この記事では、お絵描きアプリProcreateで覚えておきたい操作を紹介します。
- 塗りつぶしツールの使い方(しきい値、連続塗りつぶし)
- 写真や画像をProcreateのキャンバスに取り込む方法
- 基準:キャンバス全体を小さく表示しておく方法
- タイムラプス : 「描いてみた動画」を作る
- クロップ&サイズ変更 : キャンバス作成後にサイズ・解像度などを変更
- 画像、動画(アニメーション)、ファイルの書き出し
- QuickShape:フリーハンドで描いた線や図形を綺麗に整えてくれる
「【初心者】Procreate の使い方② 基本的なツール5種の使い方を紹介」へ戻る。
ボリュームのある記事なので、目次から必要な箇所に飛んでくださいね↓↓↓
カラーパレットによる塗りつぶし(バケツ)
基本の塗りつぶし
キャンバス全体を塗りつぶすバケツツールのような機能を使うときは、以下のようにします。
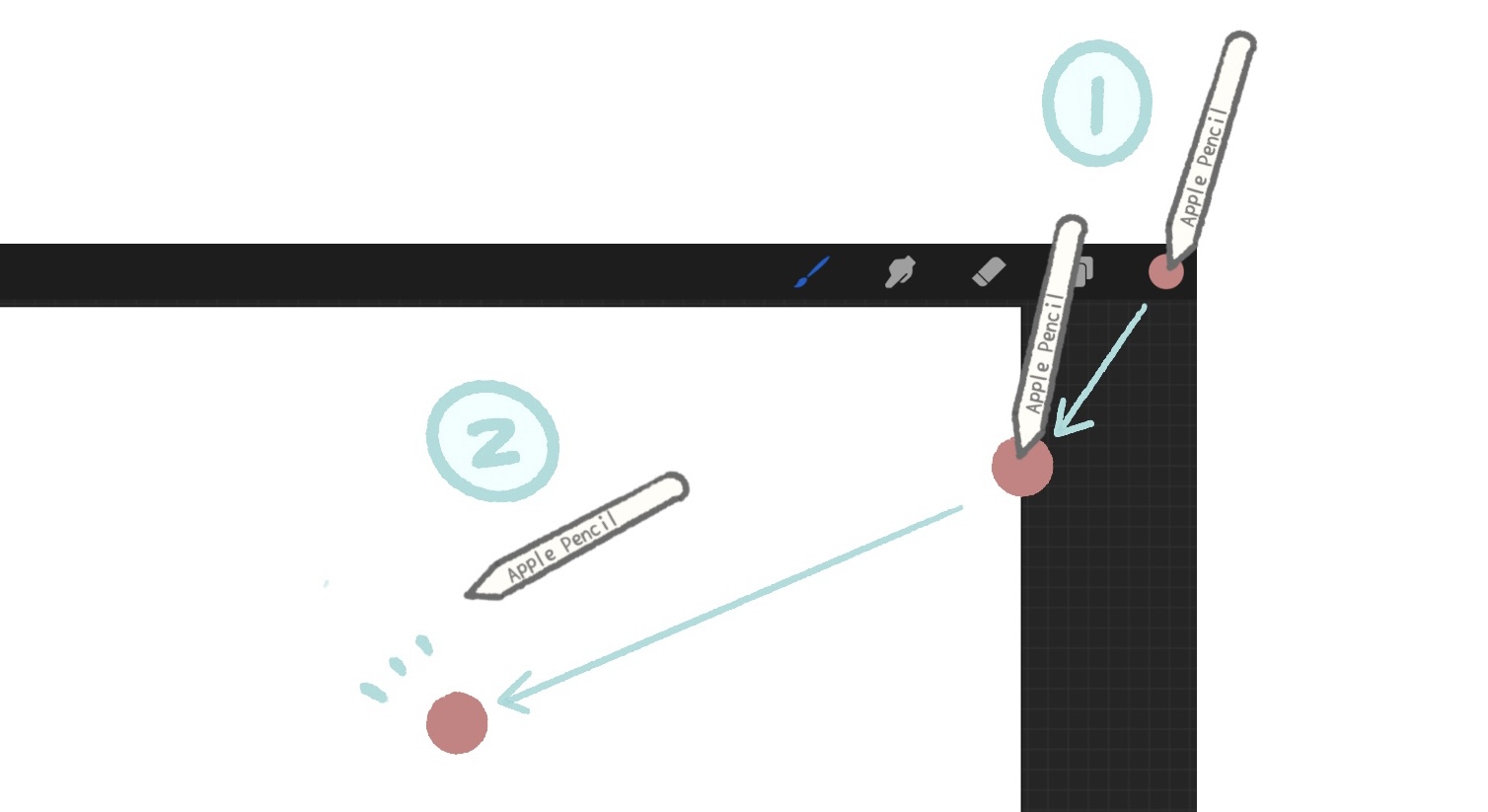
- キャンバス右上の「色」のマークをApplePencilまたは指でタッチしたまま動かす。
- キャンバスの上でApplePencilまたは指を離す。

キャンバス全体が塗りつぶされます。

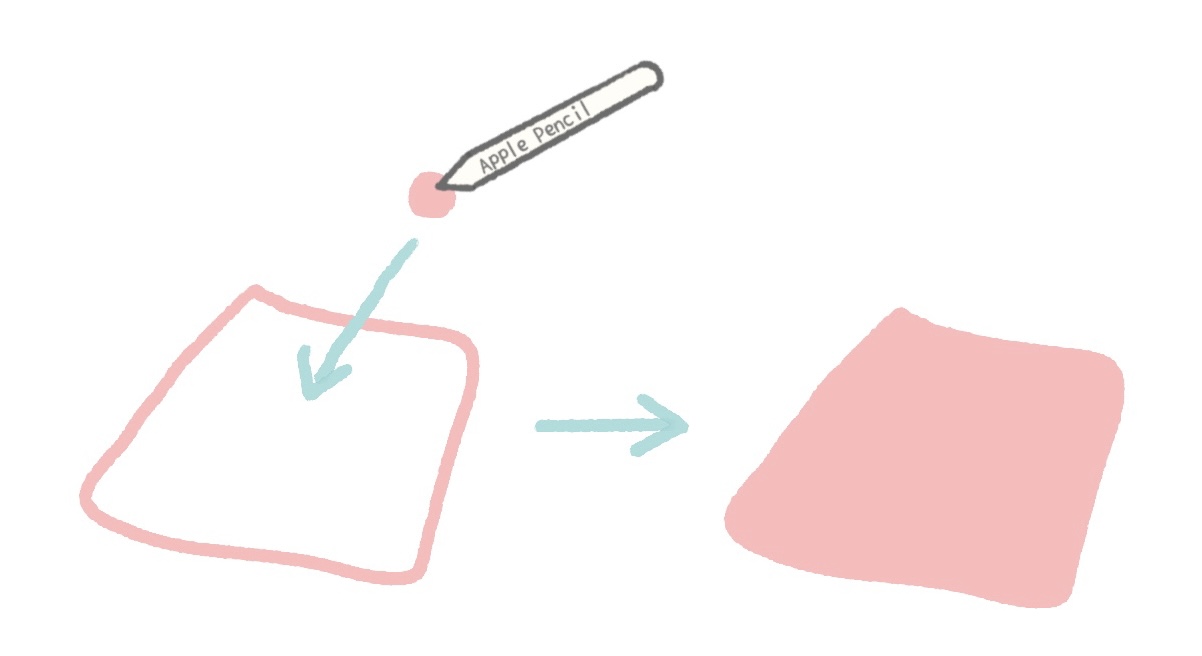
同様に、線で囲んだ部分に色を持っていくと、囲んだ中だけを塗りつぶすことができます。

しきい値を調整し、内側を隙間なく塗りつぶす
塗りつぶしにはしきい値というものがあります。
しきい値を変えることで、塗りつぶし加減を調整することができます。
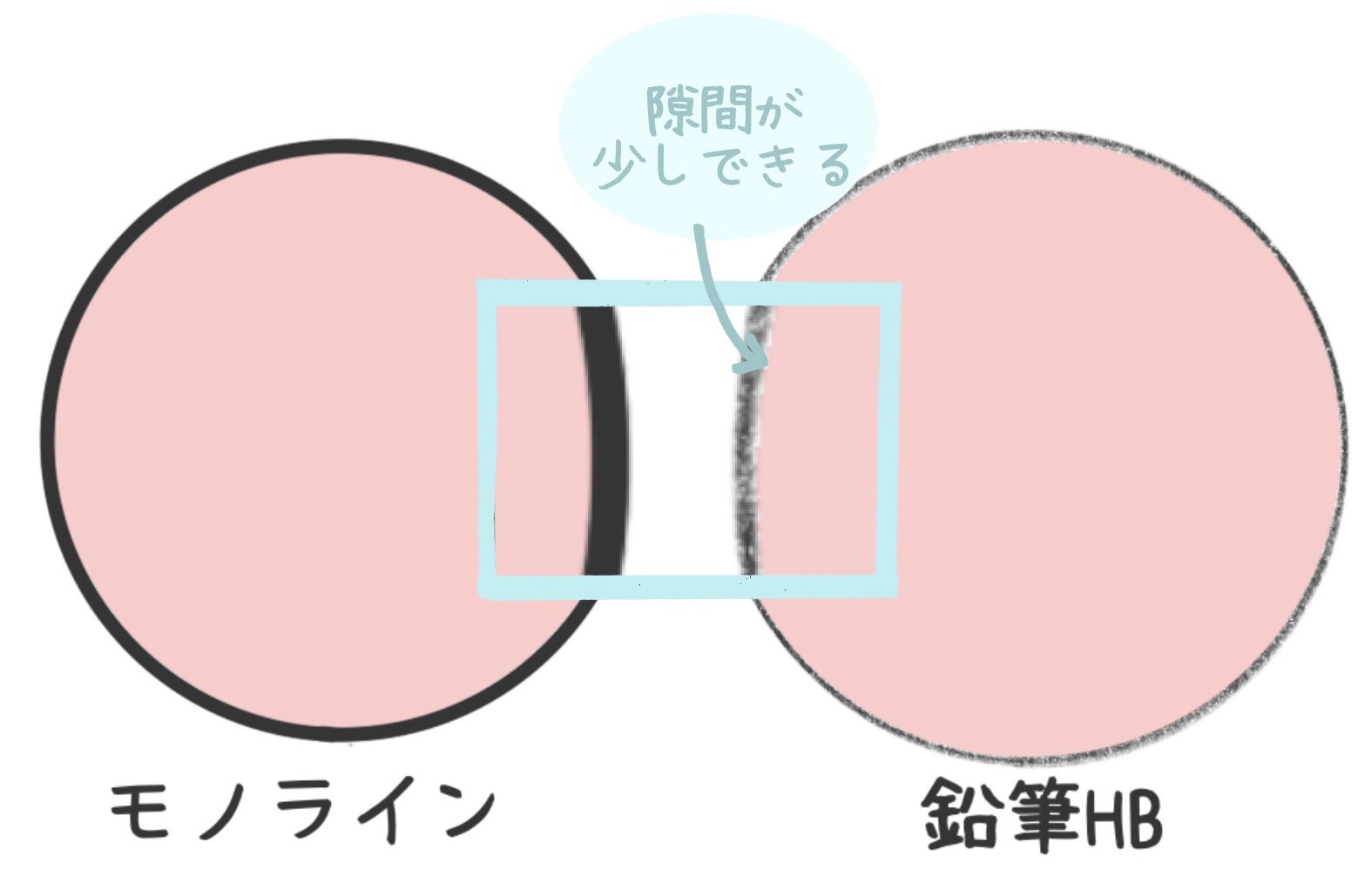
「モノライン」と「鉛筆HB」というブラシで描いた円の中を、塗りつぶし機能で塗りつぶしました。

モノラインではきれいに塗りつぶされていますが、鉛筆HBは、線の近くがうまく塗りつぶされていません。
これは2つのブラシに以下の違いがあるからです。
- モノライン:テクスチャなし。ブラシで描いた線の端がはっきりくっきりしている。
- 鉛筆HB:ザラザラしたテクスチャあり。ブラシで描いた線の端がハッキリしない。
鉛筆HBのようなブラシは、塗りつぶしの時にしきい値を調整することで、描いた線の中をきれいに塗りつぶすことができます。
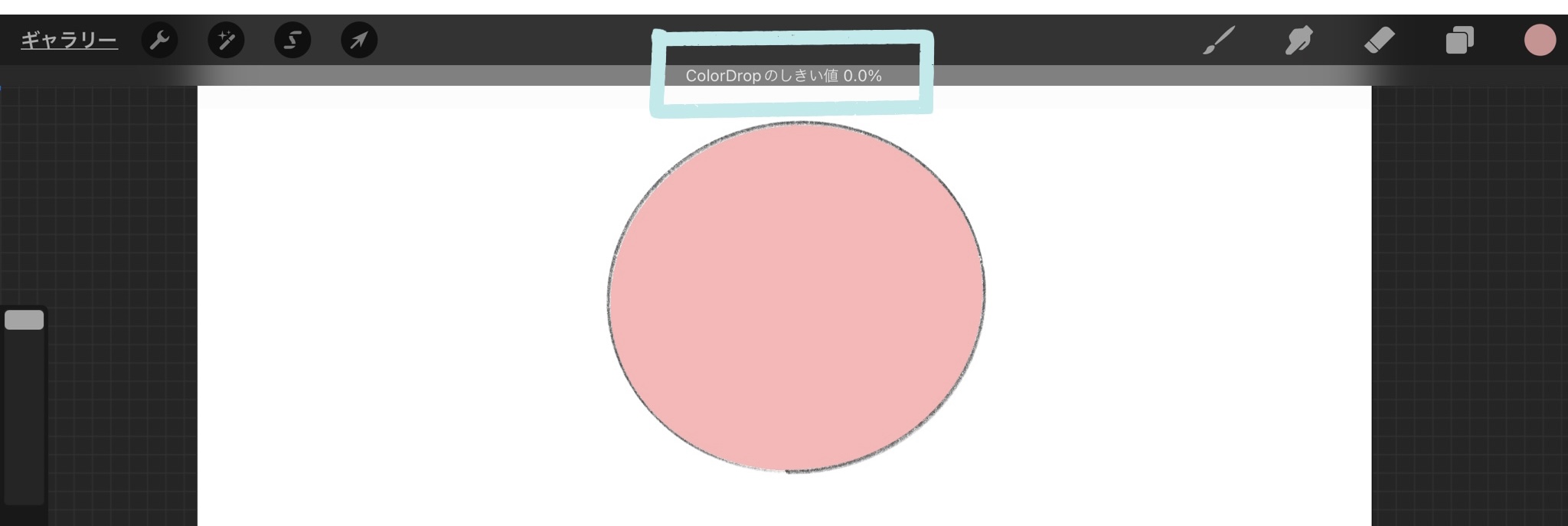
しきい値調整は以下のように行います。
- 塗りつぶしをするために、色を線の中へ持っていく
- 塗りつぶした後、ApplePencilを画面から離さないで左右に動かす
- ちょうどいいところでApplePencilを画面から離す
しきい値の数値は画面の上部に表示されます。

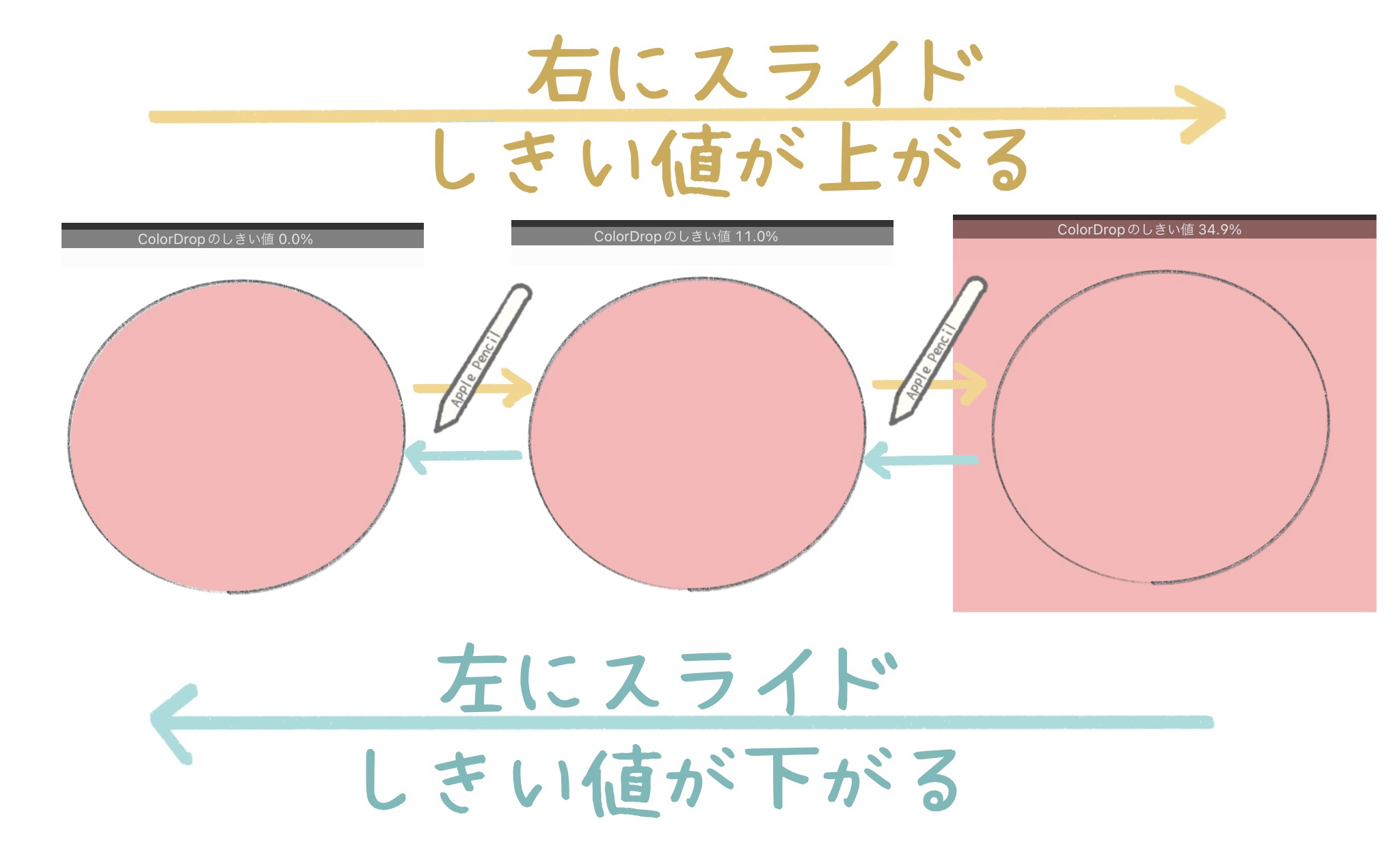
ApplePencilを右にスライドさせるとしきい値は上がります。
反対に、ApplePencilを左にスライドさせるとしきい値は下がります。
しきい値を上げすぎると線を飛び出して色塗りされるので、ApplePencilをスライドさせて、ちょうど良いところを探しましょう。

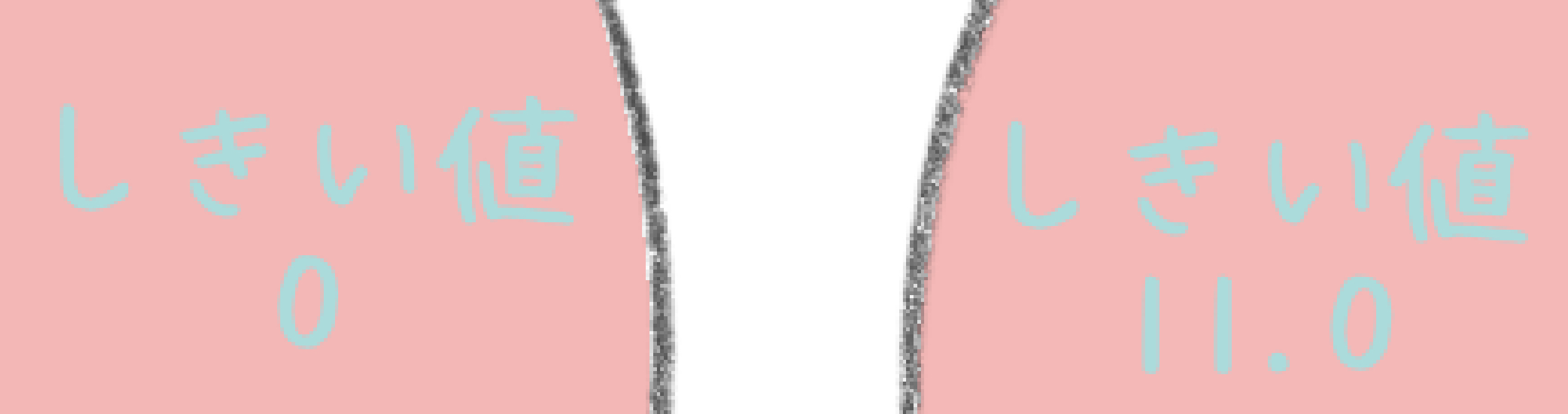
しきい値をちょうど良いところ(今回は11.0)に調整することで、円の中を隙間なくきれいに塗ることができました。

連続で塗りつぶしをする方法
この模様の一部を連続して塗りつぶしする方法があります。
このように線をたくさん引きました。この中を塗りつぶしていきます。

以下のように操作してください。
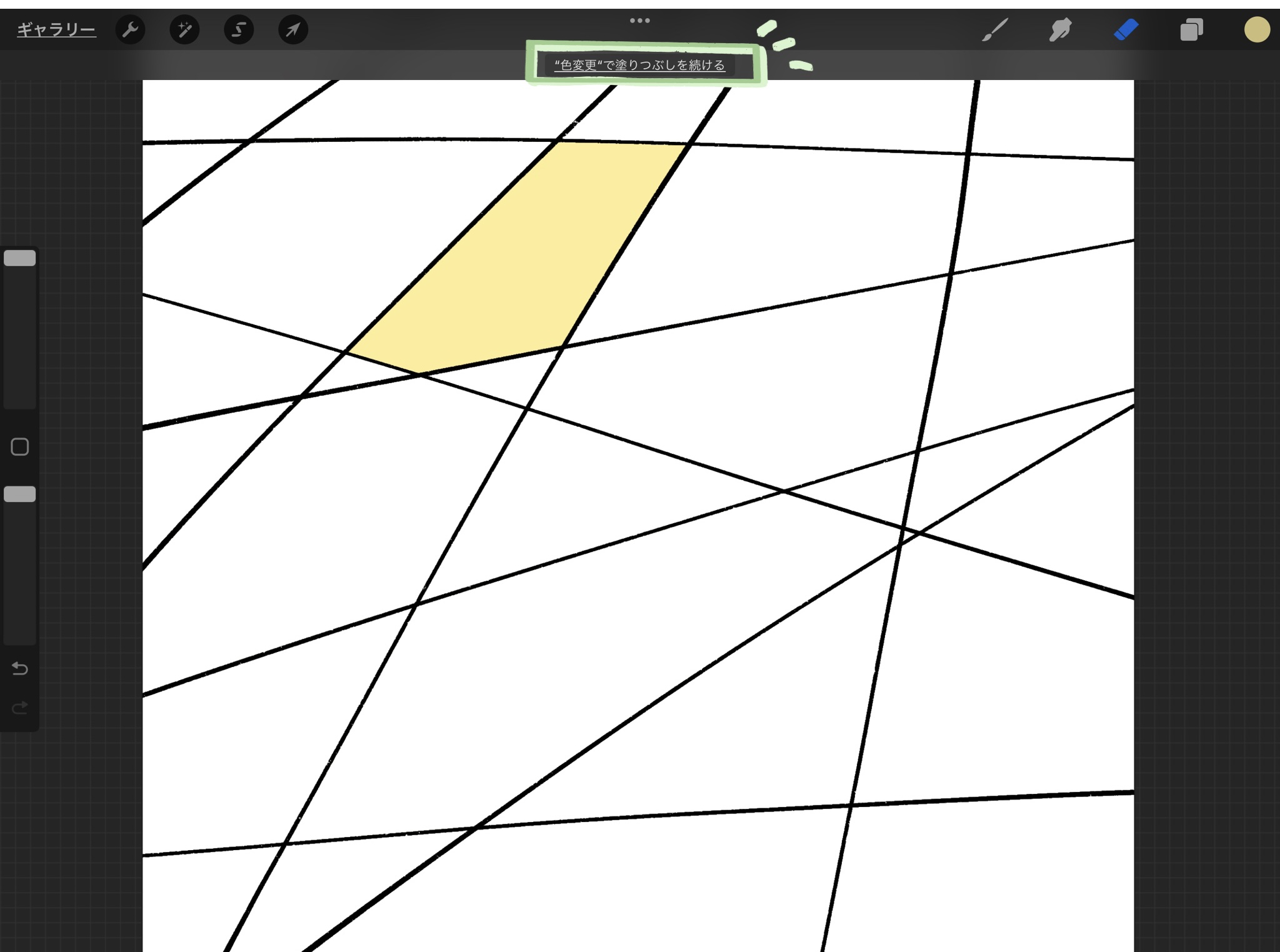
1ヶ所塗りつぶしした後、キャンバス上部に現れる「”色変更”で塗りつぶしを続ける」をタッチします。

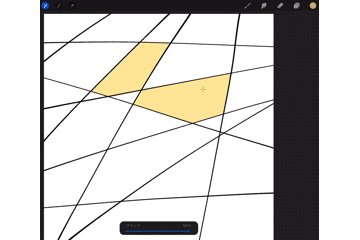
「+」のようなマークが出てくる。「+」を動かすとその箇所を塗りつぶした時のプレビュー表示ができます。
塗りつぶしたい箇所をApplePencilでタッチすると、塗りつぶしできます。

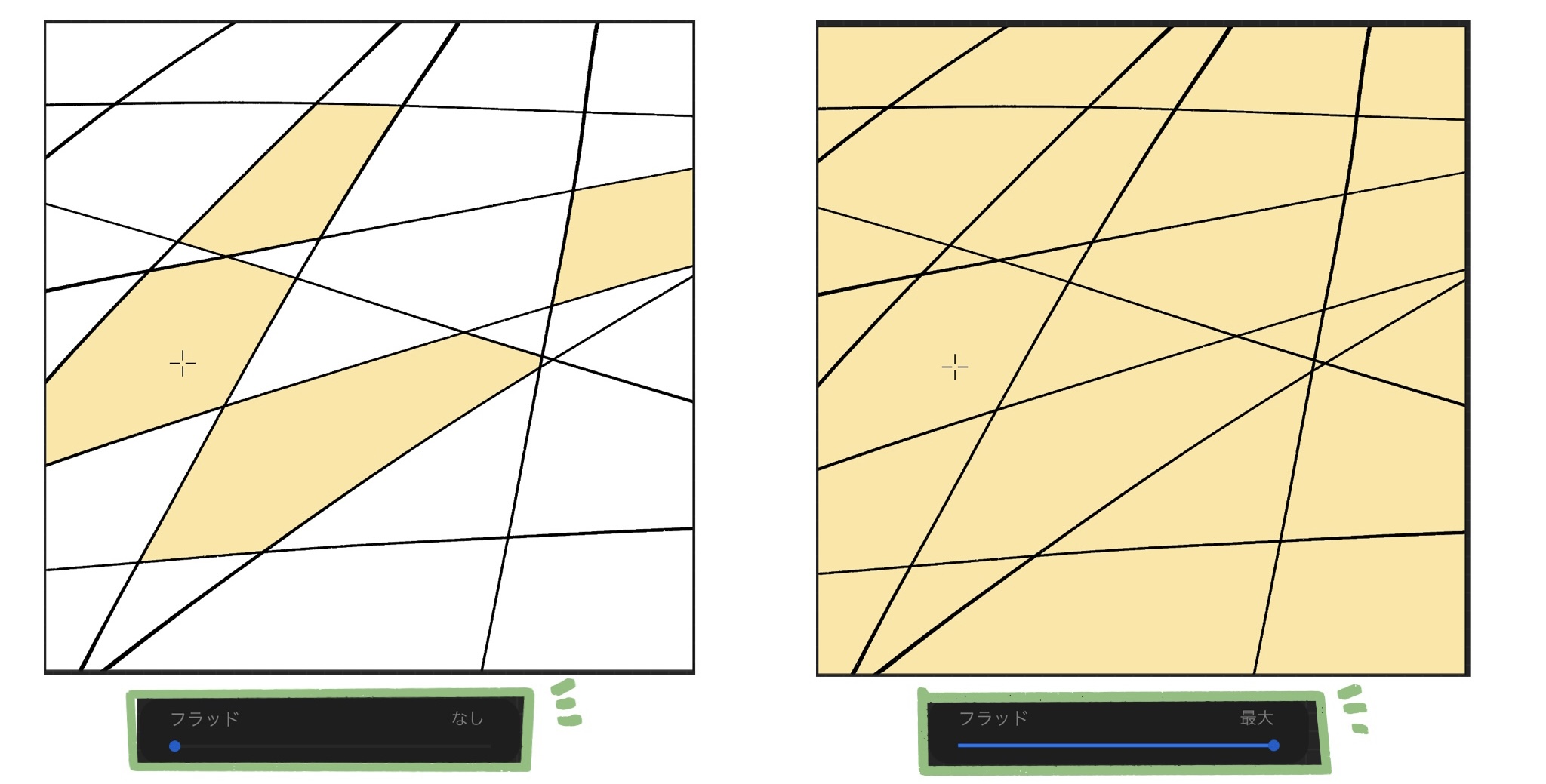
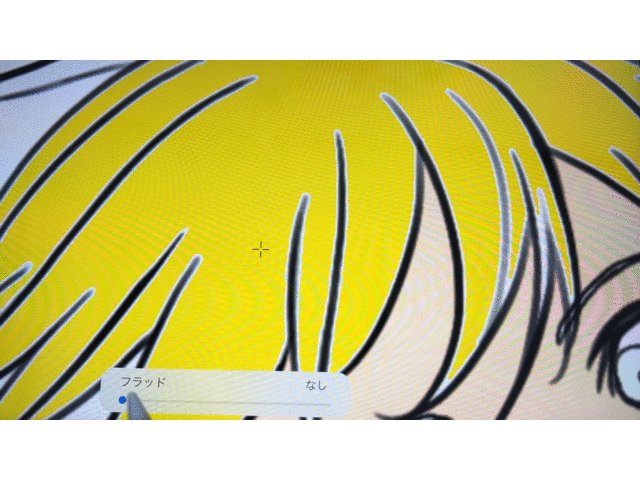
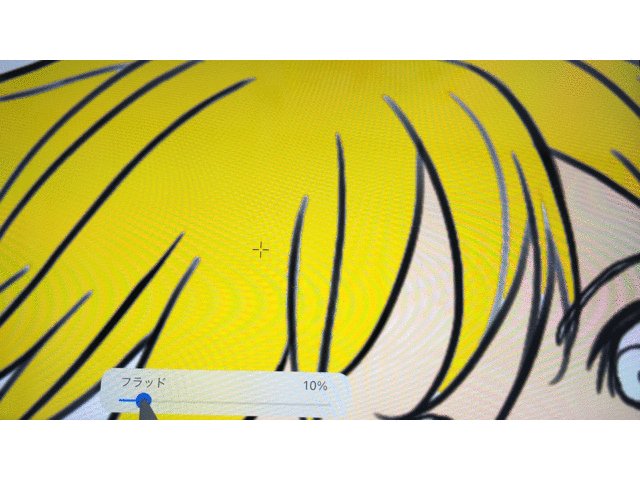
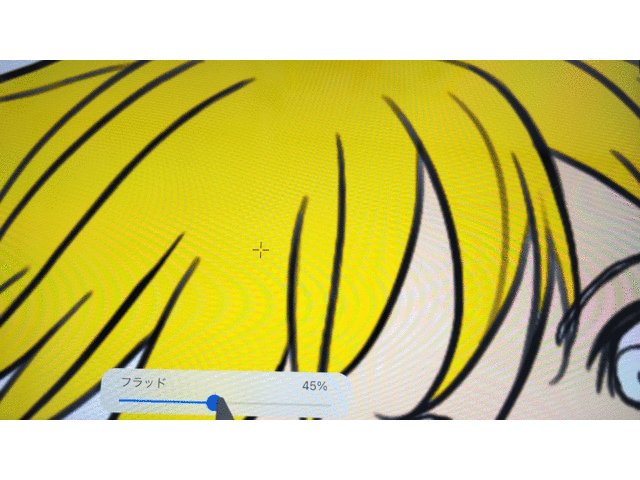
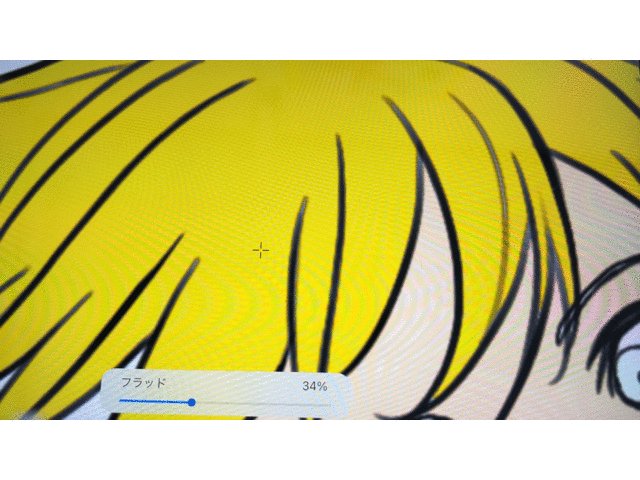
キャンバス下部の「フラッド」はしきい値のようなものです。左右に動かすことで塗りつぶす範囲を広げることができます。

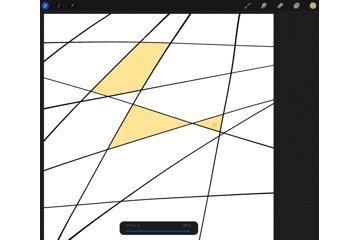
フラッドについてもう1つ例を挙げます。以下の絵の塗りつぶしで、しきい値のような役割をしていることがより分かりやすいです。

塗りつぶした後の色を変更するには、同様の方法で再度塗りつぶしをする以外に、以下の2つの方法があります。
- 選択ツールで選択範囲を指定した後、塗りつぶしをする
- 色調整機能を使用する(選択ツールを使用する場合もある)
キャンバスに写真や画像を取り込む方法
キャンバスに画像を取り込むには、2通りの方法があります。
- iPadのSlide Over・Split Viewを使う方法
- アクションメニューから画像を取り込む方法
Slide OverやSplit Viewを使う方が直感的で簡単なため、個人的によく使います。
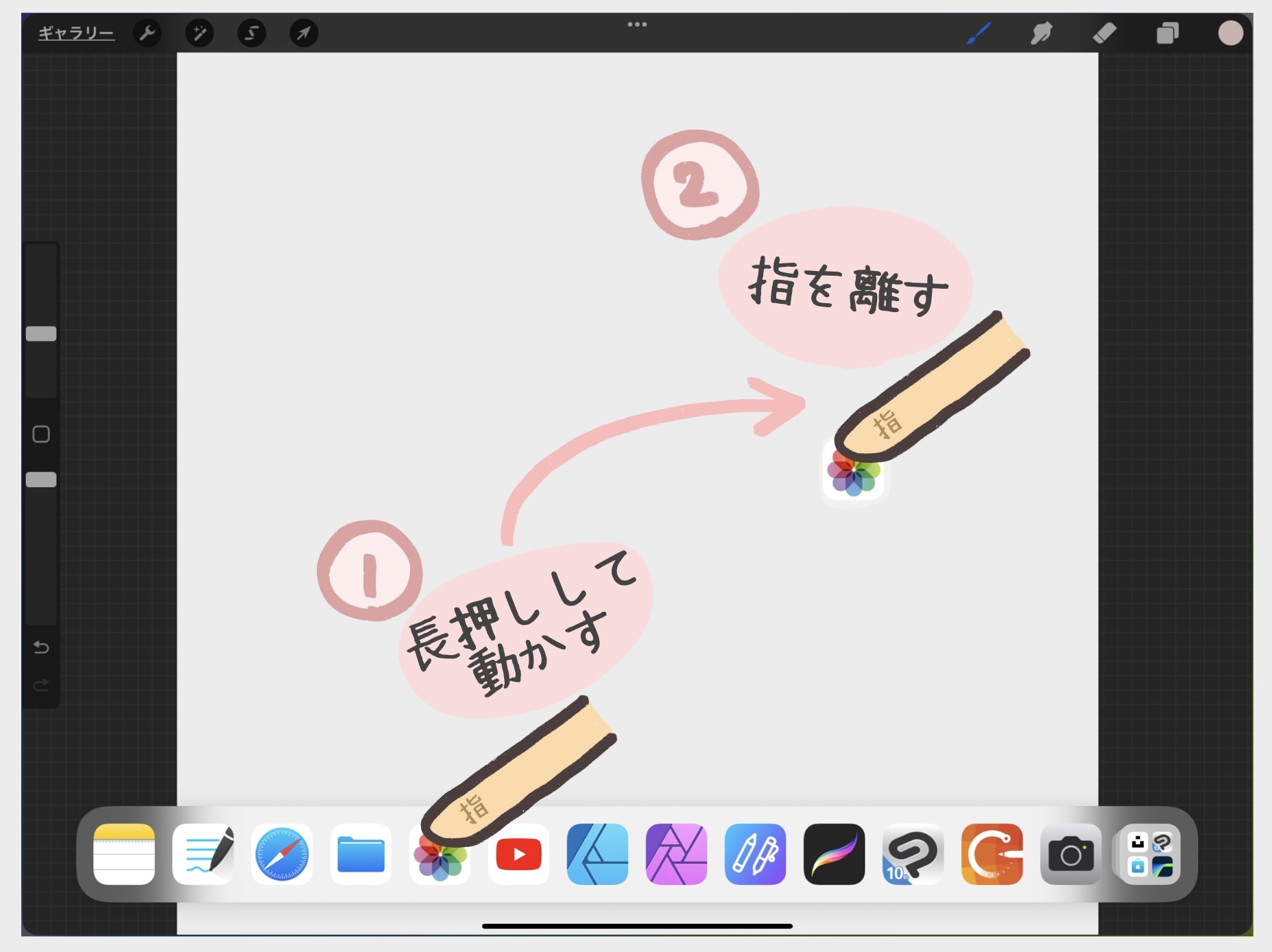
iPadのSlide Over・Split Viewを使う方法
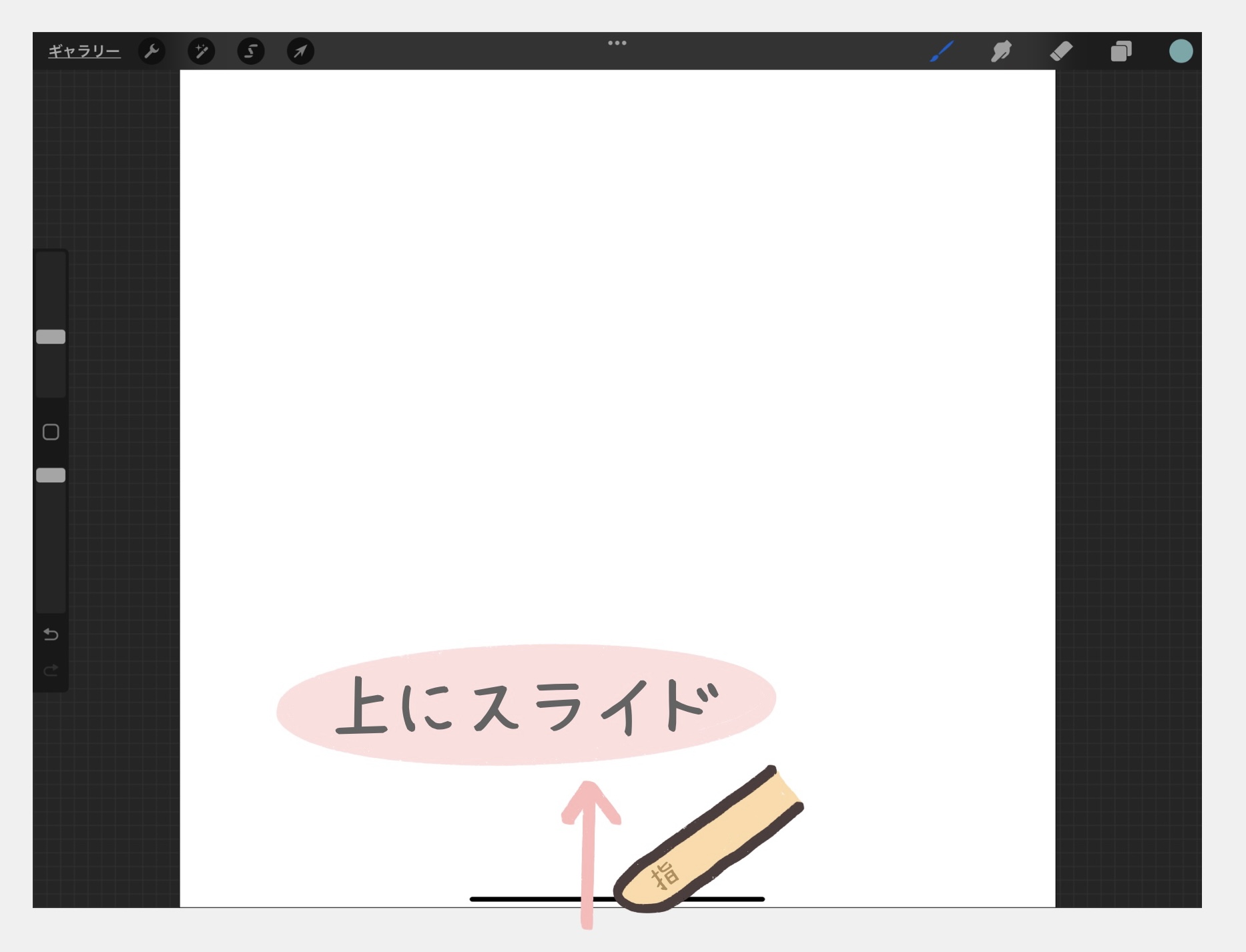
Prtocreateのキャンバスを立ち上げます。
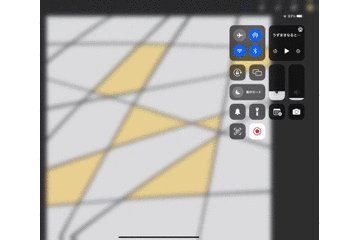
画面下から上に向かって指をスライドさせてください。

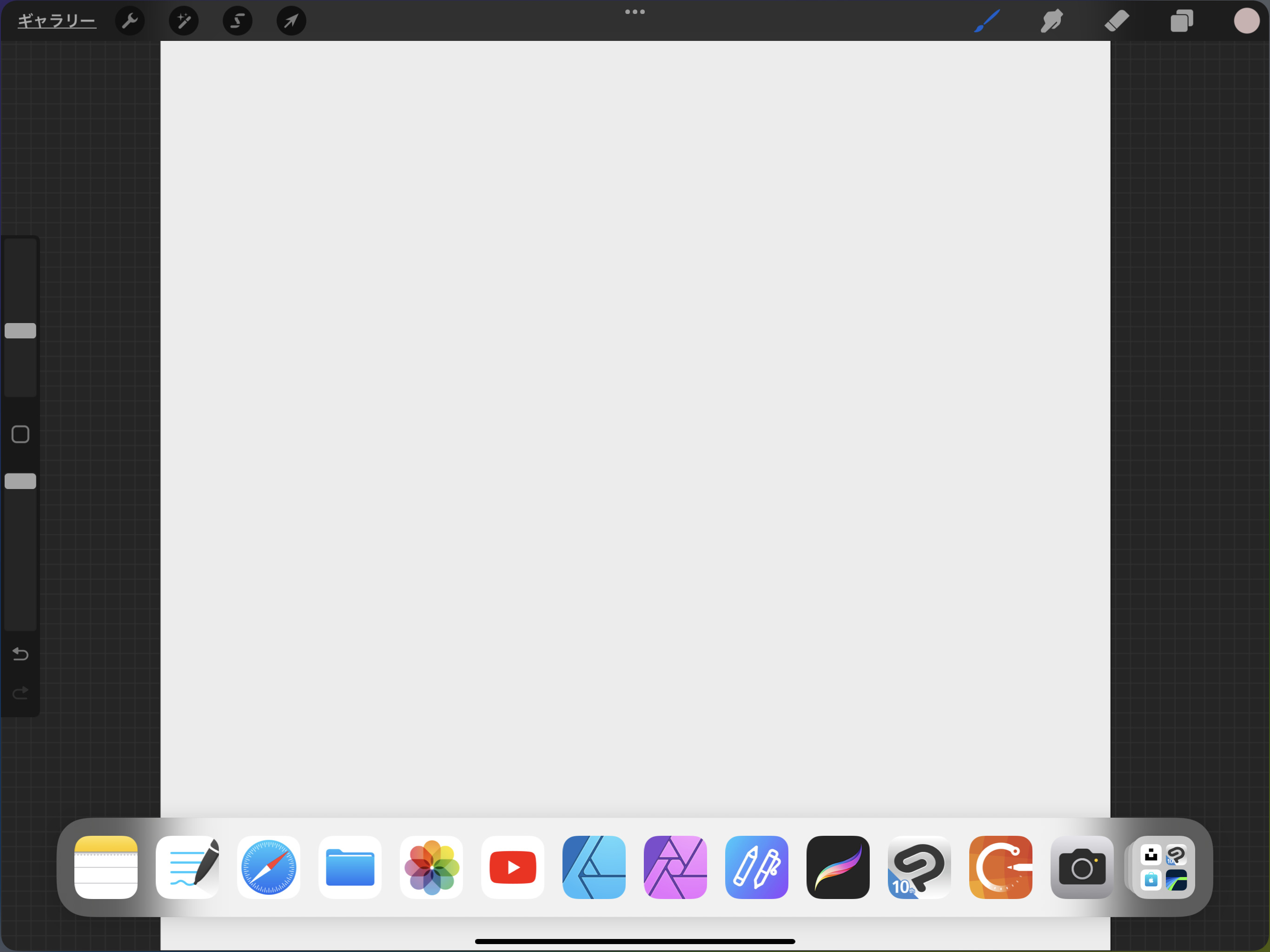
メニューが現れます。

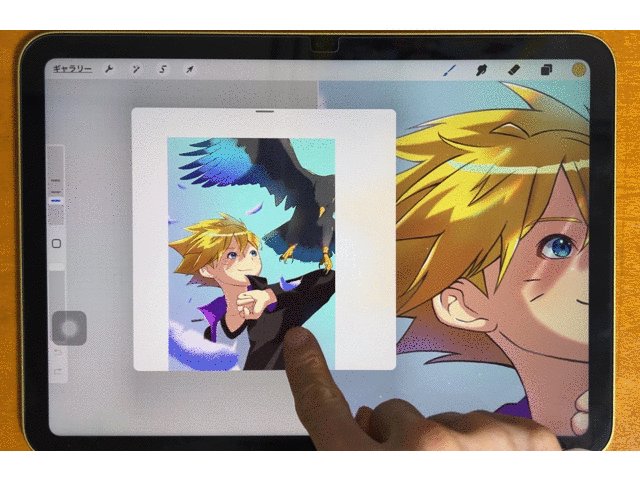
写真アプリをProcreateと一緒に立ち上げましょう。以下では、小さな画面にアプリを立ち上げるSlide Overを使っています。画面を2分割するSplit Viewでも同じことができますよ。

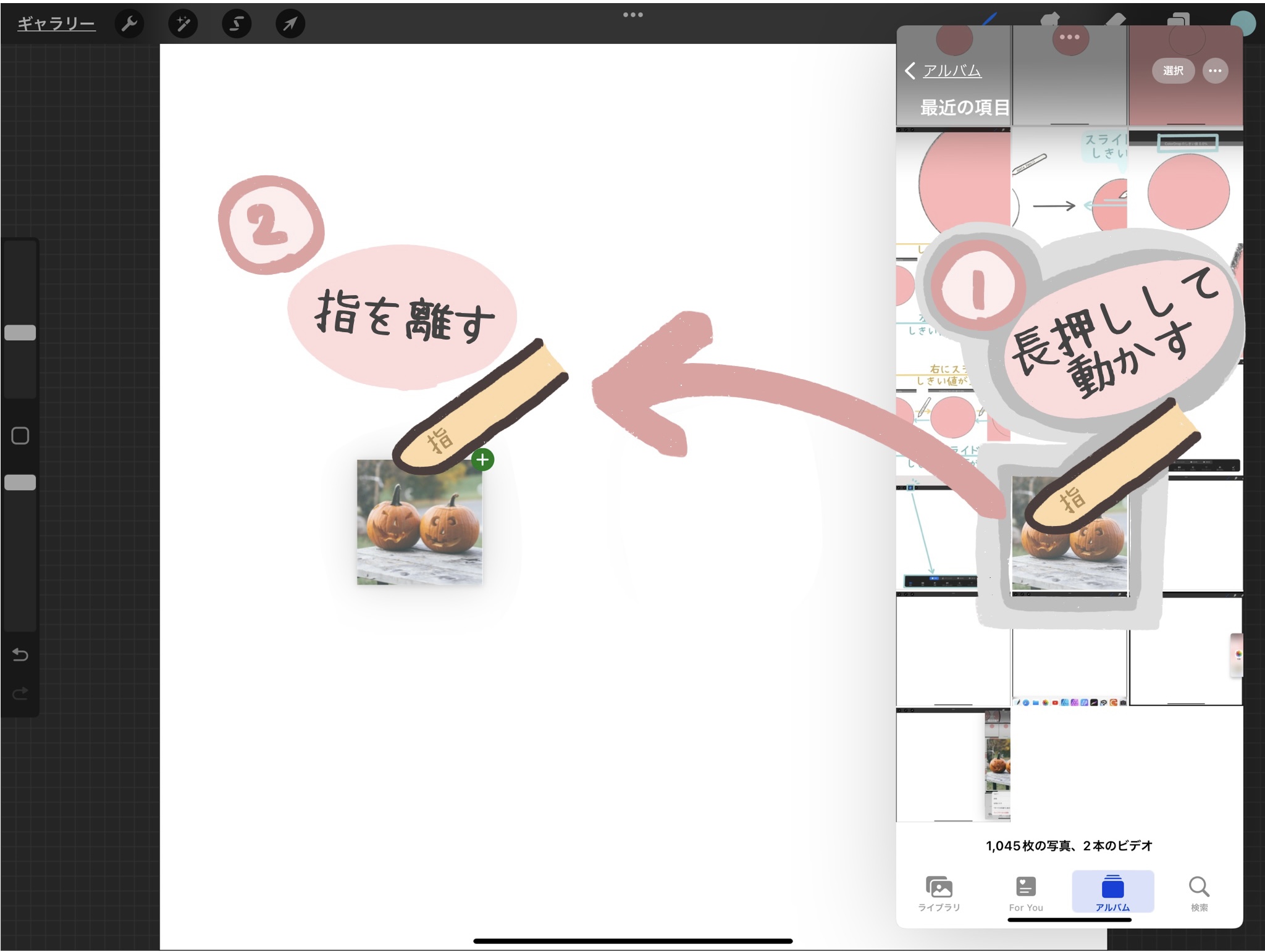
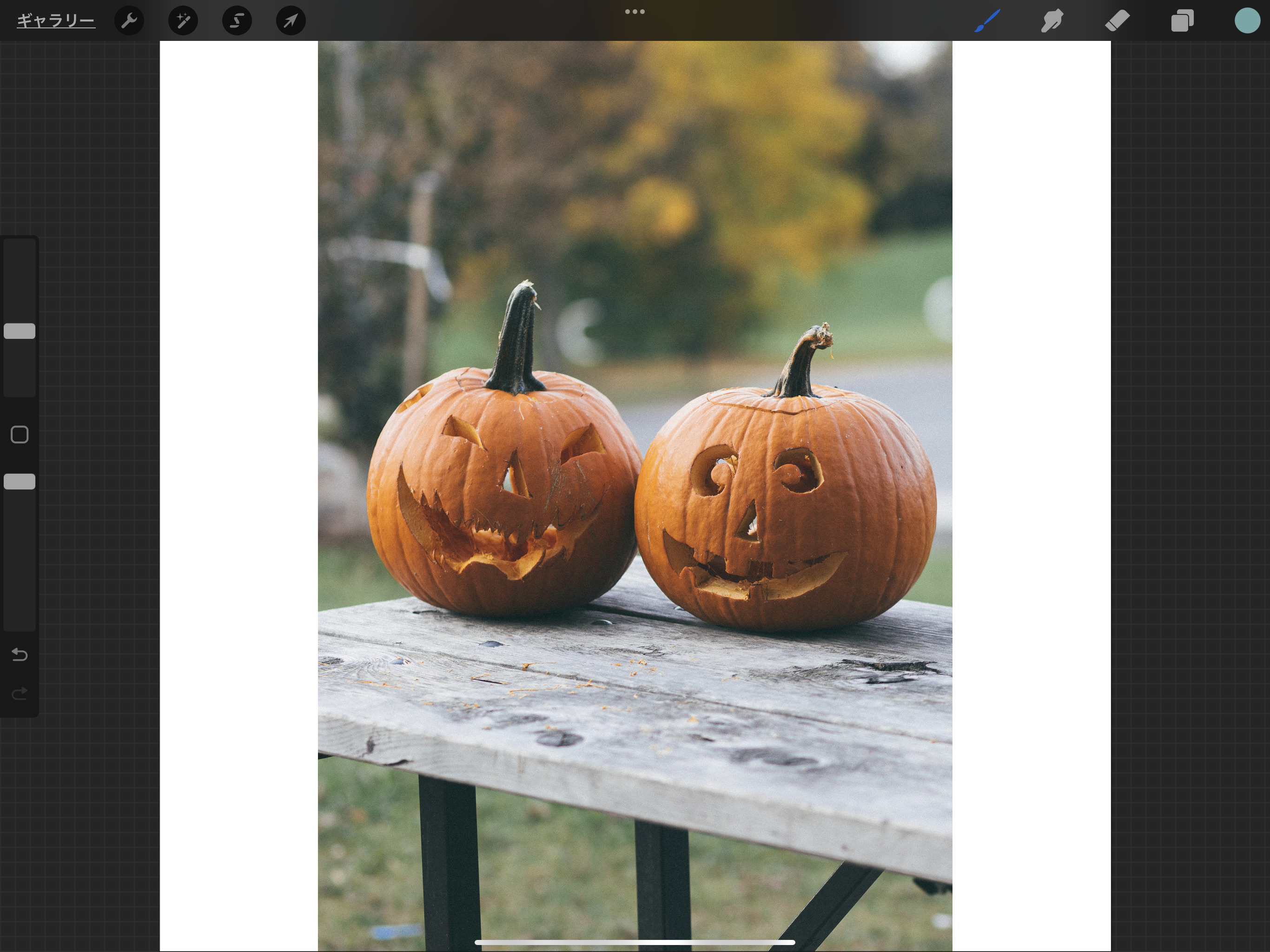
写真アプリから取り込みたい画像を選び、長押ししてProcreateの画面まで持ってきます。

写真アプリで複数選択した状態で同じ操作をすることで、1度に複数の画像をProcreateに取り込むこともできますよ!
画像が取り込まれます。
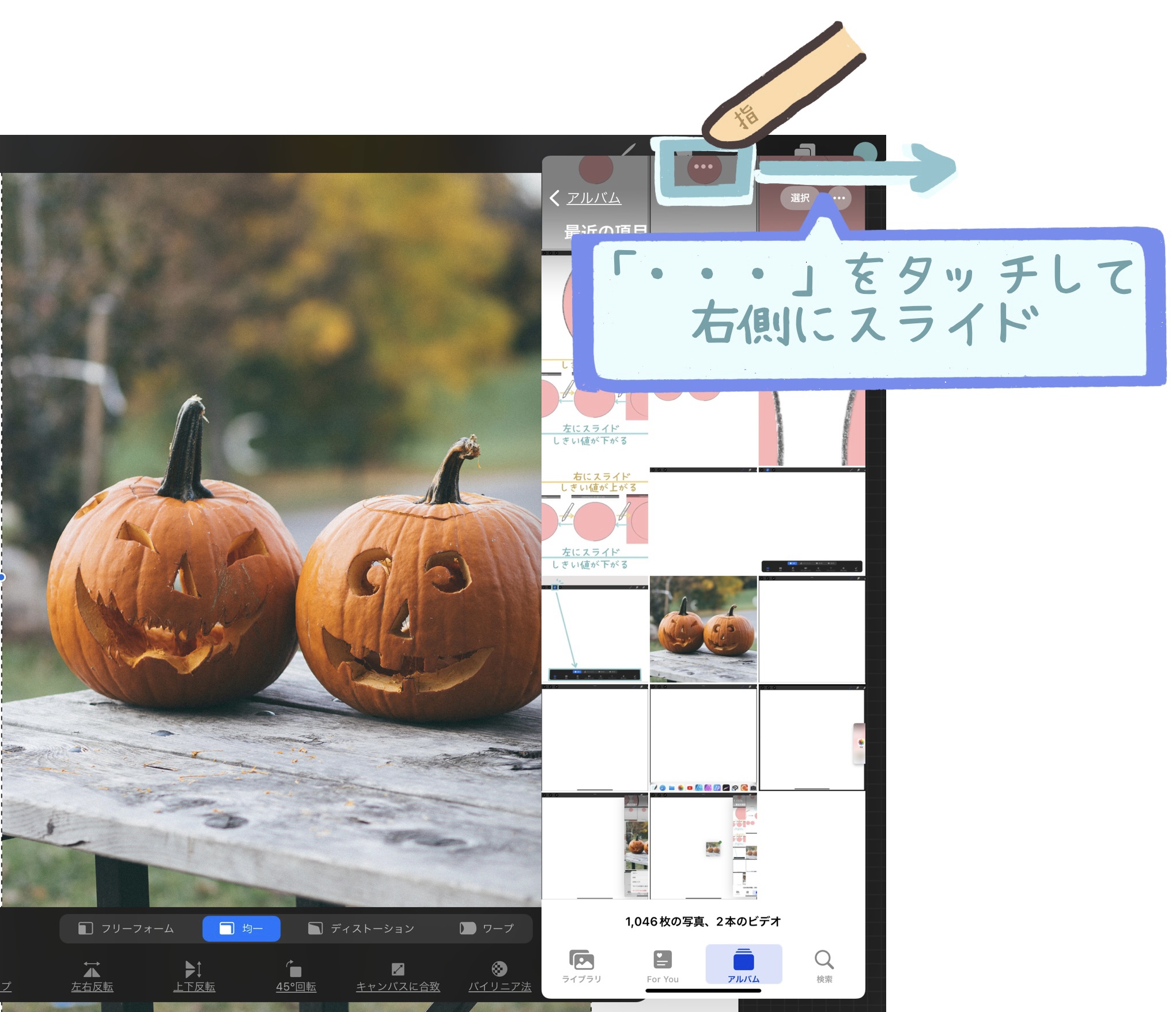
「・・・」をタッチして右側(画面外)へスライドし、不要な写真アプリを終了してください。

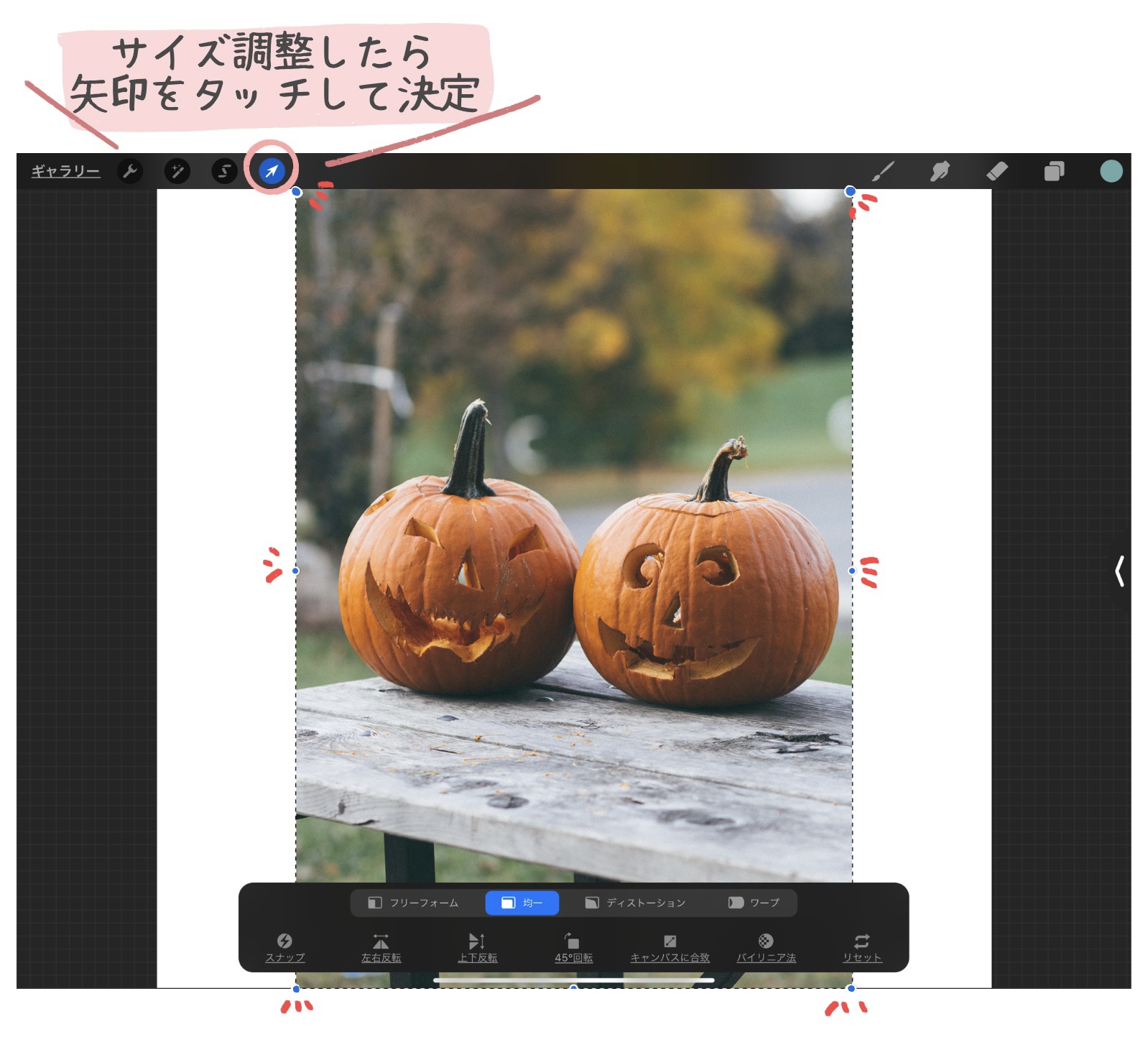
取り込んだ画像は、青い丸●を動かしサイズ調整します。
サイズを決めたら「矢印マーク」をタッチすると決定できます。

Procreateに画像を取り込むことができました。

アクションメニューから画像を取り込む方法
キャンバス左上にあるアクションメニュー(スパナマーク)から画像を取り込むことができます。

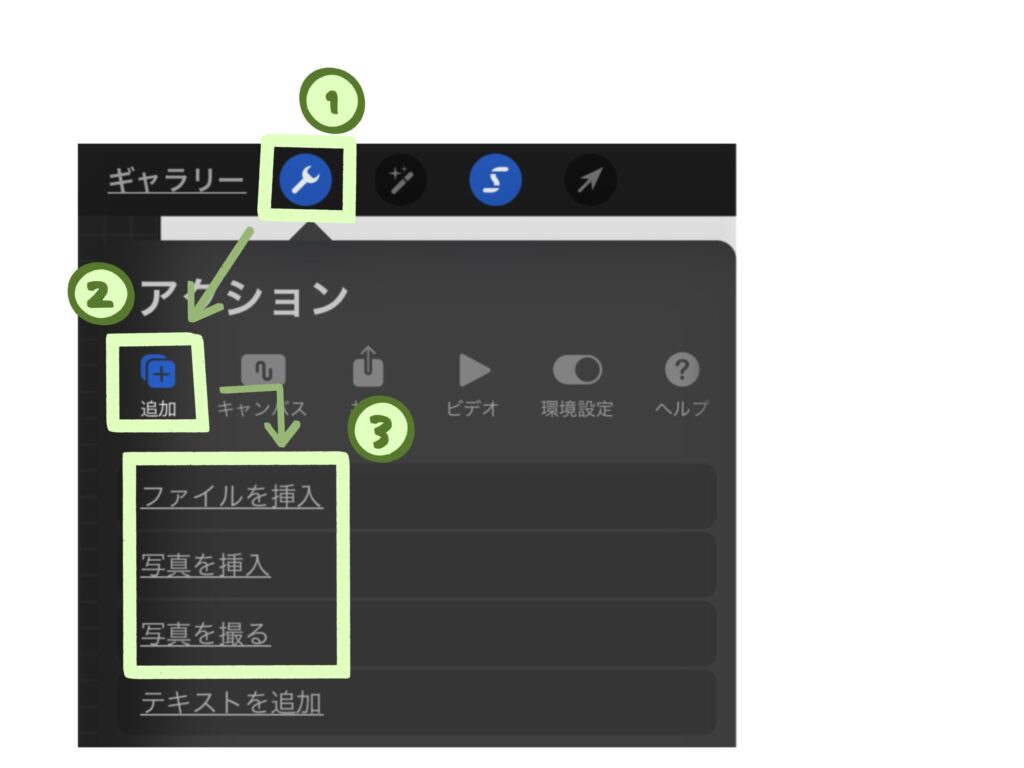
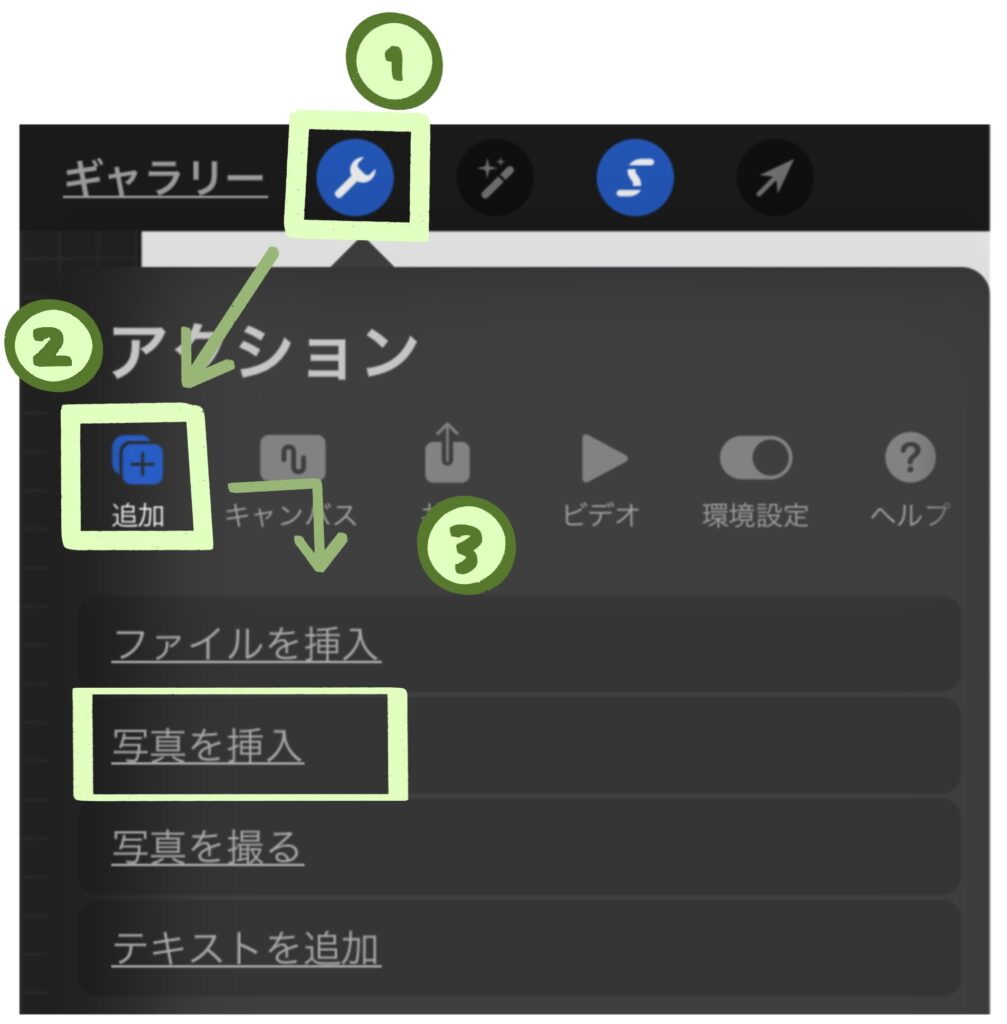
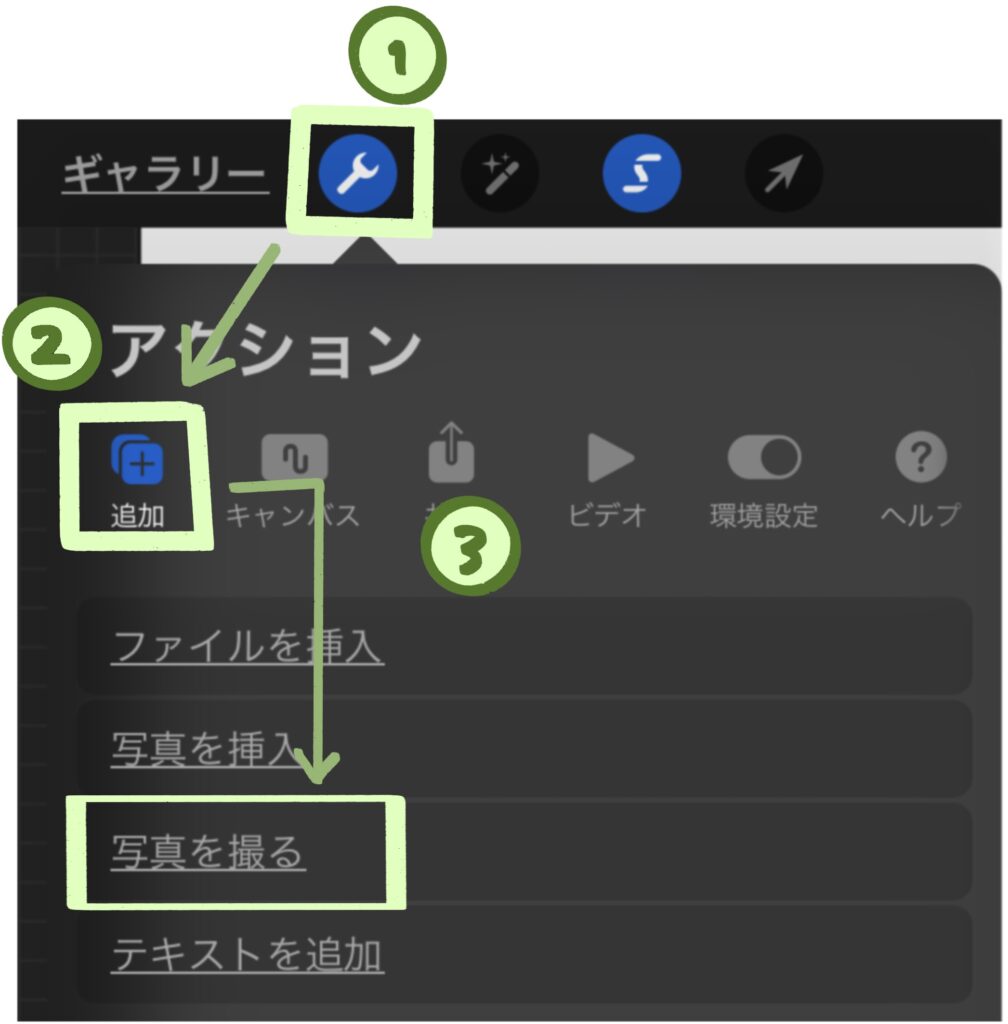
アクションメニュー、追加の順にタッチし、以下の3つの中から操作を選択します。
- ファイルを挿入
- 写真を挿入
- 写真を撮る
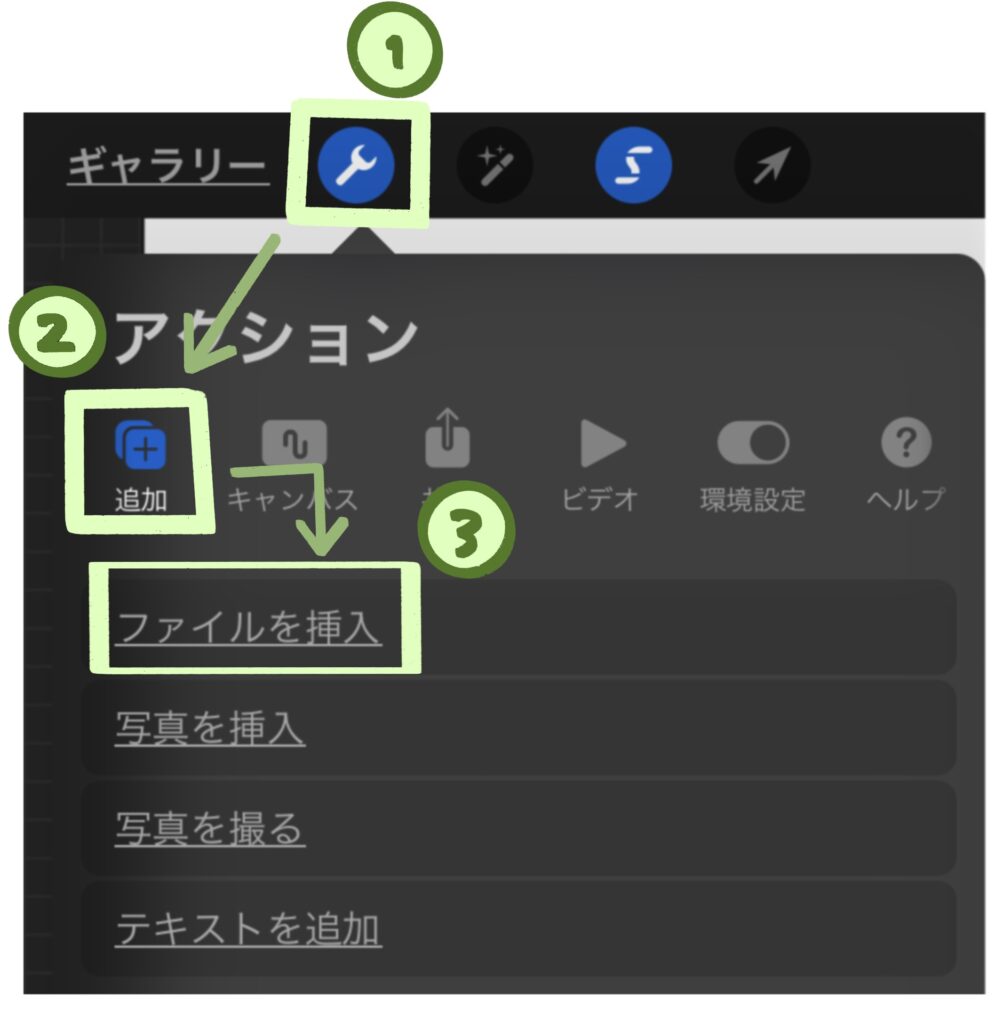
ファイルを挿入
ファイルアプリから画像を取り込みたい時に使用します。

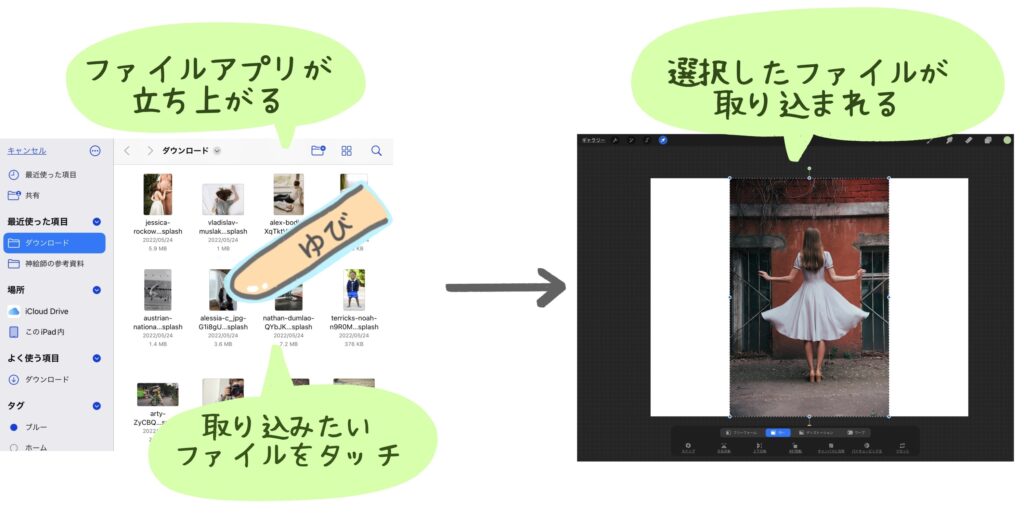
「ファイルを挿入」を押すと、ファイルアプリが立ち上がるので、好きなファイルを選択すれば画像が取り込まれます。

写真を挿入
写真アプリから画像を取り込みたい時に使用します。

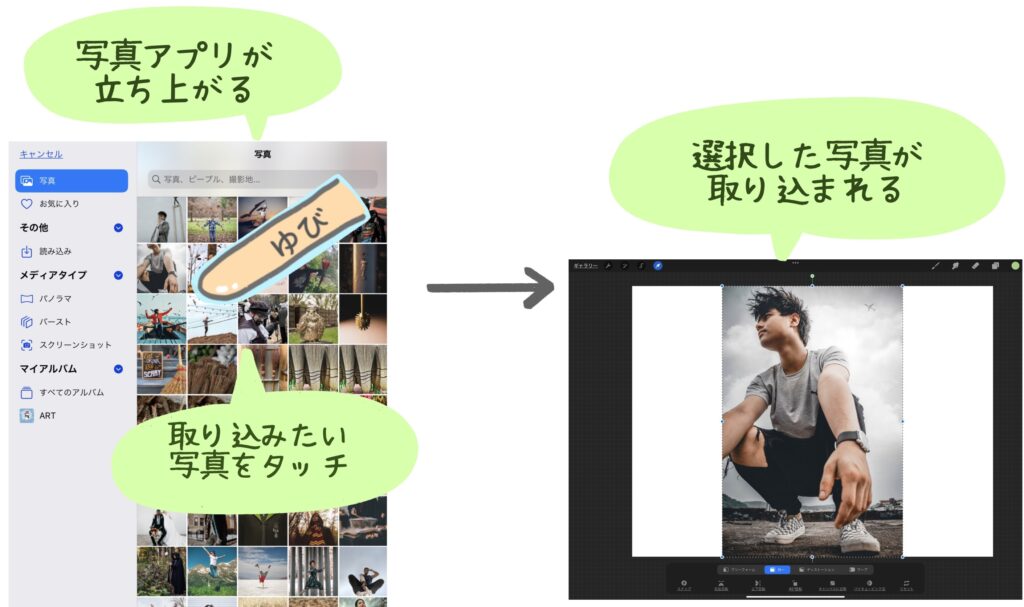
「写真を挿入」を押すと、写真アプリが立ち上がるので、好きな画像を選択すれば取り込まれます。

写真を撮る
iPadで写真を撮り、その写真を取り込みたい時に使用します。

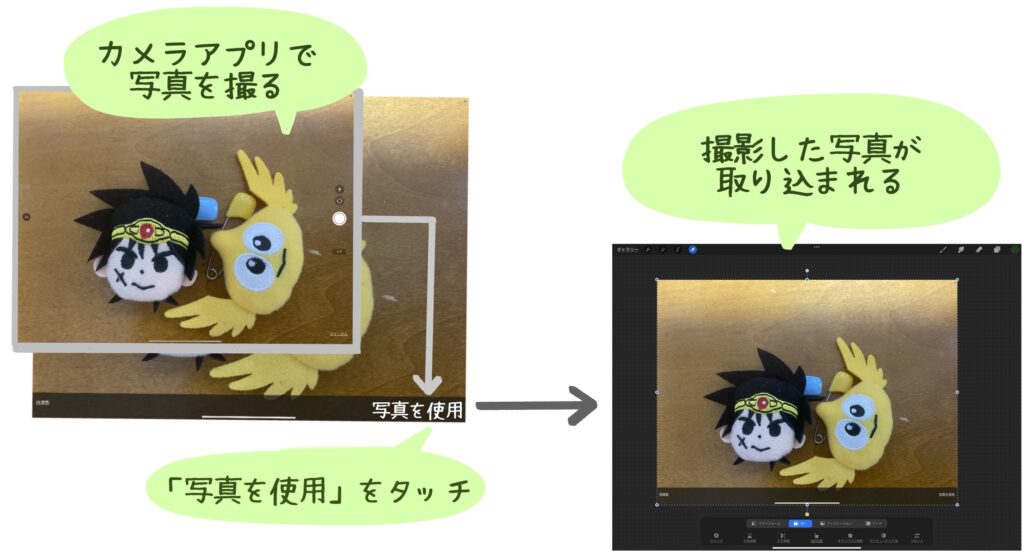
「写真を撮る」を押すと、カメラアプリが立ち上がります。取り込みたい写真を撮影して、画面右下の「写真を使用」をタッチすると、写真がProcreateに取り込まれます。

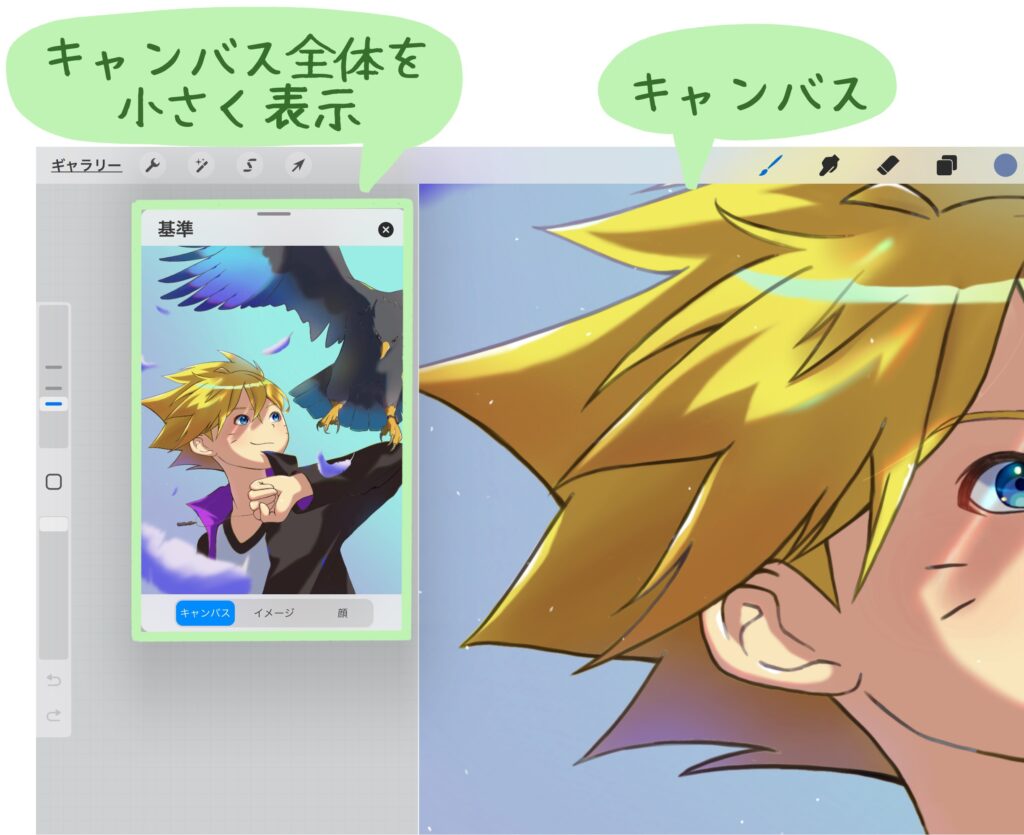
基準:キャンバス全体を小さく表示しておく方法(クリスタの「ナビゲーター」のような機能)
キャンバス全体を小さくして、常に表示しておくことができます。
レイヤー機能の「基準」は、線画と塗りのレイヤーを分ける時に使う機能で、別の記事で詳しく解説しています。

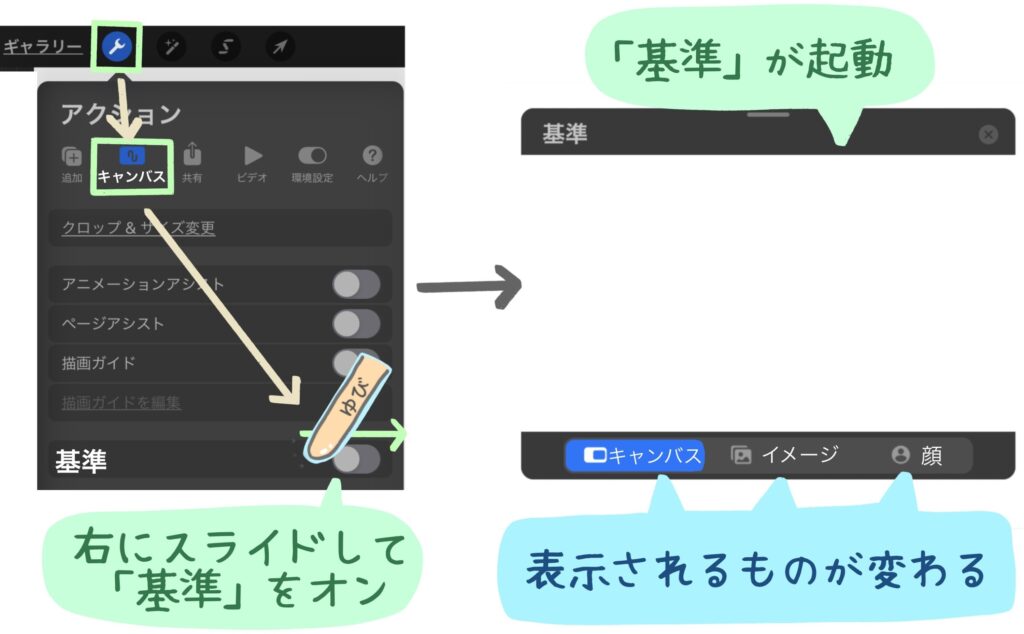
アクション(スパナマーク)、キャンバスの順にタッチし「基準」をオンにすると、小さな画面が出てきます。

基準の画面は以下のことができます。
- 基準ウィンドウのサイズ変更 … 画面下部のサイドを動かす
- 基準ウィンドウの移動 … 上部中央のバーをタッチしながら動かす
- 上下のバーを表示・非表示できる … 基準ウィンドウの中をタッチ
- 基準ウィンドウの中の画像を拡大・縮小できる … 2本指でピンチイン・ピンチアウト
- 基準の中の画像でスポイト機能が使える
- 基準ウィンドウを閉じる … 右上の「×」を押す

基準ウィンドウでは、下部メニューから3つの機能を選ぶことができます。
- キャンバス … キャンバス全体を縮小して表示
- イメージ … 写真アプリから1枚選んだ写真を置いておける
- 顔 … iPadのインカメラで映った自分の顔に落書きできる
僕は「キャンバス」を置いて、絵全体が見られるようにしています。
神絵師の色使いを真似したいときに、「イメージ」に画像を取り込んでおくと、表示しているイメージの中からスポイトで色を簡単に取れるぜ。
タイムラプス : 「描いてみた動画」を作る
タイムラプスは、キャンバスに描き始めた絵が完成するまでを動画にする機能です。
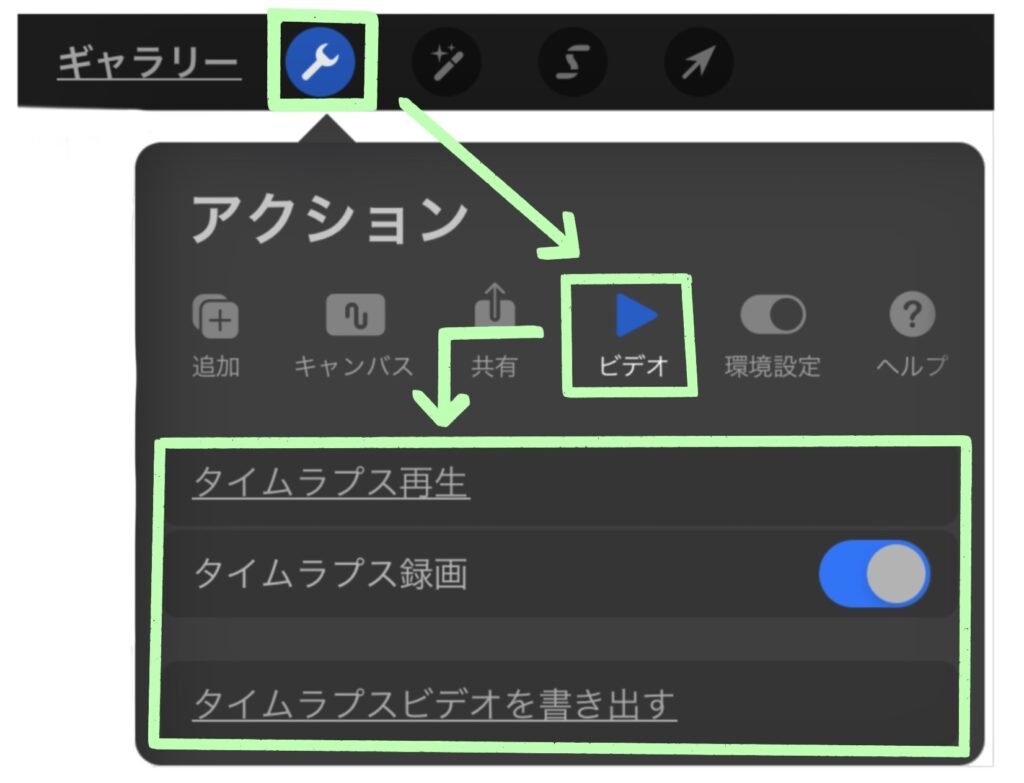
キャンバス右上のアクションから「ビデオ」を選ぶとタイムラプスに関するメニューが出ます。

以下の3つの操作が選べます。
- タイムラプス再生 … 録画されている動画を再生する
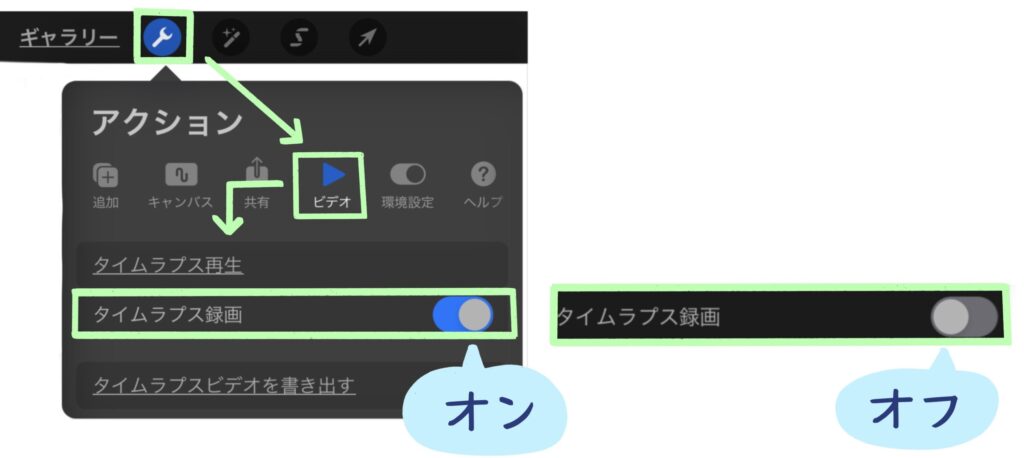
- タイムラプス録画 … タイムラプスの記録のおん・オフを切り替える
- タイムラプスビデオを書き出す … 記録されているタイムラプス動画をファイルとして書き出す
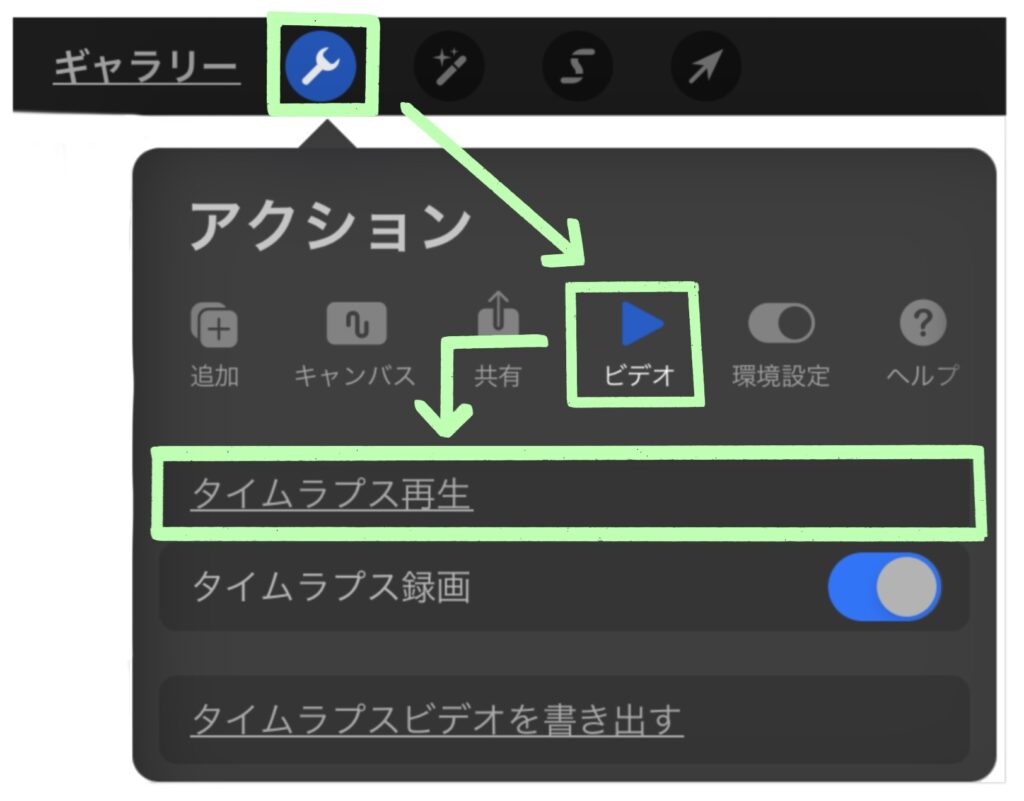
タイムラプス再生
記録されているタイムラプスを再生します。
キャンバスごとにタイムラプスが保存されてるので、見たいキャンバスを開いてから操作してください。
アクション、ビデオ、タイムラプス再生を順に押します。

タイムラプスが再生されます。再生画面では以下の操作ができます。
- タイムラプスの早送り … iPad画面上を右にスライド
- タイムラプスの巻き戻し … iPad画面上を左にスライド
- タイムラプスの終了 … 画面右上の「完了」を押す

タイムラプス録画
タイムラプス録画のオン・オフを切り替えます。
- 青 … タイムラプスのオン(デフォルト)
- グレー … タイムラプスのオフ

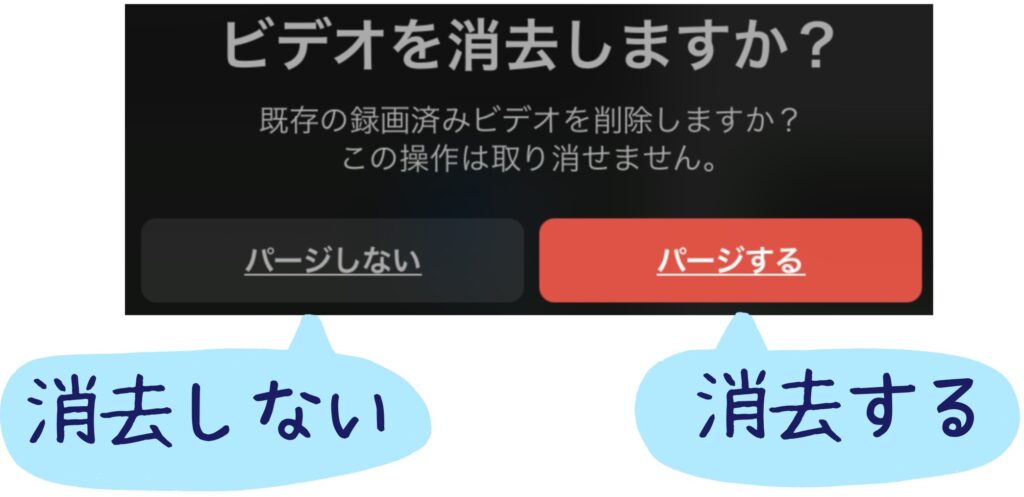
タイムラプス録画がオンになっているものをオフにしようとすると、これまで録画されていたタイムラプスを消去して良いか確認されます。
- パージする … これまで録画されていたタイムラプスを消去する
- パージしない … これまで録画されていたタイムラプスを残しておく

パージする(消去する)を選ぶと、タイムラプスの録画がオフになり、録画されていたデータも消去されるので注意が必要です。
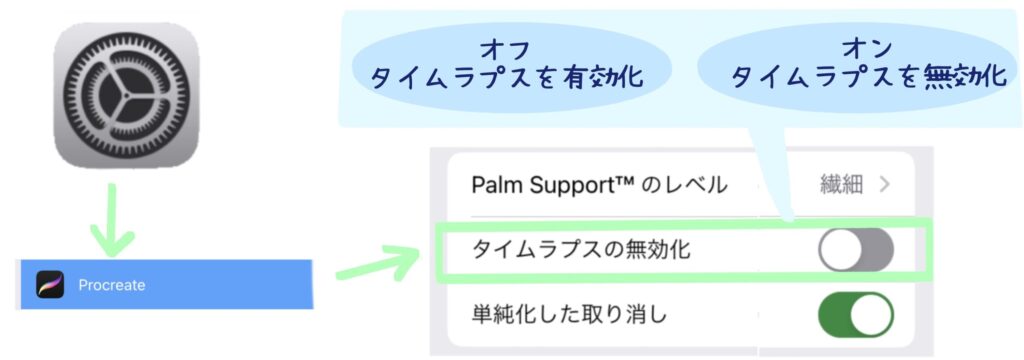
Procreateがかなりのストレージ容量を使用している場合、タイムラプスの設定を見直すと、容量節約になる場合があります。
タイムラプス録画は、デフォルトで「オン」になっています。
タイムラプスが不要な場合、iPadの設定アプリにある「Procreate」の項目からタイムラプスを無効にすることができます。全てのキャンバスでタイムラプス録画がオフになります。

タイムラプス設定を含めたProcreateの環境設定についてはこちらの記事で詳しく紹介しています。
線画や色塗りが仕上がっていく様子を見るのは楽しいですよ。
また、単純な楽しさだけでなく、絵の制作過程、着彩方法など、手順の流れを客観的に見直すことで改善点が見つかる場合もあるのでオススメです。
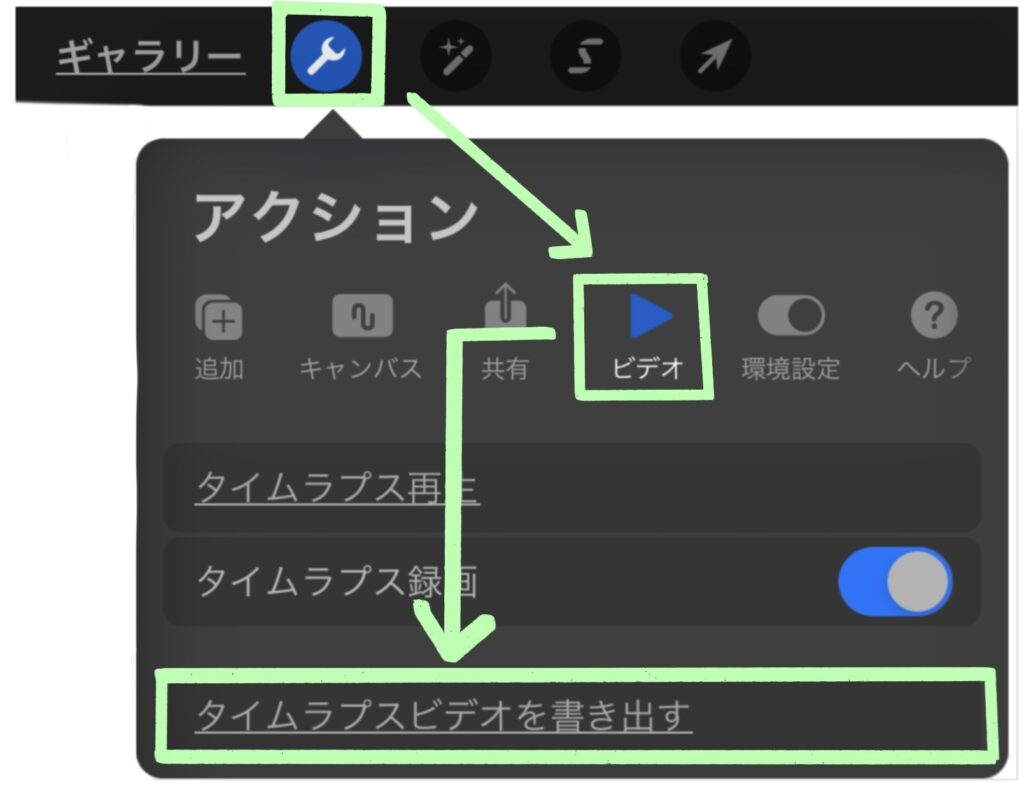
タイムラプスビデオを書き出す
録画されているタイムラプスは、動画として書き出すことができます。

書き出すファイルの長さが2種類あります。
- 全長 … タイムラプス再生で見た長さの動画を書き出す。ファイルにより動画の長さは変わります。
- 30秒 … タイムラプス動画を30秒に短縮して書き出す。

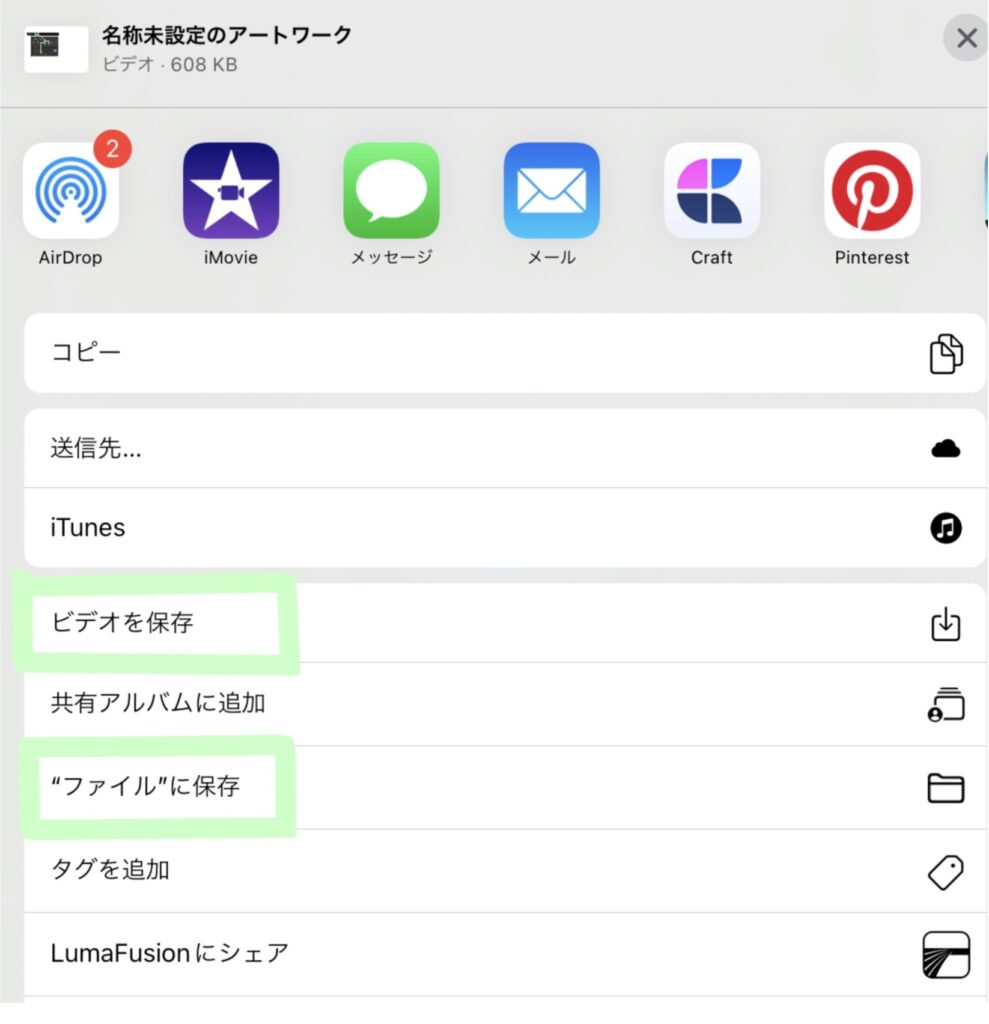
ファイルを書き出す方法を選べば、動画の書き出しは完了です。この工程では以下の2つをおさせておけば良いです。
- ビデオを保存 … 写真アプリに動画を保存する
- ”ファイルに保存” … ファイルアプリの指定したフォルダに動画を保存

タイムラプス動画の画質を設定する
タイムラプス動画の画質は、キャンバス作成前に決める必要があります。動画の画質はキャンバス作成後は変更できません。
また、ギャラリーから「スクリーンサイズ」のキャンバスを作成するとき、タイムラプス動画の画質は一律で変更できません。

タイムラプス動画の画質の確認方法
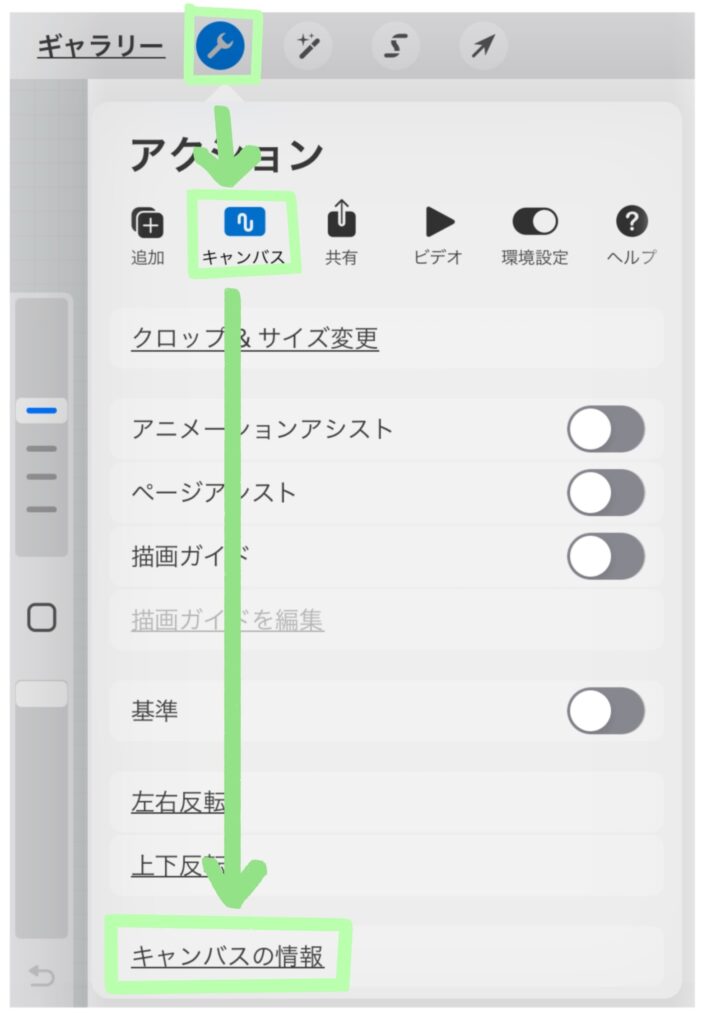
キャンバス左上のアクション、キャンバス、キャンバスの情報を順にタッチします。

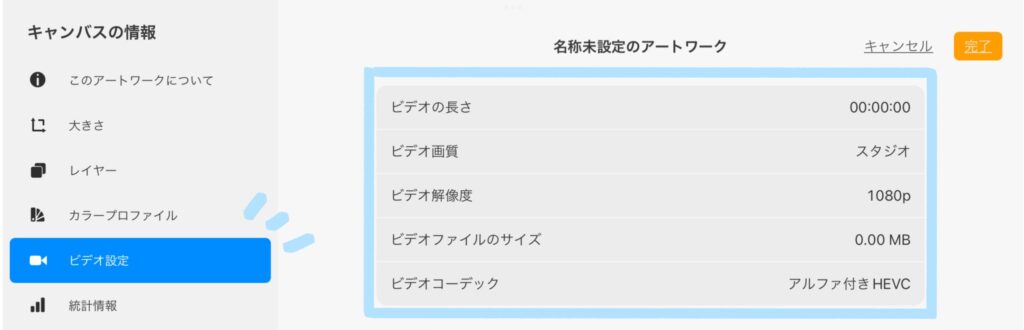
「キャンバスの情報」が開くので、ビデオ設定を見ます。

スクリーンサイズのタイムラプスの画質は、無印iPad第10世代では以下になっています。
- ビデオ画質:スタジオ
- ビデオの解像度:1080p
タイムラプスの画質はキャンバスの新規作成から設定する
タイムラプスの画質は、キャンバスと紐ついています。画質を上げたい場合、自分に合った画質のタイムラプスが撮れるキャンバスを、新たに作成しておきましょう。
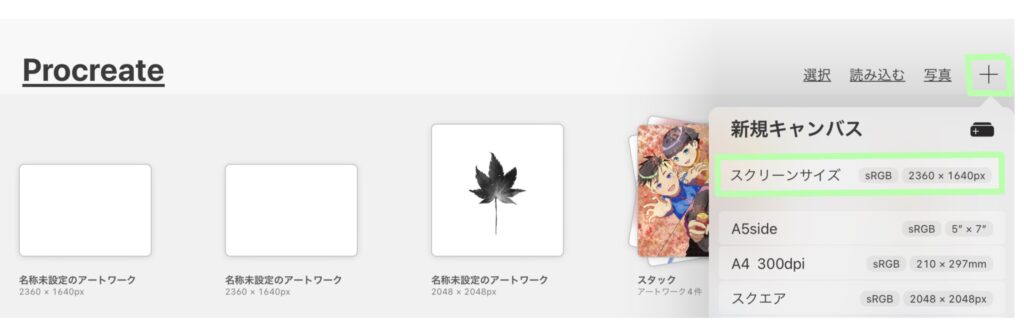
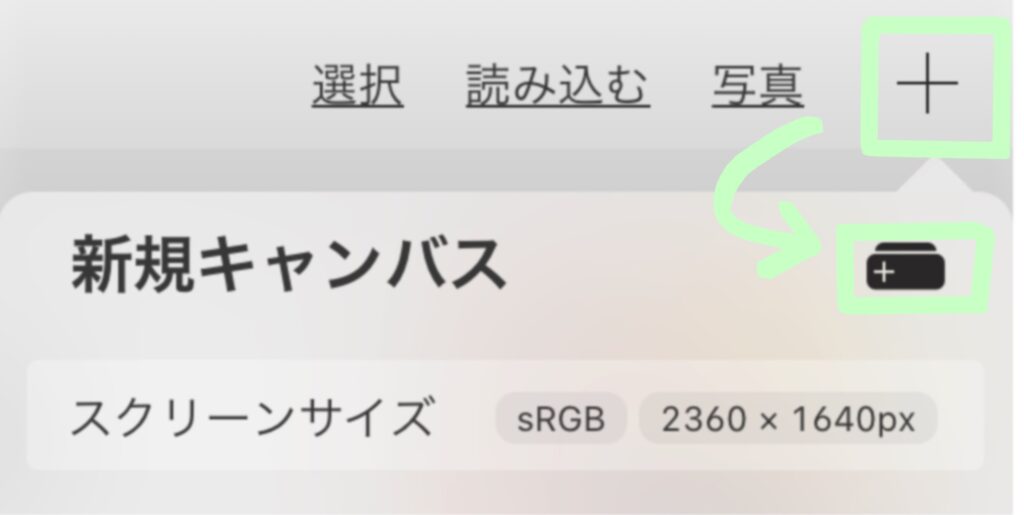
ギャラリー右上の「+」を押した後、すぐ下に出てくる「+(キャンバスの追加)」をタッチします。

ProcreateはiPadの機種によりレイヤー制限があり、キャンバスのサイズ、解像度で変動します。サイズ・解像度などキャンバスのカスタマイズ方法ははこちらの記事で紹介しています。A4、300dpi程度が個人的な推奨値です。
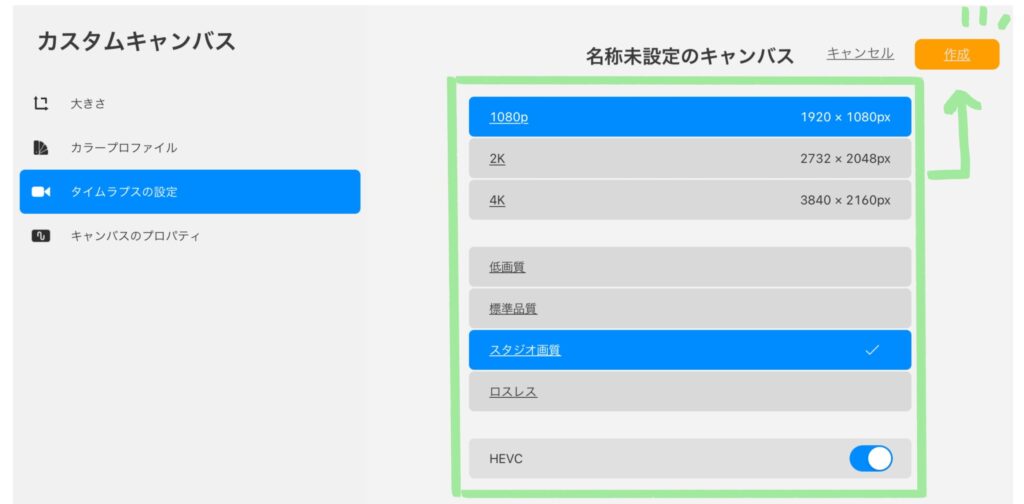
「タイムラプスの設定」で動画の画質を設定し「キャンバスの作成」で新しい設定でキャンバスを作成できます。
おすすめのタイムラプス設定は以下です。
- 1080p
- スタジオ画質
- HEVC:オン

クロップ&サイズ変更 : キャンバス作成後にサイズ・解像度などを変更
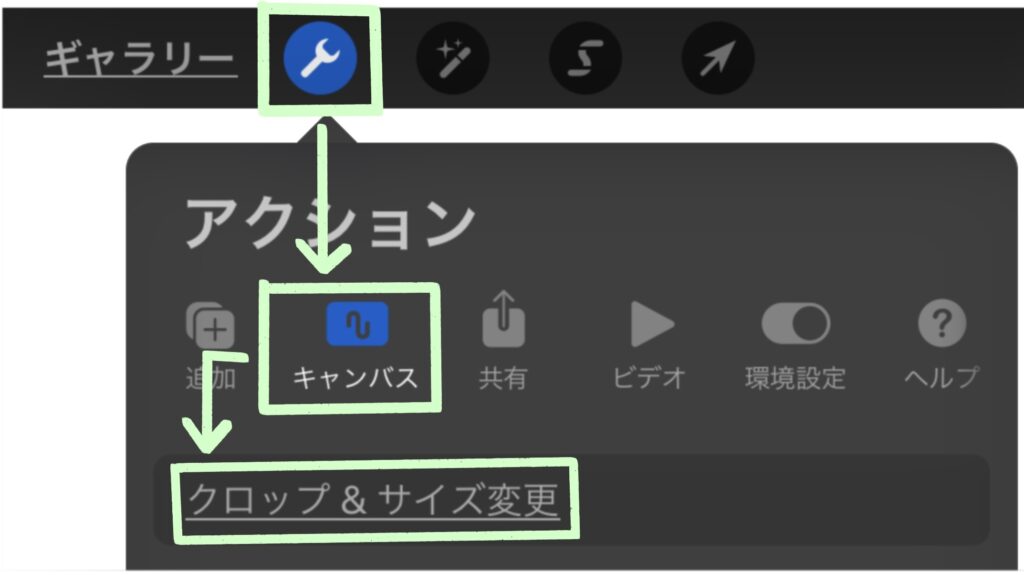
キャンバスの条件を変更することができます。キャンバスを開いた状態で、キャンバス左上のアクション(スパナマーク)、キャンバス、クロップ&サイズ変更の順にタッチします。

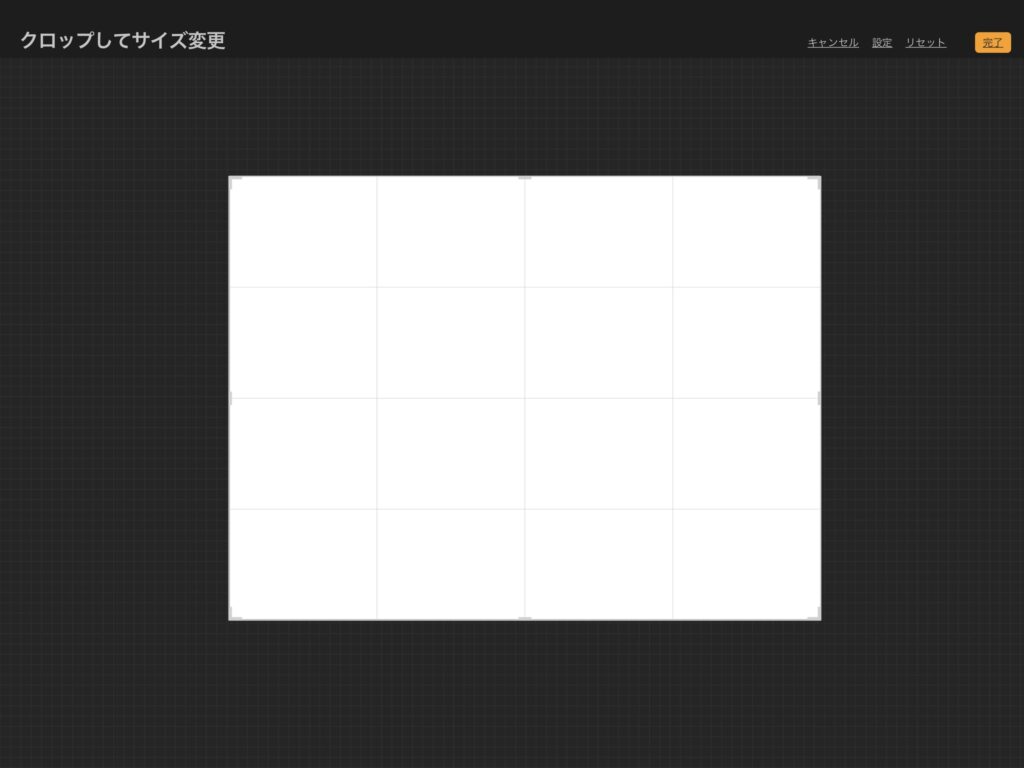
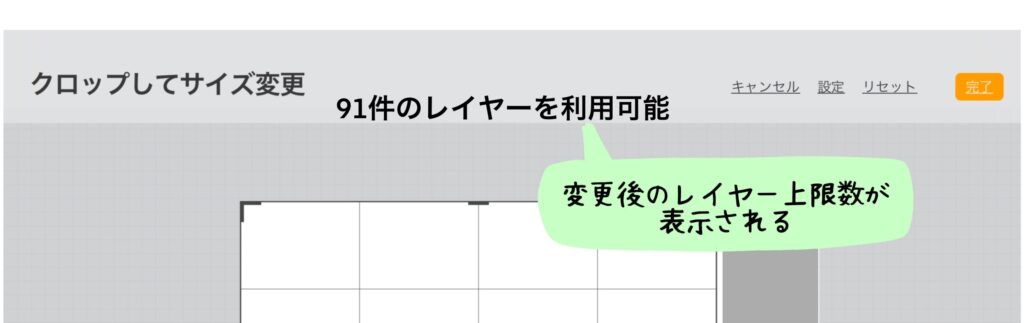
以下の「クロップしてサイズ変更」の画面が立ち上がります。

この画面では以下の操作ができます。
- サイズ
- 解像度
- 回転
キャンバスサイズを変更するときは以下の点に注意が必要です。
- サイズを小さくしたとき、新しいサイズのキャンバスからはみ出した部分は削除される。
- サイズや解像度を大きくすると、レイヤー上限数が、変更前よりも減る。
クロップしてサイズ変更の画面で、サイズ変更に関わる以下の操作が可能です。
- サイズ変更 … サイズ変更キャンバス端に6箇所あるリサイズのマークをタッチしながら動かす。
- キャンバスの移動 … リサイズのマークの内側をタッチしながら動かす。

サイズ変更中、キャンバス上部の中央に、サイズ・解像度変更後に利用可能なレイヤー数が表示されます。特に、キャンバスサイズや解像度を大きくするとき、確認することをオススメします。

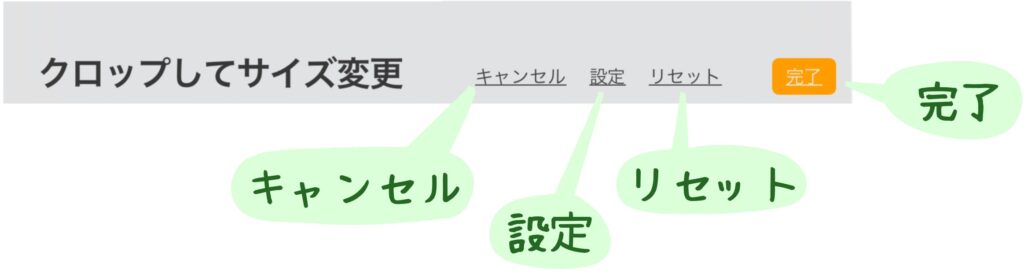
ここで画面右上のメニューでは以下の操作が可能です。
- キャンセル … 「クロップしてサイズ変更」を終了
- 設定 … より詳細なリサイズ、解像度の変更ができる。
- リセット … リサイズ、改造で変更していない状態に戻す。
- 完了 … リサイズ、解像度の変更を保存し「クロップしてサイズ変更」を終了する。

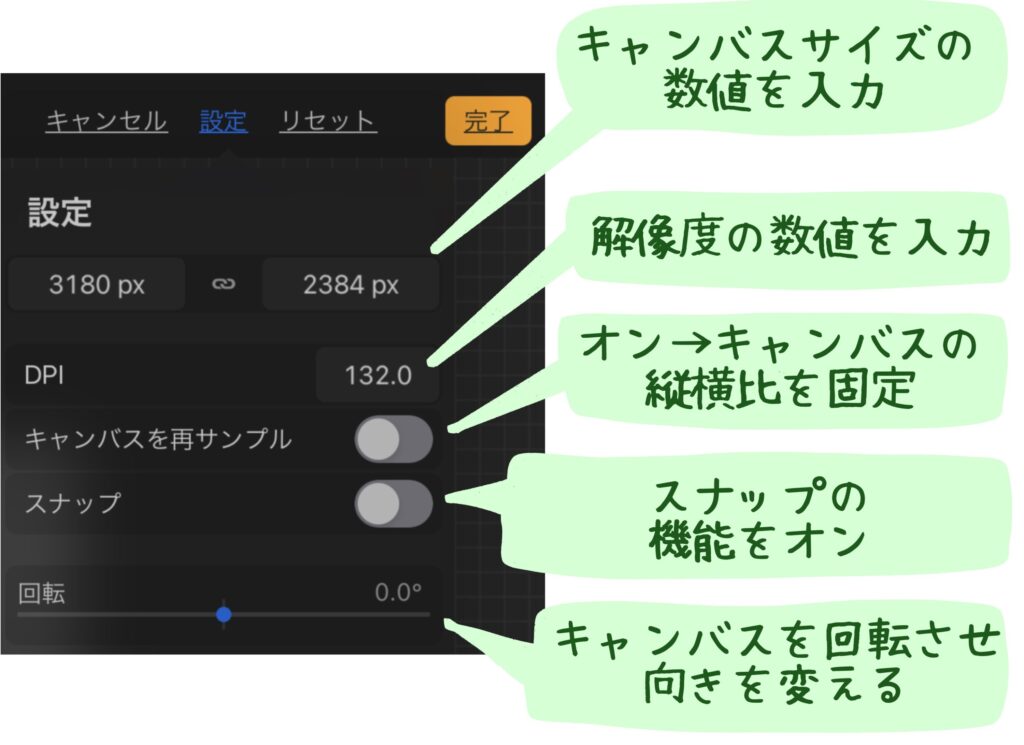
設定ではさらに細かい操作が可能です。
- キャンバスサイズを数値で入力可能
- 解像度を数値で入力
- キャンバスを再サンプル … オンにすると、縦横比を固定してキャンバスサイズを変更できる
- スナップ … 移動・変形ツールのスナップと同じ機能。キャンバスの端やキャンバス内のオブジェクトに高さや幅を合わせる位置でリサイズするときに便利。
- 回転 … キャンバスを回転させ、向きを帰る時に使用する。

サイズ・解像度などキャンバスをカスタマイズして新規作成する方法ははこちらの記事で紹介しています。
画像、動画(アニメーション)、ファイルの書き出し
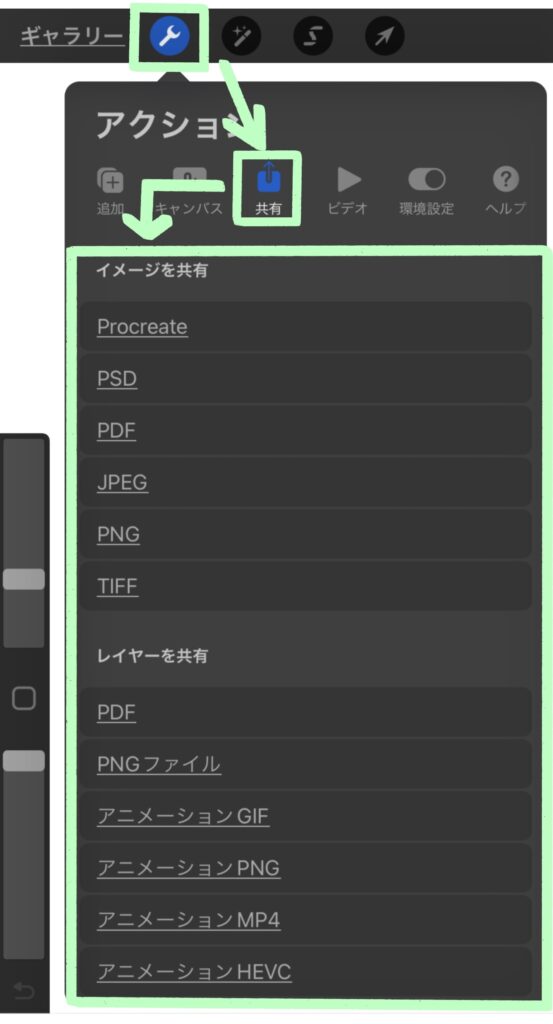
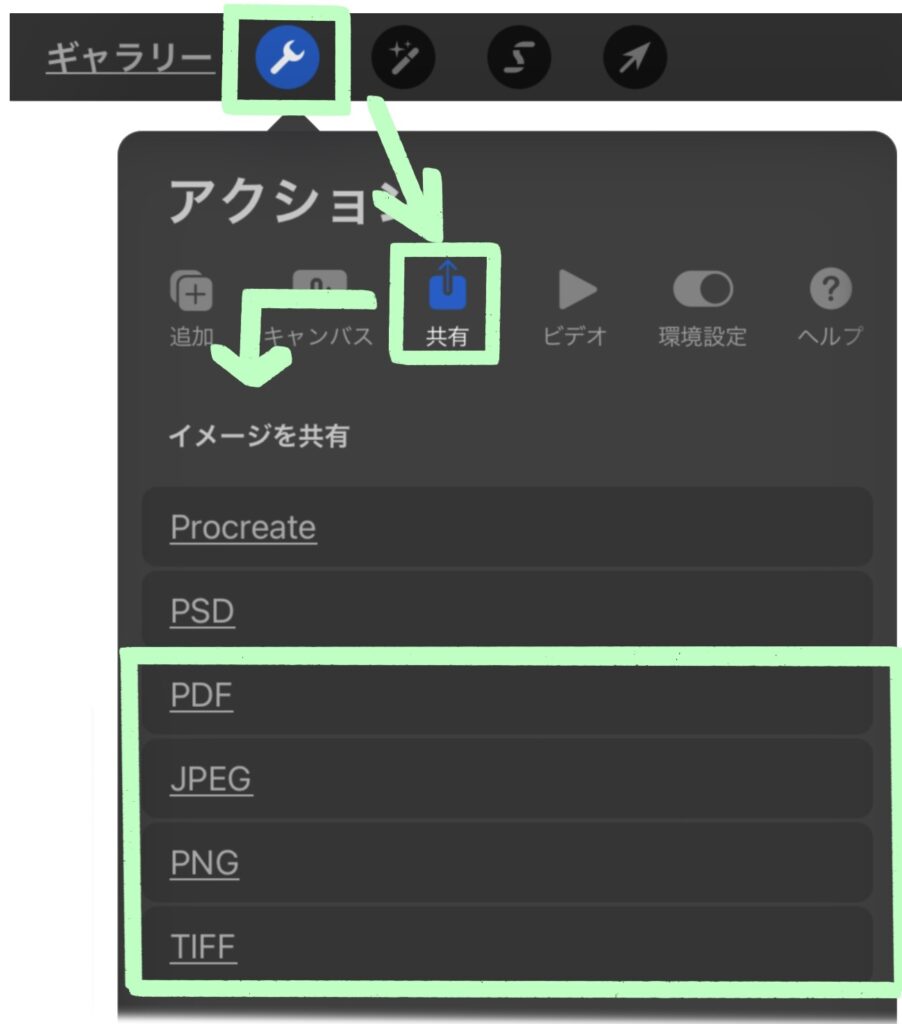
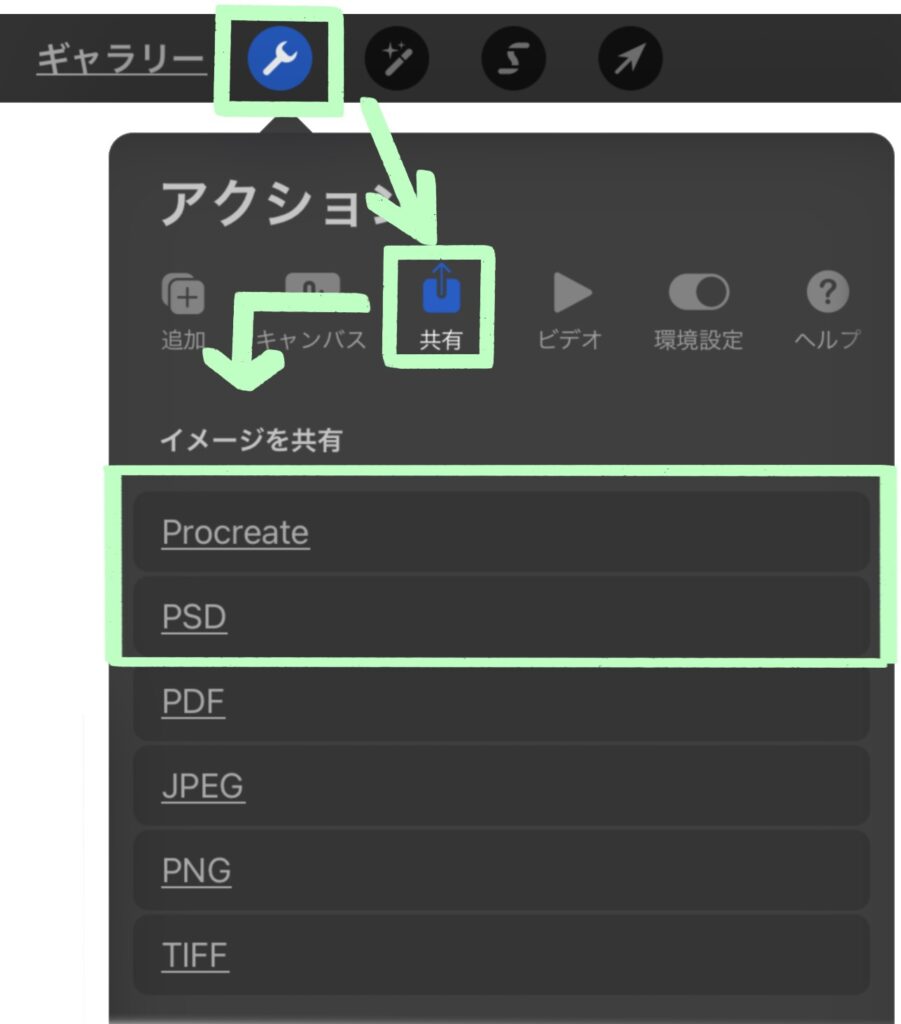
キャンバス左上のアクション(スパナマーク)、共有の順にタッチすると、キャンバスに描いた絵を画像や動画として保存したり、レイヤーごとに分けて保存することができます。

ここでは大まかに以下の操作ができます。
- イメージを共有 … キャンバスの絵を画像として保存する。レイヤー情報を含んだファイルとして保存する。
- レイヤーを共有 … レイヤーごとに分けた状態で保存。アニメーション(動画)を保存
キャンバスに描いた絵を画像として保存する

イメージを共有の以下の4つを選ぶと、キャンバスに表示されているレイヤーを全て統合した画像を作成することができます。4つは作成する画像のファイル形式の違いです。
| ファイル形式 | 説明 | 書き出し先 | 補足事項 |
|---|---|---|---|
| 電子ファイルの保存様式として一般的なファイル形式。 | ファイルアプリ | 普通、良い、最高の3種類の画質を選ぶことができる | |
| JPEG | 絵、写真の書き出しに一般的に使用するファイル形式。 | 写真アプリ | |
| PNG | 絵、写真の書き出しに使用するファイル形式。背景を透明にしたいときに使用することが多い。 | ファイルアプリ | JPEGよりも高画質の画像になる。 |
| TIFF | 紙に印刷する場合に使用することが多いファイル形式。 | ファイルアプリ | JPEGよりも高画質の画像になる。 |
レイヤー情報を含んだファイルとして保存する

イメージを共有の以下の2つを選ぶと、レイヤー情報を含むファイルとしてキャンバスを保存することができます。ファイルのバックアップを作成したり、他のアプリと絵を共有する場合に使います。
| ファイル形式 | 保存したファイルを開けるアプリ |
|---|---|
| Procreate | Procreate、ProcreatePocket |
| PSD | Procreate、クリスタ、AdobePhotoshop、メディバンペイント、アイビスペイントなど、PSD形式のファイルに対応しているアプリ |
ファイルアプリの任意の場所にファイルを保存したり、AirDropでそのまま他の機種にファイルを送信することができます。
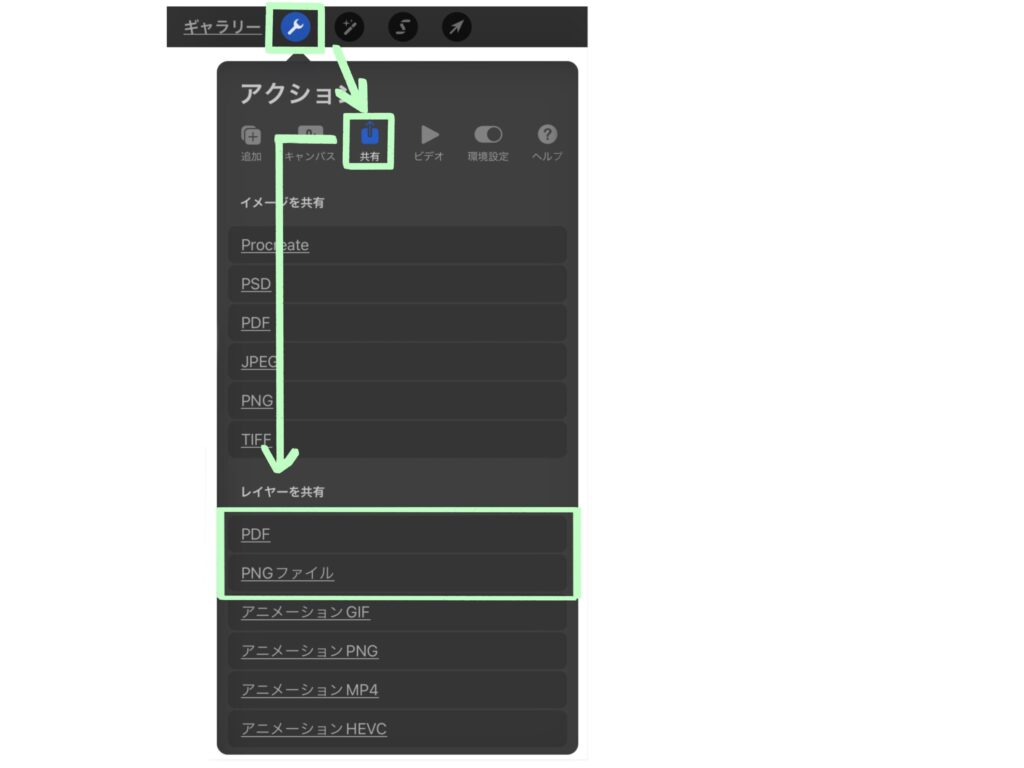
レイヤーごとに分けた状態で画像として保存する

レイヤーを共有の以下の2つを選ぶと、レイヤーごとに分けた状態で、画像として保存します。
- PDF … レイヤーごとに分けた状態で、1つのファイルの画像として保存します。画質が、普通、良い、最高の3種類が選べます。
- PNGファイル … 1つのフォルダが作成され、そのフォルダの中に、1レイヤーごとにPNG形式のファイルとして保存されます。
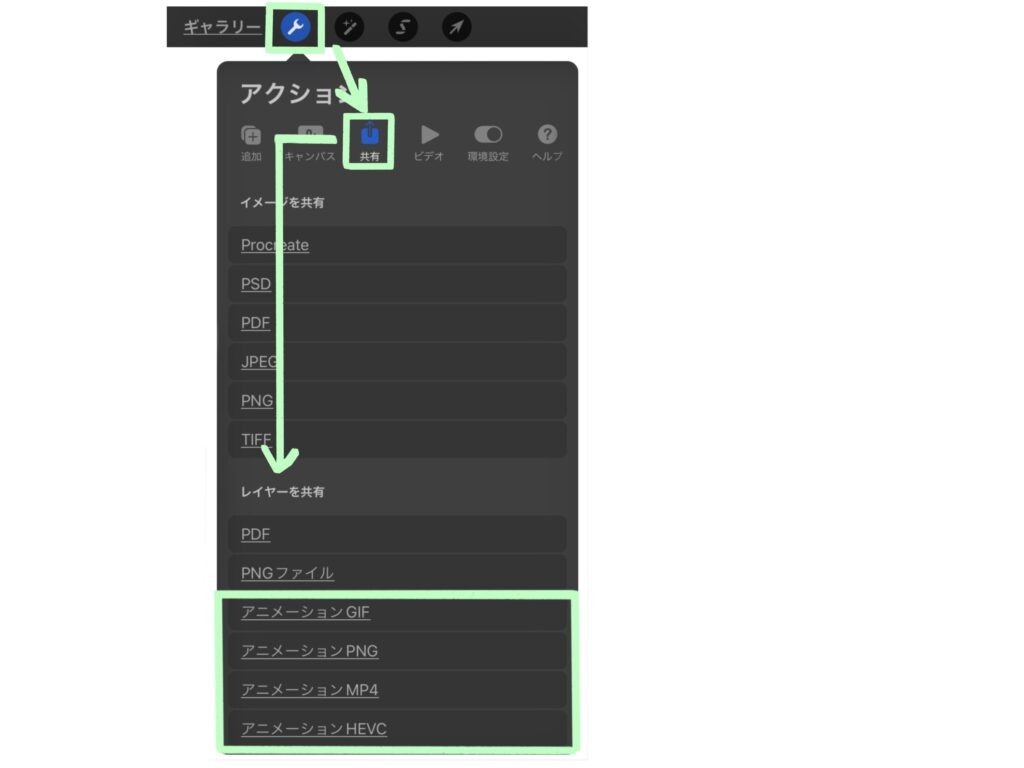
アニメーション(動画)を保存する

レイヤーを共有の以下の4つを選ぶと、Procreateで作成した動画を書き出しできます。写真アプリでは静止画になってしまう形式もあるので、ファイルアプリに書き出すことをオススメします。
- アニメーションGIF … GIF動画として書き出します。無限ループされる動画になる。
- アニメーションPNG … GIF動画より少し高画質。無限ループされる動画になる。写真アプリに書き出すと、静止画になる。背景透過させたい場合におすすめの書き出し方法。
- アニメーションMP4 … ループしない動画として書き出す。GIFよりも画質を落とすことができる。
- アニメーションHEVC … ループしない動画として書き出す。高画質で動画を書き出したい場合にオススメ。

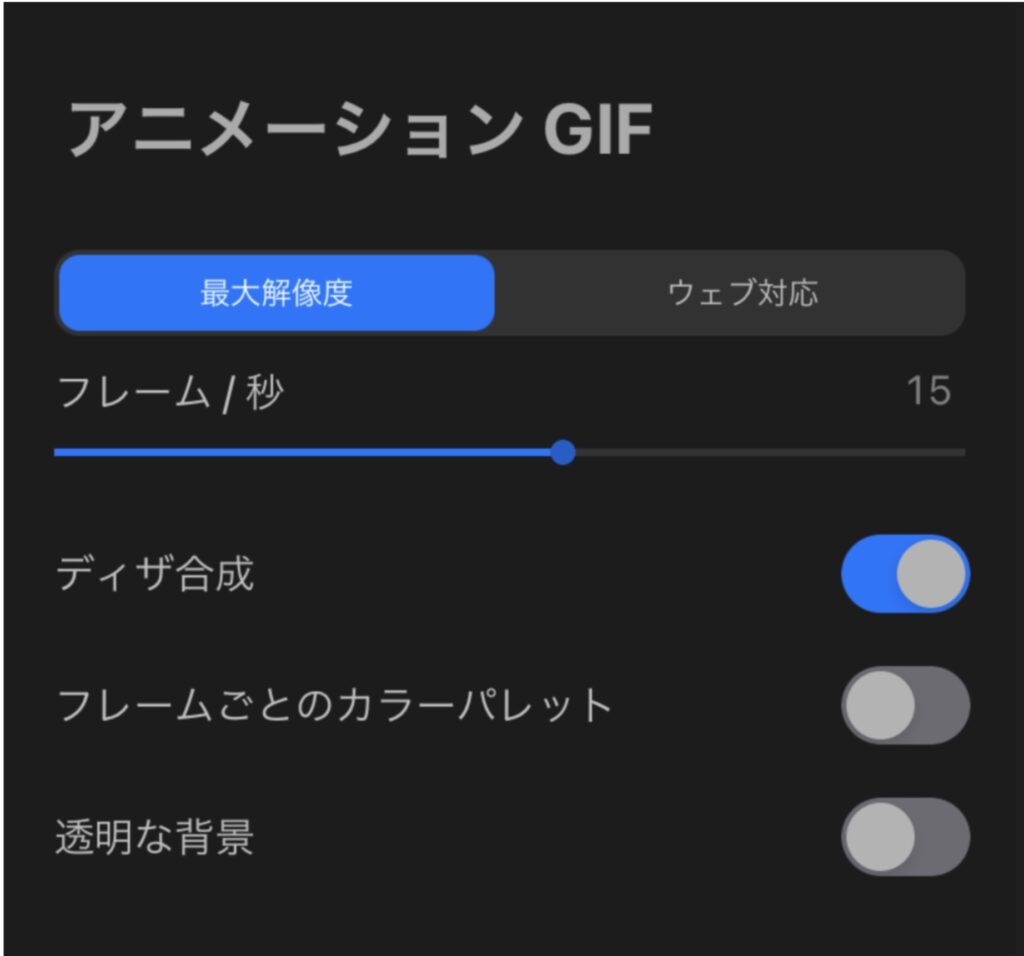
画質は2種類選ぶことができます。
- 最大解像度 … より画質が高いが、容量が大きくなる。
- ウェブ対応 … 画質は低いが、容量は小さくなる。
フレーム・秒のバーを動かすことで、1秒間あたりのフレーム数を変更し、動画のスピードを変えることが可能です。
透明な背景をオンにすると、背景が透明になります。
ディザ合成がオンだと、ザラザラしたテクスチャが加えられます。このザラザラを強く出すには、オブジェクトの不透明度が高く、ザラザラを弱くするには、オブジェクトの不透明度を低くして描写しましょう。
QuickShape:フリーハンドで描いた線や図形を綺麗に整えてくれる
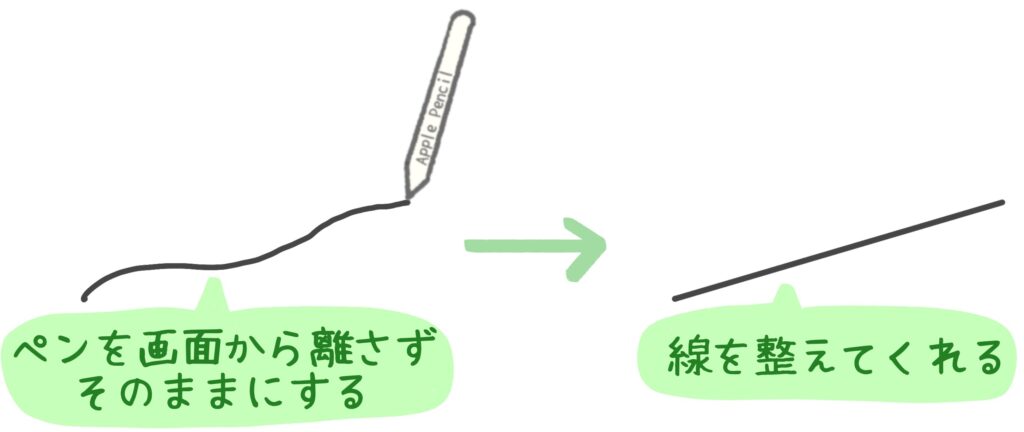
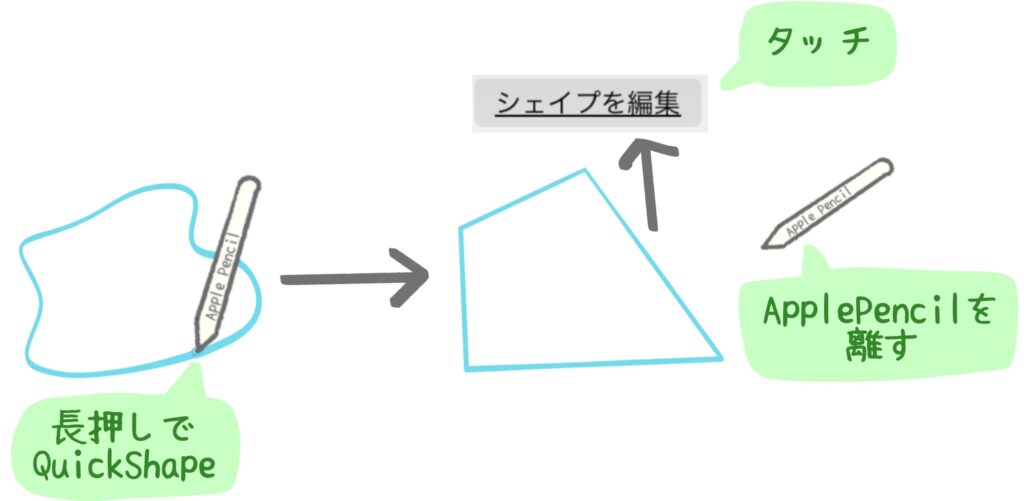
QuickShapeは、ApplePencilで線や図形を一筆書きした後、ApplePencilを画面から離さずにそのままにしている(デフォルト設定)と、自動的に線を整えてくれる機能です。

ツールを持ち替えなくても直線や円を描くことができるのは、とーーっても便利なんだぜ!
環境設定のジェスチャコントロールで設定する
QuickShapeはデフォルトでオンになっています。もし使えない場合、環境設定を見てみましょう。
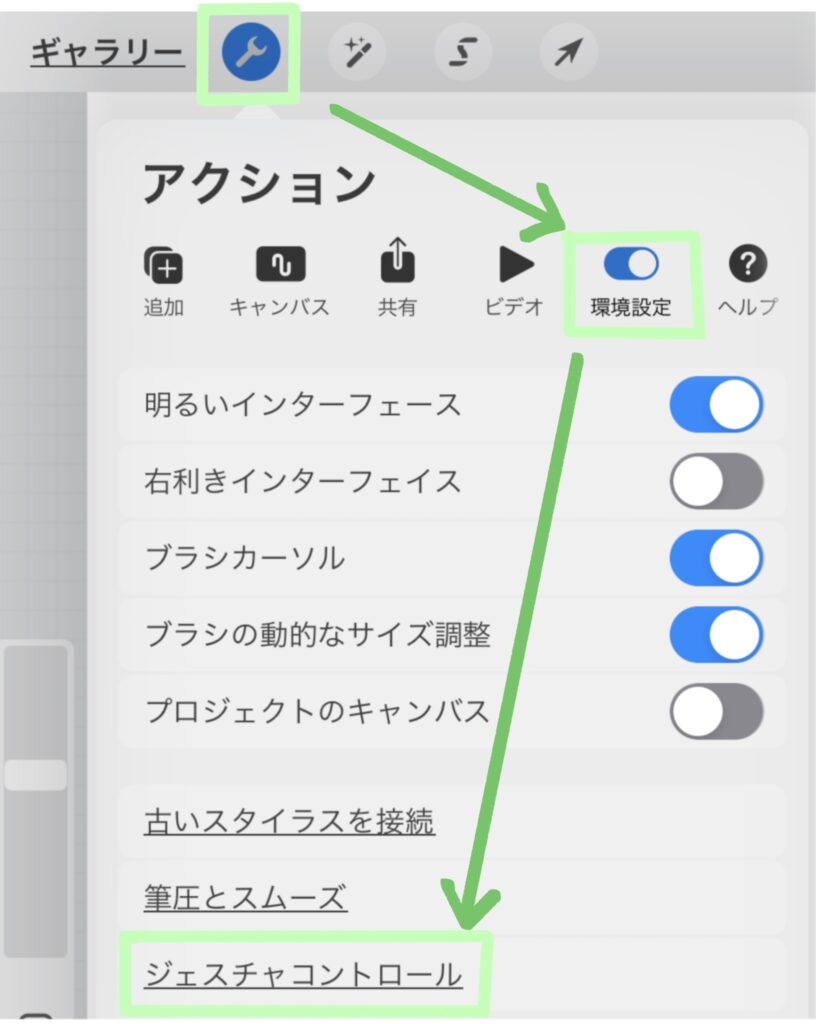
キャンバス左上のメニューから、アクション、環境設定、ジェスチャコントロールの順にタッチします。

以下のジェスチャコントロールの設定画面で、QuickShapeを押し、好きなジェスチャのところをオンにすれば、QuickShapeがそのジェスチャで使えるようになります。デフォルトでは、「描画して押さえたままにする」がオンで設定されています。
デフォルトになっている「描画して押さえたままにする」が1番使いやすくて、僕もこの設定にしています。
QuickShape以外の環境設定の詳細はこちらで紹介しています。
QuickShapeの基本的な使い方
環境設定で設定したジェスチャを実行することで、簡単にQuickShapeを使うことができます。QuickShapeで整形することのできるものは主に以下の3つです。
- 直線
- 円・楕円
- 三角・四角・多角形
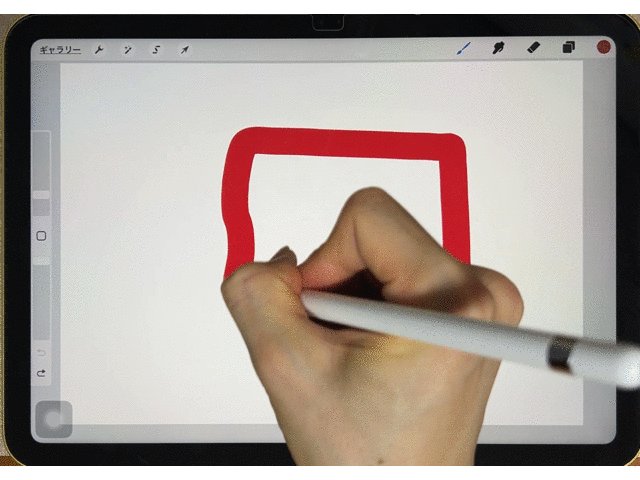
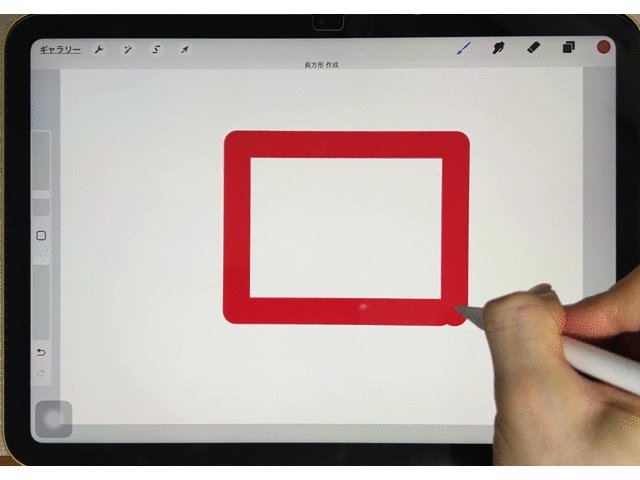
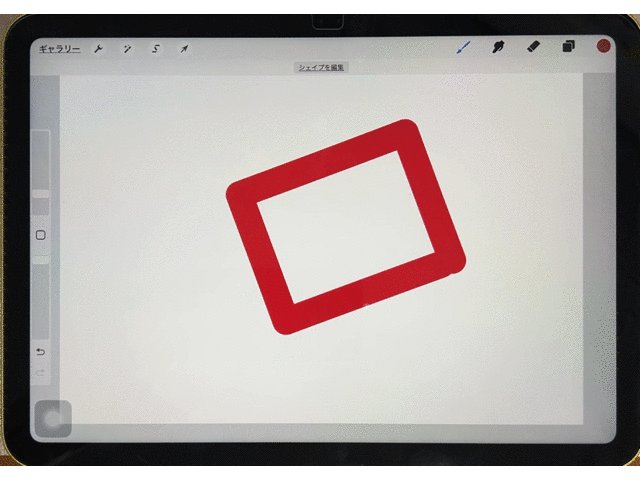
以下では、描画後にそのまま長押しの設定(デフォルト)で、四角を綺麗に描いています。また、QuickShapeで形を整えた後、そのまま画像を回転させることもできます。

QuickShapeは便利な機能ですが、ただ長押しするだけでは、自動的に形を整えるだけです。
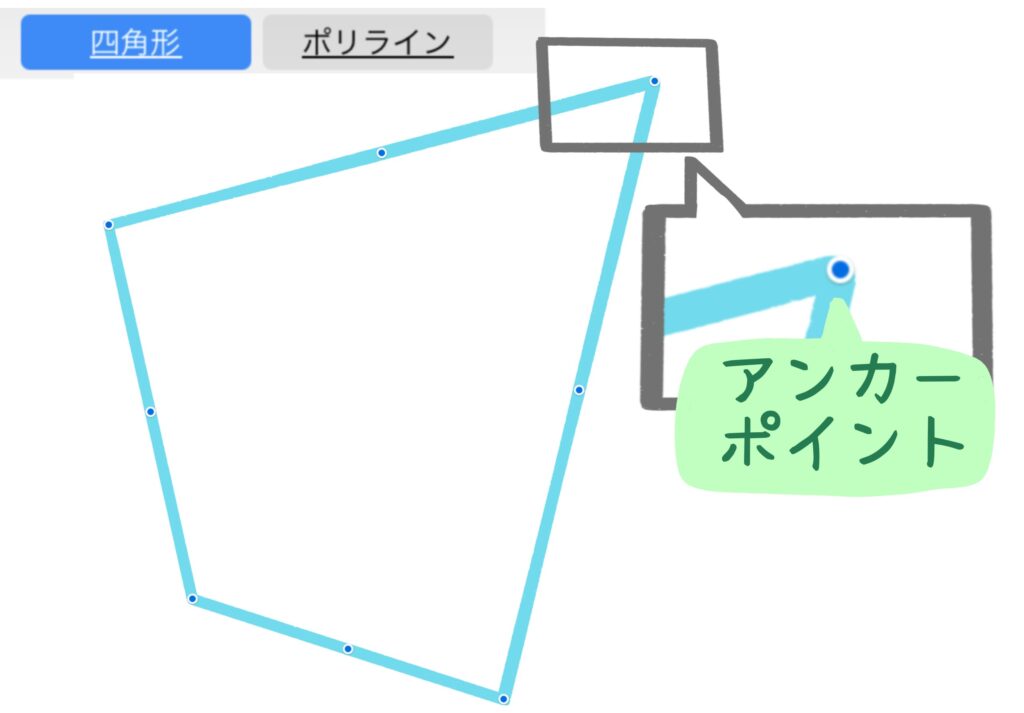
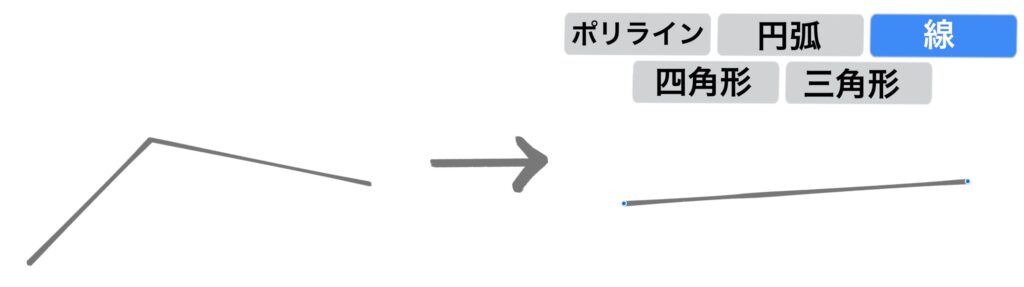
QuickShapeで形を整えペンを画面から離した後、「シェイプを編集」を押すことで、図形を思った通りの形に変えることができます。

「シェイプを編集」を押すと、さらにメニューが出てきます。ここでは四角形、ポリラインと表示されています。ここでは「四角形」を選んでいます。

また、アンカーポイント(青い点)が出てくるので、この点を動かすことで、自由に形を整えることができます。

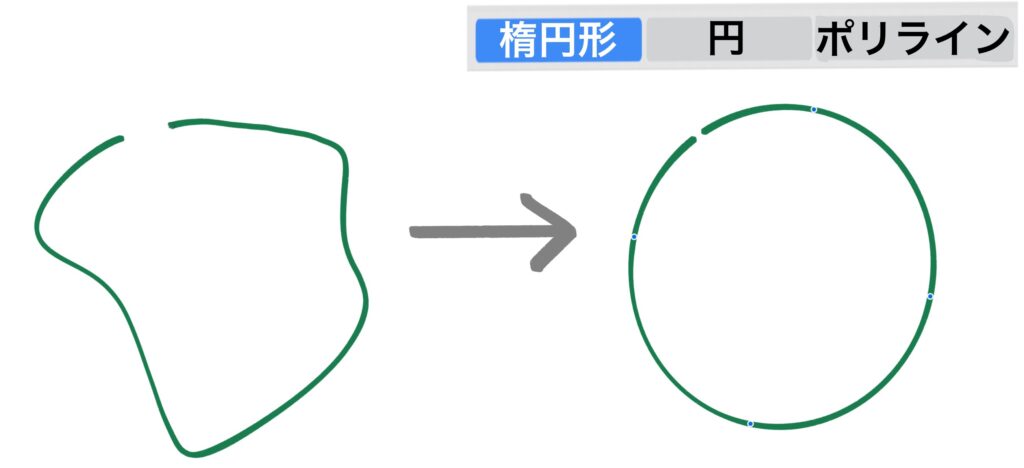
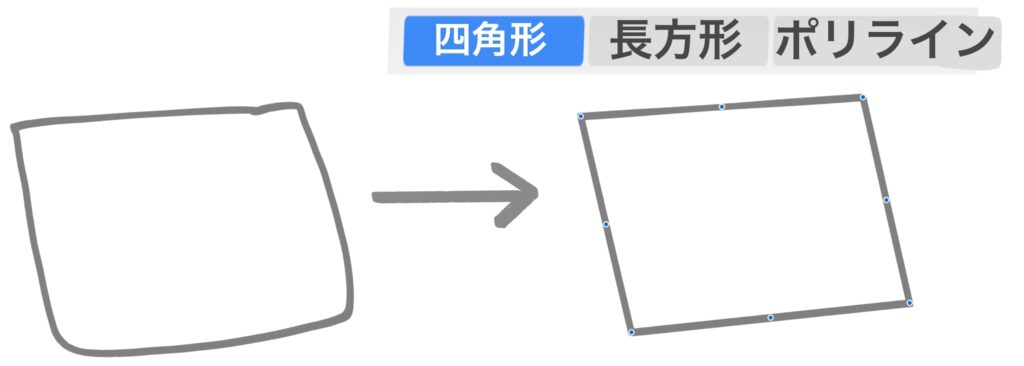
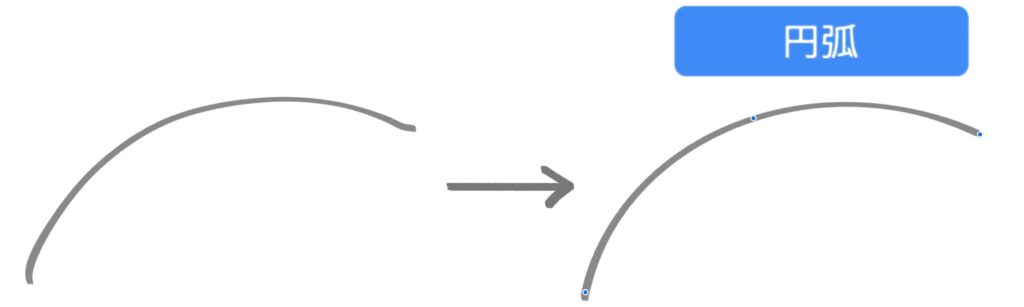
シェイプを編集を押した後に出てくるメニューは、最初に書いた形で自動的に決められます。僕がいろいろやってみた結果、以下の8種類がありました。もっとあるかもしれませんね!
- ポリライン
- 線
- 楕円形
- 円
- 円弧
- 四角形
- 長方形
- 三角形
いずれにしても使い方は同じで、アンカーポイントを動かして好きな形に整えます。




まとめ
この記事では、Procreateで覚えておくと役に立つ機能を紹介しました。
これからProcreateで絵を描こうとしている人の役に立てばと思います。