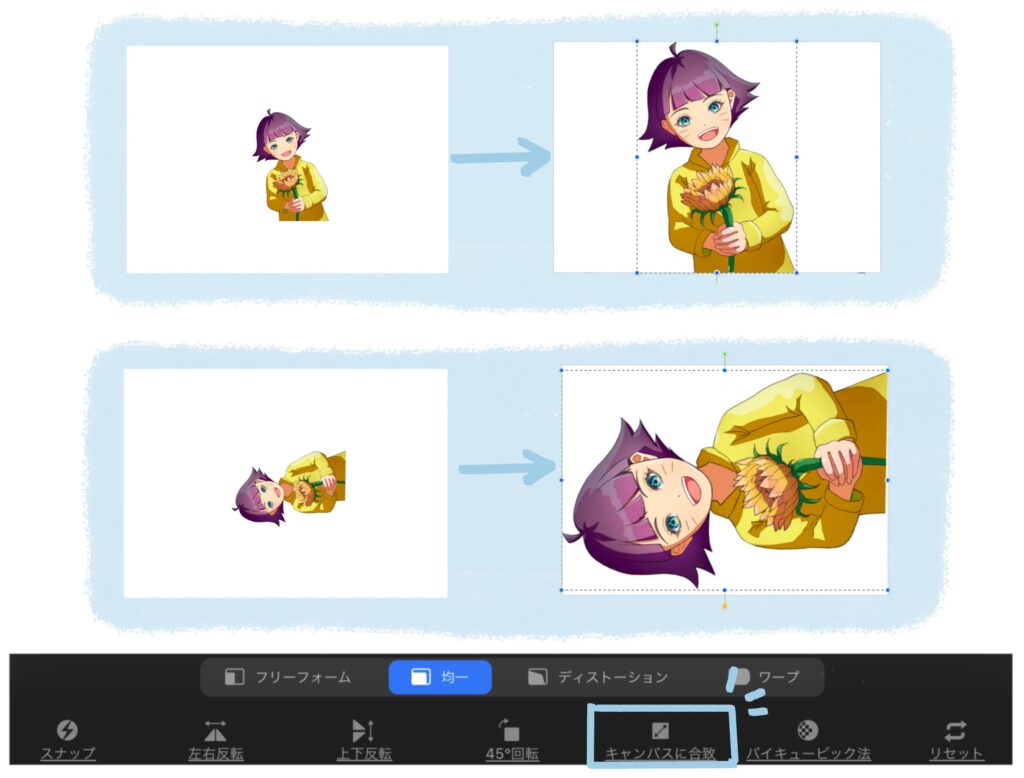
キャンバスに合致 :キャンバスサイズに合わせたサイズ変更
キャンバスに合致を使うと、オブジェクトを開いているキャンバスサイズに合わせて拡大できます。「均一」モードで拡大した時に、オブジェクトがキャンバスをはみ出さない最大の大きさに、ワンタッチで調整してくれます。

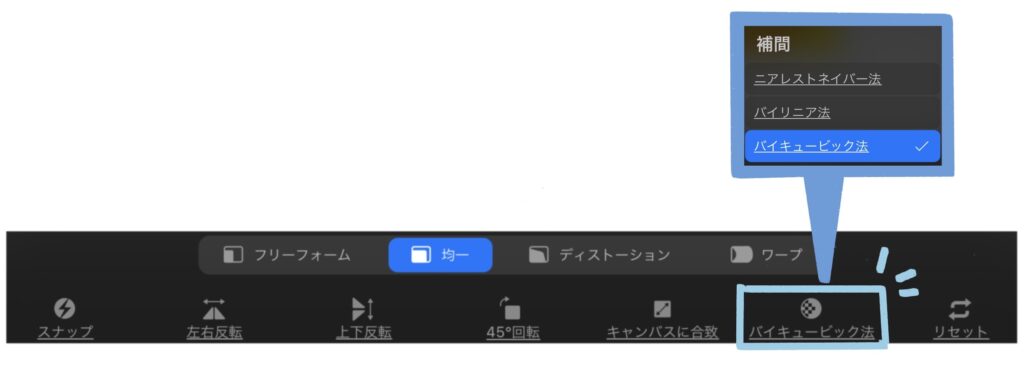
補完 : 変形後に画質の劣化を抑える 変形しすぎに注意!
変形ツールを使い変形を繰り返すと、線がぼやけたりしてしまいます。「補完」という設定を触ることで、変形後の画質の劣化を抑えることができます。

設定できるのは以下の3種類で、それぞれに表のような特徴があります。
| ニアレストネイバー法 | バイリニア法 | バイキュービック法 | |
|---|---|---|---|
| 精度 | + | ++ | +++ |
| 処理の負荷 | 低 | 中 | 高 |
精度の「+」の数が高いほど、繰り返しの変形を行っても先述したようなオブジェクトの鮮明さが保たれやすくなりますが、1回の処理の負荷が大きくなります。
個人的には「バイキュービック法」をオススメします。
バイキュービック法は高負荷ってなっているけど、大丈夫なのか?
大丈夫です!iPadmini5でもiPad10でもバイキュービックにしていて、全く遅延などの不都合はありません。
ただし、バイキュービック法なら何度変形を行ってもオブジェクトの精度が保たれるわけではありません。
公式サイトでも「画像変形を何度も繰り返すことは画質の劣化につながる」と記載があります。何度も変形を繰り返したり、極端なサイズ変更を行うことには注意が必要です。
クリスタやPhotoshopのようにベクターレイヤーに対応すれば解決すると思いますが、現時点ではこの設定が限界です。
今後Procreateもベクターに対応することを願うぜ。
リセット : 変形作業中のオブジェクトを元の形に戻す
オブジェクトの変形や移動を行った後、元に戻したいときに「リセット」を押すと、オブジェクトが変形前に戻ります。
ただし、オブジェクトの変形後に選択解除してしまった後は、リセットできません。
その時は、サイドバーの矢印かジェスチャーで「戻る」を使ってやり直しましょう。
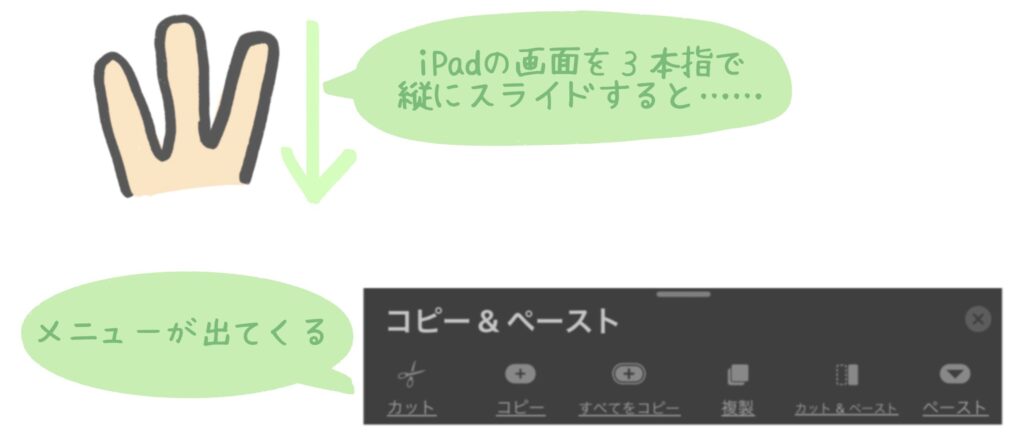
ジェスチャーによるメニュー呼び出し
iPadの画面を3本指で縦にスライドさせましょう。メニューが出てきます。

変形するためにオブジェクトを選択している時、ジャスチャーでメニューを呼び出すことで以下の作業ができます。
- カット
- コピー
- すべてをコピー
- 複製(コピー&ペースト)
- カット&ペースト
- ペースト
便利なので覚えておくと良いです。
まとめ
この記事では変形・移動ツールの使い方を紹介しました。
拡大・縮小、回転、移動といった基本的に操作と、4つの変形モード(均一、フリーフォーム、ディストーション、ワープ)について使い方を紹介しました。
何かの役に立てれば嬉しいです。